Facebookのニュースフィードに毎日のように現れる「○○診断」。せっかく試してみようと思ったのに、スマートフォンでは遊べなかった――そんな残念な経験をした方も多いはず。
Facebookアプリの多くはPC向けに作られているので、スマートフォンなどのモバイルデバイスでは利用できません。Facebookユーザーの7割がモバイルデバイスからアクセスしている※ので、どうせならモバイル対応のFacebookアプリを作りたい! という開発者の方も少なくないでしょう。
この連載では、私たちが開発しているJavaScriptライブラリー「jAction」を使って、iPhoneやAndroidなどのスマートフォンで遊べるFacebookモバイルアプリを作る方法を解説します。第1回では、実際の制作に入る前に、Facebookモバイルアプリとは何か? どんなことができるのか? といった概要を紹介します。
※ MMD研究所「Facebookインサイト調査」(2011年11月)
http://mmd.up-date.ne.jp/news/detail.php?news_id=938
Facebook連携モバイルアプリを作る2つの方法
スマートフォンでFacebookと連携するアプリを開発する方法は、大きく2つあります。1つは、ネイティブアプリを提供する方法。もう1つは、モバイルWebアプリを作る方法です。
ネイティブアプリは、その名のとおり、iOSやAndroid OS上で動くネイティブアプリケーションのことです。Facebook IDを利用したシングルサインオンや、Graph APIを利用したユーザー情報へのアクセスなどでFacebookと連携し、スマートフォン向けのFacebookのクライアントアプリ(公式アプリ)から呼び出して起動できます。
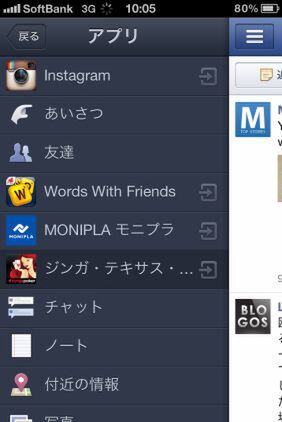
iPhoneやAndroidのFacebookクライアントアプリにある「アプリ」の項目のうち、アプリ名の右に「→」アイコンが付いているのがネイティブアプリです。アプリを選択するとFacebookクライアントが終了し、選択したネイティブアプリが起動します(初回はApp Storeなどのマーケットに遷移し、アプリのダウンロードを促されます)。
一方、モバイルWebアプリは、スマートフォンのブラウザー上で動くWebアプリケーションです。「ブラウザー上」といっても、実際にはFacebookクライアントアプリからも利用でき、Facebookと統合されたUIでシームレスに利用できます。
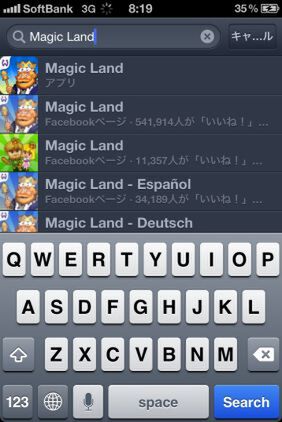
たとえば、上の「Magic Land」の場合、Facebookクライアントアプリからアプリ名を選択するとすぐにゲームが開始され、再びアプリで遊ぶときは、メニューのアプリ一覧から選択できます。
モバイルWebアプリは、Facebookから離れずにアプリを利用できるので、滞在時間が長い傾向にあり、新たにネイティブアプリをインストールする手間がないため、ユーザーが手軽に利用できるメリットがあります。
また、開発者にとっても、HTML/CSS+JavaScriptで実装できるのでハードルが低く、マーケットへの登録や審査が不要なのですぐにリリースできるメリットがあります。
本連載では、このモバイルWebアプリを「Facebookモバイルアプリ」と呼び、具体的な開発方法を紹介していきます。