|
|---|
ケータイサイトの制作を受注したら、最初に取り組むのが要件定義です。要件定義とは「そのサイトが何のためにあり、どういったコンテンツ(機能)を持たせたいのか、それをどのように表現するのか」をまとめることです。
要件定義をまとめたドキュメントを要件定義書と呼び、要件定義書の内容を実現するための機能や仕様を決定して、実制作を進めていきます。制作過程での仕様変更を最小限に抑えるためにも、要件定義にはしっかり時間をかけ、必要な要件を漏れなくドキュメント化することが重要です。
ケータイサイトの要件定義の進め方とポイント
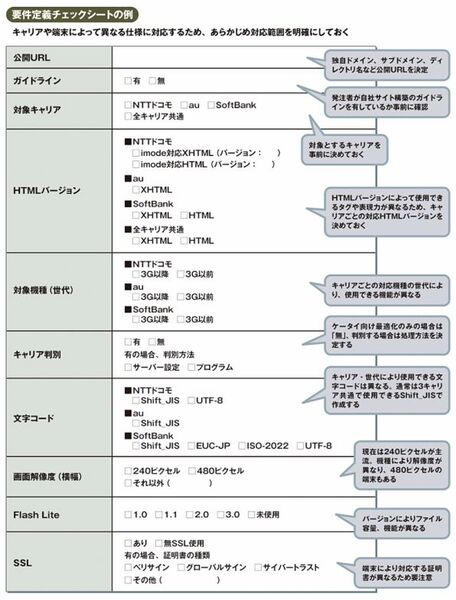
要件定義はPC向けの一般的なWebサイト制作でも必要ですが、ケータイサイトの場合はキャリアや端末によって表示環境の仕様が大きく異なり、細分化されています。端末によってブラウザーが対応するHTMLのバージョン、1ページに使用できる容量が異なることから、すべての端末・キャリアに対応するのは容易ではありません。各キャリアや端末の仕様の違いに注意しながら、対象にするキャリア・端末を絞り込んでいきます。
ほかにも、文字コードや画面解像度、絵文字など、キャリア・端末によって仕様が異なる要素については、個別に対応するか、全キャリア共通の仕様にするかを検討します。全キャリア共通にする場合、キャリアごとに実装方法の異なる機能は使用しないことを前提にしなければなりません。
サイトの公開範囲を携帯電話のみにするか、もしくはPCも対象にするかも検討します。携帯電話だけを対象にする場合は、キャリア判別が必要です。ユーザーエージェントやIPアドレスなどのどのような情報で判別するか、判別処理はサーバーサイドプログラムあるいはサーバー設定で実装するのかも決定します。
ケータイサイトをPCでも閲覧できるようにする場合も、単純にサイトをそのまま表示すればよいわけではありません。PCと携帯電話を判別し、PCでは表示できない絵文字を変換したり、使用できない機能を外したりといった調整が必要です。
さらに、公式サイトの場合は、キャリアごとに審査基準が異なるため、各キャリアの基準に沿ってコンテンツ内容や仕様を策定しなければなりません。
ケータイサイトのディレクションでは、対象キャリア・端末の決定、キャリア判別の実装方法など、技術的な知識が必須であり、テクニカルエンジニア、システムエンジニアとの密な連携が欠かせません。新機種発表に伴う仕様変更のサイクルも早いので、情報収集を怠らないようにしましょう。
著者:アンティー・ファクトリー
アンティー・ファクトリーはWeb戦略だけでなく、タッチパネルやスマートフォンなどの各種インターフェイス・アプリケーション開発、次世代広告コミュニケーションの設計や開発を行っています。ワールドワイドなクリエイティブを展開し、発展しつづける会社です。。