立川譲のこだわり(1)
「シンプルでカッコいいレイアウトにこだわりたい!」
サイトを作るのが初めてなので、どんな要素が必要か具体的にイメージしにくい。できれば、サイトサンプルのようなものを参考にして、レイアウトやページ構成などを決めていけるといいですよね。
ポイント①
BiND6の豊富なテンプレートを活用!
BiND6にはクールなテンプレートがたくさん収録されているので、その中から自分が作りたいサイトに合ったテンプレートを選択後、カンタンな編集機能を使ってレイアウトやデザインを変えていけばいい。
テンプレートは「PCサイト」「スマホ専用サイト」「Facebookページ」「オンラインショップ」「WordPress」「上級者向け(空のテンプレートから作る)」の6タイプ。合計176種類もある。(WordPressの詳細は後のページへ)
バラエティーも豊富で、個人向け、グループ向け、大規模サイト向け、ECサイト向けなどがある。各テンプレートによって、写真を掲載するアルバム、製品紹介、プロフィール、会社概要のページなどが用意されている。テンプレートの構成が違うので、作りたいものを選べばいいだけでなく、どんなページで構成したいかサイト作りのヒントにもなるだろう。
BiND6のひとつひとつのテンプレートはプロのクリエイターが作ったもの。大変魅力的だ。トップページの一番上に写真が大きく載り、その下にコンテンツがいくつかある、流行りのサイトも作れそうだ。こういうトレンドをちゃんと押さえているのはありがたい。
立川さんも「これだけあると迷っちゃいますね~」と言いながら真剣にテンプレートを見ていく。しばらくして、小規模で作品ギャラリーやプロフィール、コンタクトページがある構成のテンプレートに決めた。
ポイント②
スピーディーな「スマートモード」と「エディタモード」を使い分ける
「このテンプレートってレイアウトを変えることはできないんですか?」
やはりプロのクリエイターだけあって、早速こだわりが出てきたようだ。
BiND6では、テンプレートの内容やレイアウトを変更することを編集と呼んでいる。「メイン」や「サイド」、「フッタ」などページのエリアがブロックごとに分かれ、追加するブロック、必要のないブロックを取捨選択していく。ページ全体の構成を決めたら、各ブロックごとに編集画面が立ちあがる仕組みになっている。
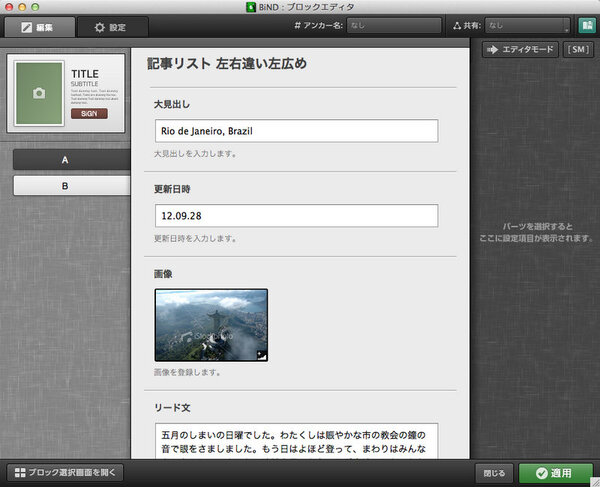
具体的な編集方法は2つ。テンプレートに従い、編集画面にテキストや写真、パーツを入れ込めば手早く編集できる「スマートモード」と、ページに好きなコンテンツを好きなように配置する「エディタモード」だ。
スマートモードは入れ込みたい要素さえ決まっていれば、まったくサイト制作の経験がない人でも失敗することなく作れる。反対にエディタモードは多少レイアウトにこだわりたい人にオススメだ。
「画像やテキストなど、ブロックに入れたいコンテンツを選ぶだけでいいし、入れ替えもカンタンだから、すごくラクですね」
と、段々コツが掴めてきたようで、始めてから20分程でスマートモードを使いこなせるようになっていた。
【ステップアップ】
細かいレイアウトの微調整も可能な「CSS詳細設定」
サイトを制作していると「右側にもう少し余白を詰めたい」「このテキストの色や字間を変えて強調したい」など、細かいレイアウトの要望が出てくることだろう。その場合、通常ならサイトを構成するHTMLタグとは別にCSS(カスケーディング・スタイル・シート)という、レイアウトを指定するタグを使う必要がある。
だが、BiND6には「CSS詳細設定」という機能がある。CSSのタグが打てなくても、設定画面で細かいレイアウトが決められるので、サイトのデザインにこだわれるのだ。サイト作りに慣れてきたらぜひ使ってみてほしい機能である。