カンプのデザインやパーツの作成など、Webデザインにも欠かせないPhotoshop。もっとラクに、もっと速くWebデザインするために、すぐに役立つ4つの時短テクニックを紹介します。
サイズ違いのバナーはまとめて使い回し
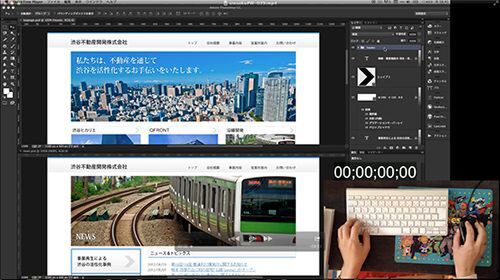
Photoshopでよく作るモノの1つといえば、バナー。掲載場所や配信先によってサイズが異なるバナーをバラバラに作成すると使い回しが面倒だし、写真や文言に変更があったときにいちいち直すのが大変ですよね。
いろんなサイズのバナーを1つのPhotoshopファイルにまとめて作成し、写真やロゴをスマートオブジェクトで一元化しておくと、バリエーションをスピーディに作れ、修正にも対応しやすくなります。
例として、大中小の3つのバナーを一気に作ってみましょう。作成する最大サイズのバナーが収まるように新規ドキュメントを作成し、大きいサイズのバナーから作成します。
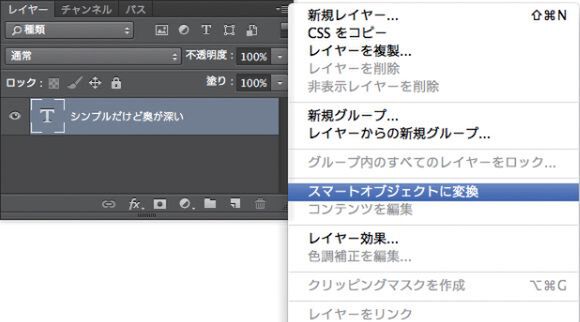
レイヤーに素材を配置してデザインします。写真やロゴなどの素材は、[レイヤー]パネルメニューから[スマートオブジェクトに変換]を適用して、ほかのサイズでも流用できるようにしておきます。
大きなバナーが完成したら、中、小のバナーも同様に作成します。写真やロゴは前に配置したスマートオブジェクトを複製してレイアウトします。3つのサイズのバナーが完成したら、各バナーのレイヤーを[移動]ツールで一括して選択し、[レイヤー]メニューの[レイヤーに基づく新規スライス]を選択すると、ベースのレイヤーサイズに沿ってスライスが作成されます。[Web用に保存]で書き出せば完成です。
作成したデータはスマートオブジェクトで素材を共通化しているので、写真やロゴは一度の差し替えですべてに反映できます。
カラートーンパターンを作って打ち合わせをスムーズに
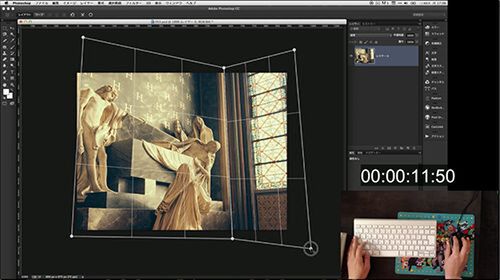
クライアントとデザインカンプを見ながら打ち合わせをしていると、「ここの色を少しだけ薄く、ここはもっと濃くして」といった要望がよくありますよね。そんなときはカラートーンパターンを作っておくと、どの程度変えればいいか、その場で即決できます。
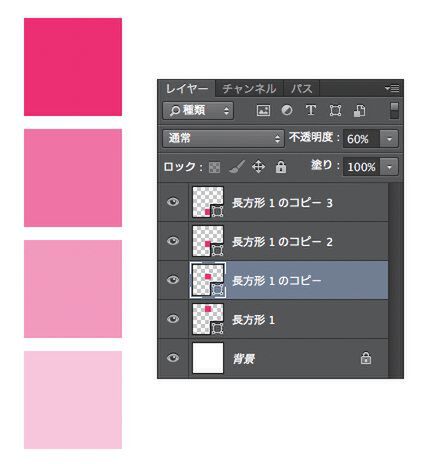
四角形を描いてレイヤーサムネイルをダブルクリックし、[カラーピッカー]パネルからベースとなる色を選択します。シェイプレイヤーを[レイヤー]パネルメニューから[レイヤーを複製](またはcommand+J)でコピーして、図のように配置します。
[レイヤー]パネルの[不透明度]を、上のオブジェクトから、[60%][40%][20%]に変更すると、カラートーンパターンのできあがり。サイト内のメインカラーや差し色など、いくつかのパターンを作っておくと、打ち合わせがスムーズに進みそうですね!
よく使うアイコンはカスタムシェイプに登録
ソーシャル系のアイコンや自社サービスのアイコンなど、前に作ったアイコンを流用することってよくありませんか? そんなときはアイコンをカスタムシェイプとして保存しておくと、すぐに再利用できて便利です。
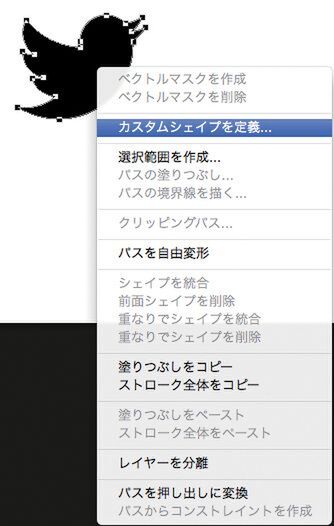
例えば、よく使うTwitterのアイコンを保存してみましょう。シェイプとしてアイコンを[パス選択]ツールで選択し、シェイプレイヤー上で右クリックして[カスタムシェイプを定義]をクリックします。
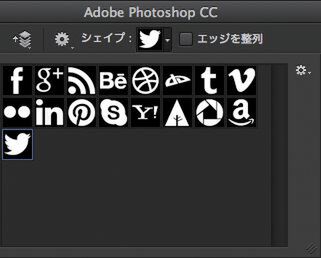
[シェイプの名前]を設定して[OK]をクリックすると、アイコンがカスタムシェイプとして保存されます。保存したアイコンは、[カスタムシェイプ]ツールの一覧から利用できます。
もちろんシェイプなのでサイズや色の変更も簡単。いろいろなサイトで使える、自分だけのライブラリーを作っておくといいですね。
変数機能を使って地域別の不動産バナーを量産
不動産や旅行など、文字や画像のバリエーションが大量にあるバナーの場合、1つ1つ手作りするのはとっても面倒です。そこで、Photoshopの「変数」機能を使いましょう。文字や画像ファイル名を入力したCSV形式のファイルを読み込み、大量のバナーをすばやく作成できます。
元となるバナーのデザインを作ります。テキストレイヤーの文字はダミー、写真を後で挿入するビットマップレイヤーは、新規レイヤーを作成して名前だけを付けておきます。
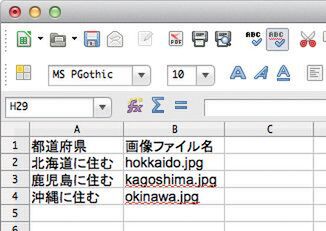
表計算ソフトで差し替え用のファイルを作成します。1行目はPhotoshopで指定する変数名です。入力が終わったらCSV形式でファイルを保存します。
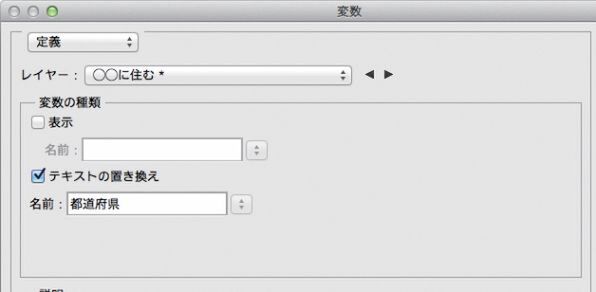
[イメージ]メニューの[変数]→[定義]を選択します。[変数]ダイアログの[レイヤー]で「◯◯に住む」を選択し、[テキストの置き換え]にチェックを入れて、[名前]に[都道府県]と入力します。
同様に、[変数]ダイアログの[レイヤー]で「photo」を選び、[画像の置き換え]にチェックを入れて[名前]に[画像ファイル名]と入力します。[置き換え方法]は[フィット]を選択します。
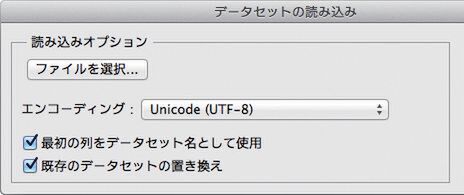
[ファイル]メニューの[読み込み]→[変数データセット]を選択します。[ファイルを選択]をクリックし、先ほどのCSVファイルを選択します。
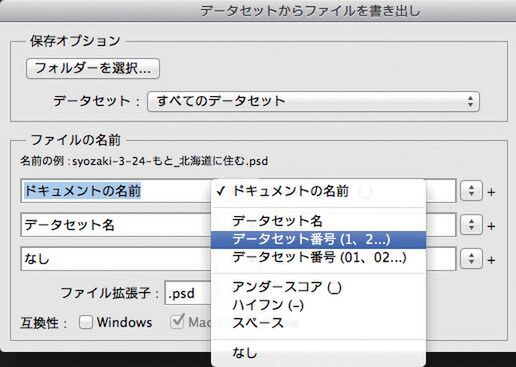
[ファイル]メニューの[書き出し]→[データセットからファイル]を開き、保存先フォルダーを指定します。
[フォルダーを選択]で指定したフォルダーにバナーのPSDファイルが保存されます。複数のバナーをまとめて作成できました。
この続きは『神速Photoshop[Webデザイン編]』で!
『神速Photoshop[Webデザイン編] CC対応』は、忙しいプロのWebデザイナーのための時短テクニックを集めた本。この記事で紹介した以外にも、Webデザインに特化した基本的設定から、すばやいスライス方法、カンプの効率的な作成方法、ボタンやバナーのバリエーションをラクに作る方法まで、89本のテクニックを解説しました。人間わざとは思えないほど速い「神速<しんそく>テクニック」で、もっと“速いWebデザイナー”を目指してみませんか?
Amazon初回限定、特製「キーボードショートカットシール for Mac」プレゼント
キーボードに貼り付けると作業がもっと速くなる! Photoshopのショートカットキーをまとめたシールを、Amazon.co.jpで本書を購入された方限定で差し上げます。キーボードからはがしてもノリが残りづらく、MacBookの黒いキーボードでも、はっきりと見える親切設計のシールです。先着1000冊限定、なくなり次第終了ですので、お早めにご購入ください。
- 神速Photoshop[Webデザイン編] CC対応
- 著者:イシジマミキ、庄崎大祐、鈴置菜津女、鴇﨑亘、橋本和宏、ハマダナヲミ、細川富代
- 定価:2,700円+税
- 発売日:2014年3月26日
- 形態:B5変型 (272ページ)
- ISBN:978-4-04-866203-1
- 発行:KADOKAWA
目次
- Chapter01 設定の神速テクニック
- 001.〝速い〟Webデザインのための5つの「環境設定」
- 002.使い慣れた環境を再現して作業を効率化
- 003.ドキュメントプリセットをカスタマイズして新規作成をすばやく
- 004.キーボードショートカットの追加・変更・削除で効率アップ
- 005.複数マシンで同じ環境を再現する「設定を同期」
- 006.WebとDTPの両方でPhotoshopを使用する
- 007.文字パネルをカスタマイズして書体を選びやすく
- 008.レイヤーパネルを使いやすくして作業効率をアップ
- 009.Bridgeを使いやすく
- 010.PSD納品チェックリスト
- Chapter02 ファイル操作の神速テクニック
- 011.「レイヤーに基づく新規スライス」でパーツをすばやくスライスする
- 012.同サイズのナビゲーションをサクっとスライスする
- 013.複数のレイヤーを個別のファイルに一発で出力
- 014.画像アセットの生成機能で画像パーツを自動で書き出す
- 015.面倒な画像の書き出しは「Cut&Sliceme」ですばやく済ませる
- 016.サイズ違いのバナーは1枚のPSDにまとめて制作
- 017.Fireworksで作成したデータをPhotoshopに確実に引き継ぐ
- 018.Dreamweaverで画像をサクっと配置する
- 019.「ビッグドキュメント」でデバイス枠有り無しのデザインを管理
- 020.カンバスの高さを直感的に引き伸ばす
- 021.ファーストビューの高さの説明をすばやく作成する
- 022.スライス画像をまとめて選んで一気にWeb用に保存する
- 023.HTMLページからPhotoshopで編集可能なデータを作成する
- Chapter03 画像作成の神速テクニック
- 024.ブラシと描画モードの変更でコラージュを手早く仕上げる
- 025.「光沢輪郭」で金属らしい質感をすばやく表現
- 026.アイコンはカスタムシェイプに保存してすばやく使い回す
- 027.属性パネルを使ってシェイプを後から変形する
- 028.スキャンしたロゴをクイックマスクモードでサッと透過処理
- 029.ショートカットだけで色を変更できるグラデーションボタン
- 030.レイヤーのスマートオブジェクト化で直しやすいボタンを作る
- 031.カラートーンパターンを作って色の決定をスムーズに
- 032.よく使う色はスウォッチに登録してすばやくアクセス
- 033.変数機能で都道府県別バナーをまとめて作る
- 034.ロゴをスマートオブジェクトで配置して修正にすばやく対応
- 035.エッジがにじんでいるシェイプを設定1つでくっきり表示
- 036.ショートカットを駆使してギザギザやバッジをすばやく作る
- 037.他のアプリやWebページからすばやく色を取得
- 038.CSSからカラーを抽出して一発でスウォッチ登録
- 039.共通パーツをリンク配置して修正にスピード対応
- Chapter04 画像補正の神速テクニック
- 040.「ディテールを保持」で劣化を抑えて画像を拡大
- 041.「コンテンツに応じて拡大・縮小」で横長のヘッダーに写真を合わせる
- 042.グラスの写り込みを「パペットワープ」で自然に見せる
- 043.スマホ写真を「レンズフィルター」と「トーンカーブ」でパッと味のある写真に
- 044.「HDRトーン」と「CameraRawフィルター」でHDR風画像をサクっと作る
- 045.レイヤーの境界をぼかしてぼけの強い写真をパッとなじませる
- 046.手ブレ写真を「ぶれの軽減」でサクっと修正
- 047.目的のサイズに合わせた画像を「切り抜き」でサクっと作る
- 048.ワンランク上の仕上げがパッとできるパワーアップしたスマートシャープ
- 049.「CameraRawフィルター」でレイヤーをシンプルに保って非破壊編集
- 050.トーンカーブを保存して同じ補正を使い回す
- 051.「ラバーバンド」を併用して写真のパス切りをラクラクこなす
- 052.写真に映り込んだ人物は「画像のスタック」で一発で除去する
- 053.「遠近法ワープ」で自然なパースにすばやく調整
- Chapter05 文字組/レイアウトの神速テクニック
- 054.シェイプを活用して回り込みができるテキストボックス
- 055.アクションを使ってよく使うフォントをすばやく適用
- 056.小さな文字を手早く鮮明に表示
- 057.Typekitで大量の欧文フォントを自由に使いこなす
- 058.文字スタイル・段落スタイルパネルで見出しのスタイルを一気に統一
- 059.文字スタイルを登録して多言語サイトをすばやく制作
- 060.「校正設定」で色覚障がいをすばやくシミュレーション
- 061.デザインベースとなる作業範囲を計算無しですばやく描く
- 062.ドラッグ&ドロップでオブジェクトを同じ位置にコピー
- 063.長方形をサクサクコピーしてテーブルをすばやく組む
- 064.縦横比やサイズが異なる画像をレイアウトにスパッと合わせる
- 065.アタリ画像をクリッピングマスクでササッと差し替える
- 066.自由変形ツールで長いページでもオブジェクトをすばやく移動
- Chapter06 レイヤーの神速テクニック
- 067.似たような効果を組み合わせてレイヤースタイルを重ねがけする
- 068.「レイヤーを分離」で目的のレイヤーのみをすばやく表示
- 069.レイヤースタイルを設定したショートカットキーですばやく操作
- 070.描画モードをショートカットで瞬時に変更する
- 071.レンズフィルターを活用してキレイなグラデーションをすばやく作る
- 072.編集可能なグラデーションで色をサクっと変更
- 073.スマートフィルターでやり直しできる効果を適用
- 074.非表示レイヤーや空白のレイヤーをパッと削除
- 075.レイヤーの位置だけロックしてレイヤー効果をすばやく適用
- 076.ロック中のレイヤーをショートカットですばやく選択
- 077.レイヤー効果を登録してボタン画像をすばやく量産
- Chapter07 プラグイン、エクステンションの神速テクニック
- 078.「CSSHat」でコードを出力してスマホサイト制作を効率化
- 079.「GuideGuide」で正確なガイドをパッとひく
- 080.「TychPanel2」でタイル状のレイアウトを自動生成
- 081.「SubttlePatters」でテクスチャーパターンをすばやく適用
- 082.Bridgeでファイルのリネームを自動化
- 083.Bridgeのレーティングでファイルをすばやく探す
- 084.スマホアプリの動くモックアップをカンプから手軽に作成
- 085.「pixelDropr」でよく使うアイコンやボタンをすばやく配置
- 086.「Specctr」でスタイルガイドを手早く作成
- 087.パースペクティブなグラフィックをワンクリックで自動作成
- 088.「Renamy」でレイヤー名を一括変更
- 089.アイコンWebフォントを「Glifo」で手間なく作成
■Amazon.co.jpで購入