Photoshopを使ってアプリのUIをデザインするコツを学ぶ本連載。第2回以降は架空のiPhoneアプリを例に、実際にUIをデザインしていきます。
作成するのは、現在の空模様の写真を撮影し、位置情報とコメントとともにシェアする「お天気投稿アプリ」です。
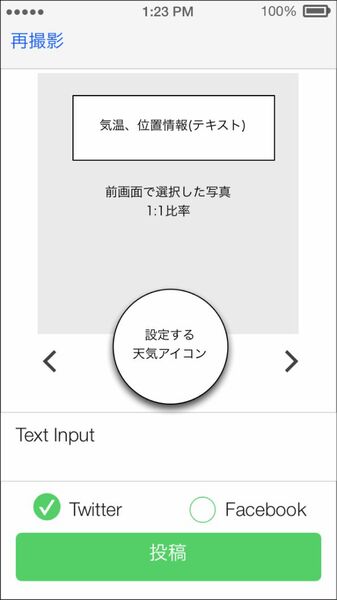
お天気投稿アプリは、以下のワイヤーフレームのような画面で構成されています。
このうち、今回は3つめの「投稿画面」について、ディレクターが用意したワイヤーフレームをもとにPhotoshopでデザインを作成します。
1.アプリの配色を考えよう
実際のデザイン作業に取り掛かる前に、デザインの大まかな方向性を考えます。いきなりPhotoshopで手を動かす前に、アプリ全体の色設計しておくとスムーズです。
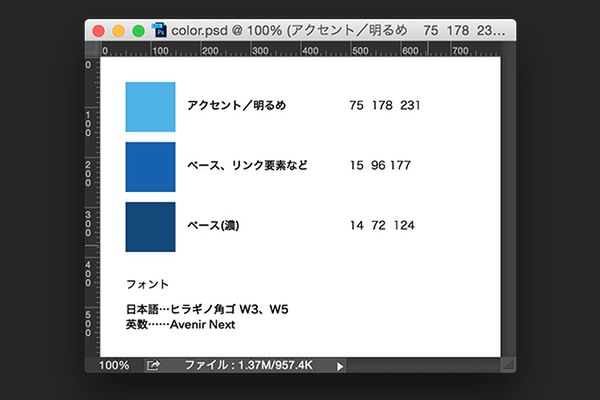
お天気=空ということで、投稿者の写真が表示されるタイムライン画面は、青系の写真が多く並ぶことが予想されます。写真との一体感を出すためにブルー系の色を基調とし、落ち着いたシックな紺で引き締める配色とします。今回の例では、ベースカラー2色(濃淡・うち1色はリンクにも使用)、アクセントカラー1色を用意しました。
Webとの違いとして気をつけたいのは、16進法ではなくRGB値で色を指定することです。白の場合は#FFFFFF=255 255 255となります。本連載でも基本的にRGB値で表記します。
筆者はデザインと並行して、使用色やフォントの一覧を説明資料用のPSDファイルにまとめるようにしています。デザインのルールを一覧化しておくと、後からガイドラインを作成するときに役立ちます(ガイドラインについては詳しくは第4回で紹介します)。
実際には、配色を決めてから画面のデザインに進んでも、デザインに合わせて微調整することも多いでしょう。PSDファイルにルールをまとめておけば、デザイン作業と並行して変更点を容易に反映できるので便利です。
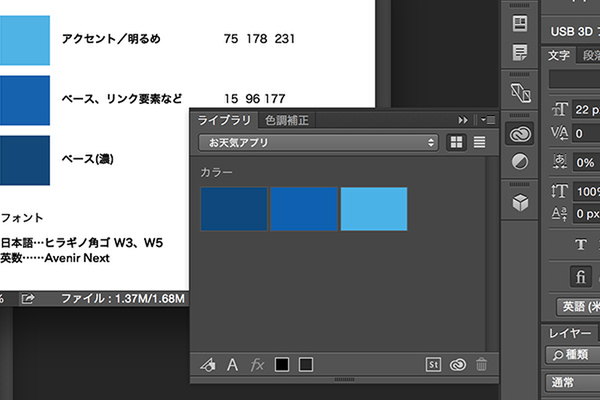
ライブラリを作ると便利
ある程度デザインが固まったら案件ごとにライブラリを作成し、カラーチップを登録しておくと複数人でファイルが共有でき、作業の効率アップにつながります。ライブラリの活用方法については次回詳しく紹介します。
2.ドキュメントを新規作成する
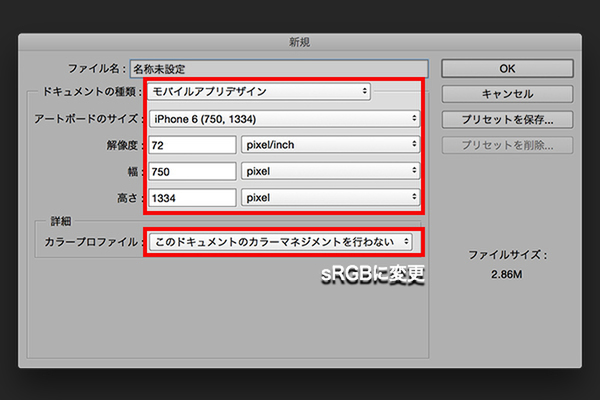
全体の配色が固まったら、⌘+N(または[ファイル]→[新規])で新規作成ウィンドウを開き、[ドキュメントの種類]から[モバイルアプリデザイン]を選択します。今回のお天気投稿アプリは、iOS 7以降を対象とし、メイン端末をiPhone 6と想定するので、[アートボードのサイズ]で[iPhone 6(750×1134)]を選択します。カラープロファイルは[sRGB]を選びます。
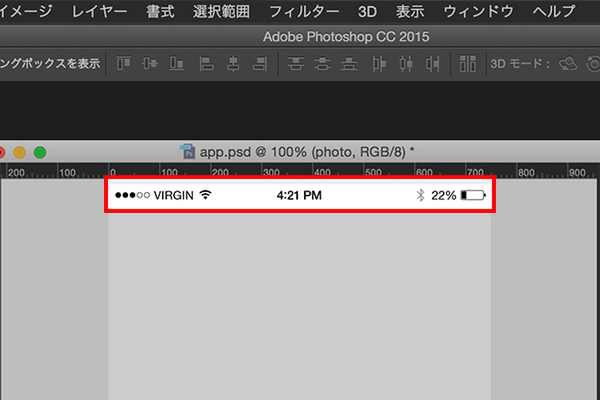
[OK]をクリックすると、アートボードを含む新規ドキュメントが作成されます。ここに、第1回(関連記事)でダウンロードしておいたステータスバーのUIパーツを配置し、アプリのパーツをレイアウトするためのベースを作ります。
サイズの考え方
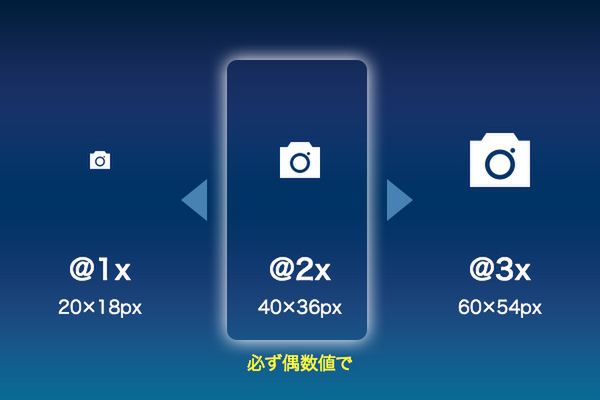
今回は、iOS 7以降、メイン端末をiPhone 6と想定するので、実機での原寸確認に便利な@2xサイズでデザインを作成しています。基本サイズの2倍なので、Photoshop上で配置するUIパーツなどのサイズは必ず偶数値(割り切れる値)とするようにしてください。同様に@3xは@2xの1.5倍として考えます。
画面サイズとピクセルの関係性は以下の記事にわかりやすくまとまっています。
- iPhone 6 Screens Demystified
- http://www.paintcodeapp.com/news/iphone-6-screens-demystified
3.基本的な要素をレイアウトする
準備ができたら、ワイヤーフレームに沿ってパーツをレイアウトしていきます。パーツは、アプリで使用できる表現をPhotoshopのどの機能で表現するか考えながら配置していきます。
なるべく劣化しない表現方法を採用しよう
Photoshopでの作業時は@2xサイズを基本として作成し、@3x用に1.5倍した画像も書き出すので、拡大したときにもなるべく劣化しない方法で制作する必要があります。
具体的には、Illustratorデータを外部ファイルとして読み込む、ベクトルスマートオブジェクトとしてIllustratorからペーストする、シェイプレイヤーとして配置する、などの方法があります。よくある表現について、Photoshopでの表現方法をまとめると以下のようになります。以下はあくまでも一例で、実際にどこまで画像として書き出すかは実装方法によって異なるので、不明な点は開発者に確認しながら進めましょう。
| アプリでの表現内容 | Photoshopでの表現方法(例) |
|---|---|
| 長方形や円などの図形 | シェイプ |
| 単色やグラデーションの塗りつぶし | シェイプ |
| グラデーション | レイヤー効果 |
| ドロップシャドウ | レイヤー効果 |
| 文字 | 文字ツール |
| 写真やアイコンなどの画像 | 写真やシェイプなど |
写真などのビットマップ画像を配置するときも、最低でも@2xのサイズに対して1.5倍の解像度の画像を用意しましょう。端末の高解像度化は今後も進む可能性があるため、なるべく汎用性の高いデータにしておくことをおすすめします。
UIパーツを配置しよう
表現方法が決まったら、以下の4つのエリアに分けてUIパーツを配置します。
- 背景
- ボタン
- コメント入力欄
- 温度や地名のテキスト
1.背景
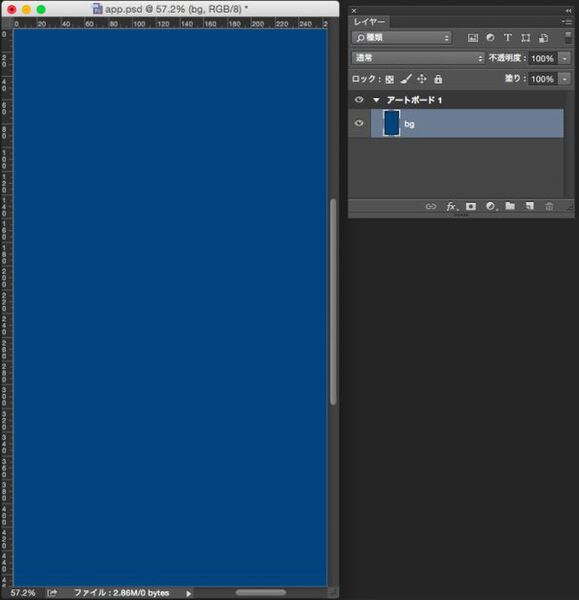
先ほど作成した新規ドキュメントには空の「レイヤー1」が含まれていますので、これをそのまま背景にします。「レイヤー1」を選択し、移動ツールを選択した状態で描画色をベースカラーの濃い色にして[alt]+[delete](または塗りつぶしツールで任意の場所をクリック)で塗りつぶします。「レイヤー1」のままだと管理しづらいので、レイヤー名を「bg」に変更します。
2.ボタン
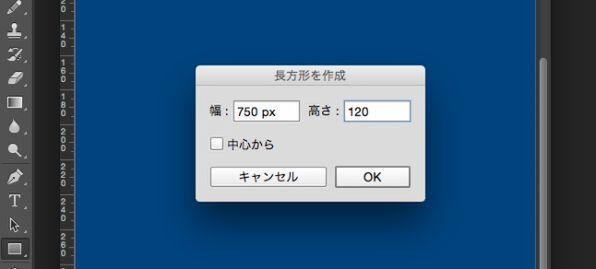
投稿ボタンを作成します。ボタンや写真のエリアはサイズ変更が必要になっても簡単に調整できるように、長方形ツールで作成します。長方形ツールを選択して描画色をリンク色のブルーに切り替え、ドキュメントの任意の場所でクリックします。[長方形を作成]ダイアログが表示されますので、[幅:750px][高さ:120px]と入力して[OK]をクリックすると、画面幅いっぱいのボタンが配置されます。
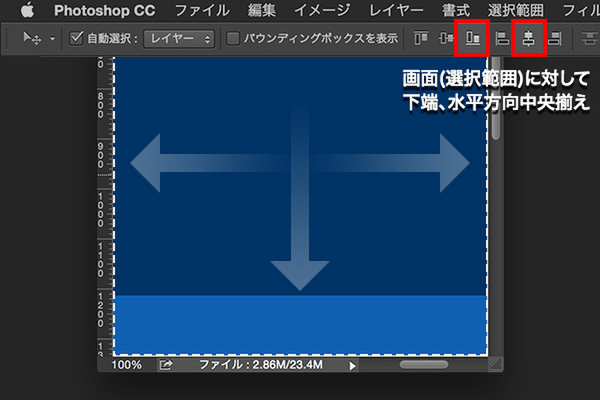
投稿ボタンは、スクロール操作なしで1画面内でタップできるように、画面に対して下揃えに配置します。移動ツールに切り替え、⌘+[A]ですべてを選択します。オプションバーの[下端揃え]と[水平方向中央揃え]をそれぞれクリックすると、画面中央下揃えに配置できます。
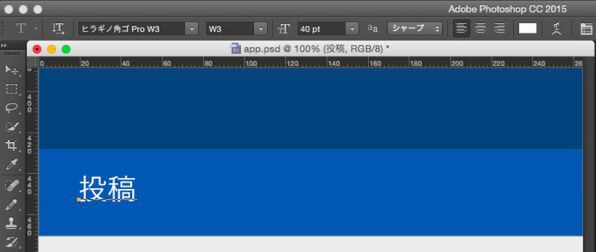
次に、ボタン上に乗せる文字を作成します。横書き文字ツールに切り替え、[ヒラギノ角ゴ Pro W3][フォントサイズ:40px][テキストカラー:255 255 255]にして任意の場所をクリックし、「投稿」と入力します。
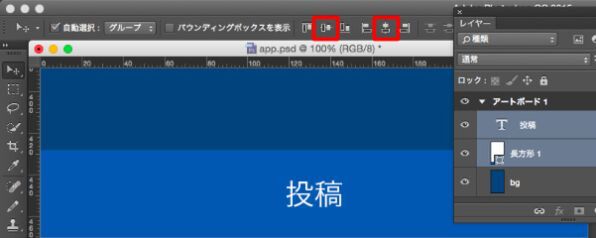
再び移動ツールに切り替えて、レイヤーパネルから先ほど作成した長方形のレイヤーサムネールを⌘+クリックすると、長方形と同じ形の選択範囲が作成されます。先ほど同様にオプションバーから[垂直方向中央揃え]と[水平方向中央揃え]をクリックすると、長方形に対して縦横中央に文字が揃った投稿ボタンができました。
3.写真エリア
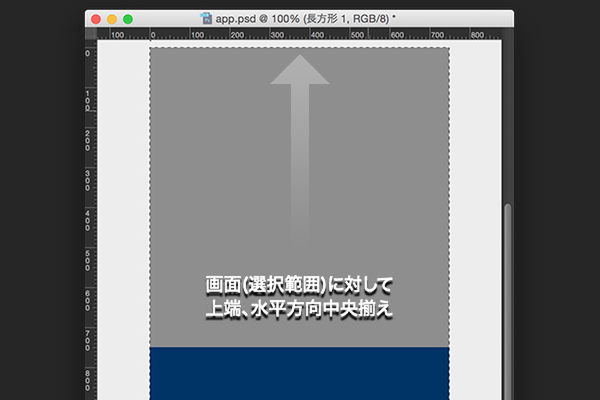
撮影した写真を配置するエリアを作成します。このアプリでは正方形の写真を表示するので、長方形ツールを選択して[幅:750px][高さ:750px]にします。後から写真を配置するエリアのベース部分ですので、塗りは分かりやすい色なら何でも構いません。写真エリアは画面上揃えにするため、[上端揃え]と[水平方向中央揃え]を実行します。
4.温度や地名のテキスト
文字ツールを使って温度や地名のテキストを配置し、レイアウトを整えていきます。テキストはボタンのときと同様に、作成・配置していきましょう。
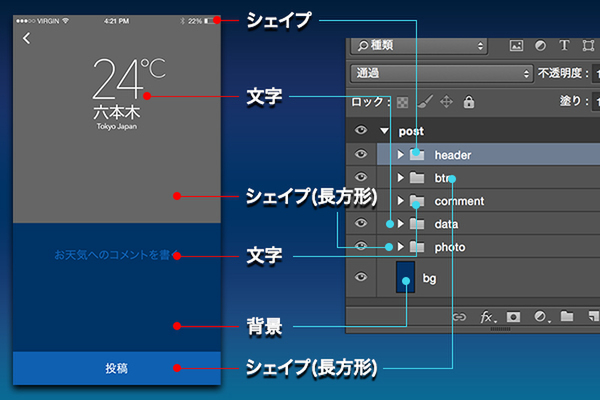
ここまでの配置が完了したのが、以下の画面です。レイヤーは図のようにおおよその機能ごとにフォルダ分けしておくと、メンテナンスがしやすくなります。
※
いかがでしたか。基本的な要素の配置が終わって、次第にアプリのデザインが形になってきましたね。次回はアイコンを配置したり、質感を作り込んだりして、デザインを完成に近づけていきます。お楽しみに。