PhoneGapプロジェクトの作成
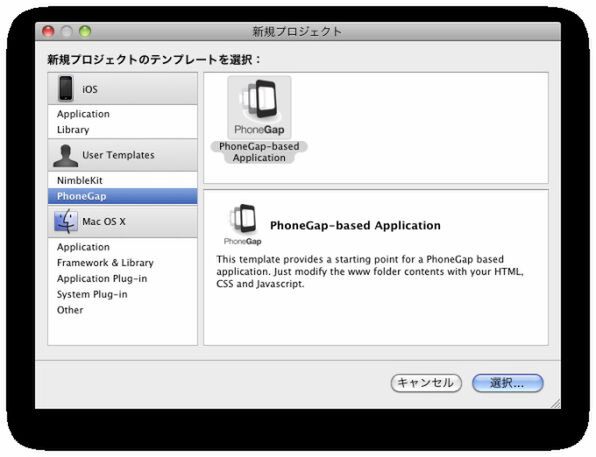
お絵かきアプリの基本機能は、第64回の記事の最初にあるプログラムをPhoneGapに移植します。これまで同様、XcodeでPhoneGapプロジェクトを作成します。
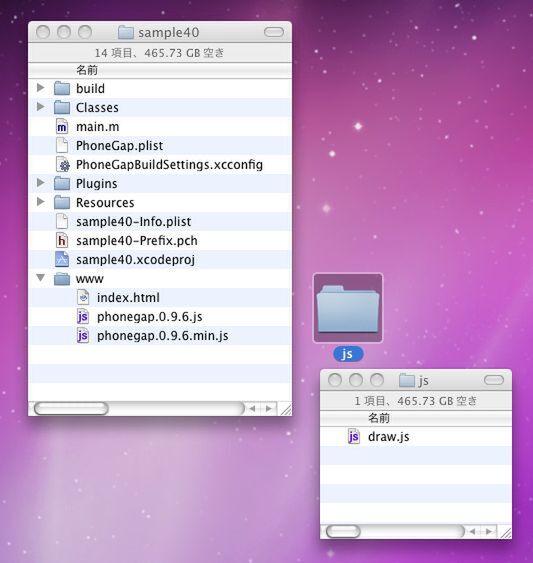
新規プロジェクトを作成したら、お絵かきアプリのプログラムであるJavaScriptファイルを、jsフォルダごとプロジェクトフォルダ内にあるwwwフォルダに入れます。
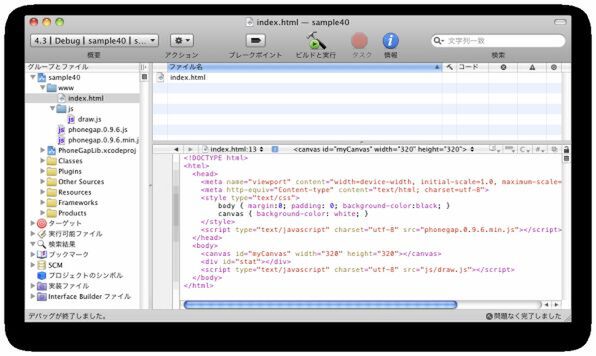
次に、「index.html」ファイルの内容を変更します。NimbleKitの場合と読み込むスクリプトとmetaタグが異なるだけで、あとは同じです。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no;" />
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<style type="text/css">
body { margin:0; padding: 0; background-color:black; }
canvas { background-color: white; }
</style>
<script type="text/javascript" charset="utf-8" src="phonegap.0.9.6.min.js"></script>
</head>
<body>
<canvas id="myCanvas" width="320" height="320"></canvas>
<div id="stat"></div>
<script type="text/javascript" charset="utf-8" src="js/draw.js"></script>
</body>
</html>
この段階では、NimbleKitの独自機能は使っていないので、そのままビルドすればPhoneGapのアプリケーションとして動くはずです。実際に動くかどうか試してみましょう。カメラ機能などは使っていないので、iOSシミュレータでも動作します。
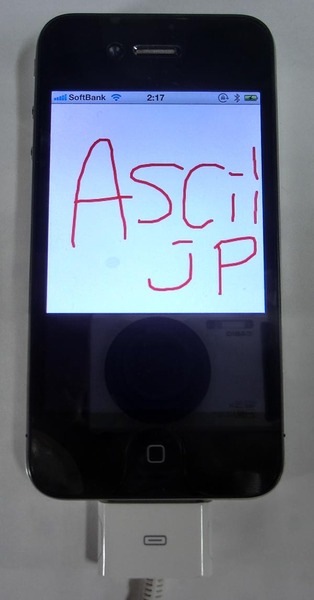
実際に実機で動かしたのが以下の写真です。PhoneGapのアプリケーションとして構築され、動作しています。指で画面上をなぞると赤い線が描けます。動作に問題はないようです。