ヘッダー/フッターのカスタマイズ
data-role="header、data-role="footer"で表示したヘッダー/フッターは以下のようにカスタマイズできます。
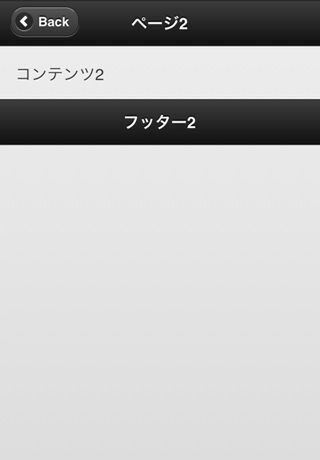
「戻るボタン」の表示 data-add-back-btn属性「true」
ページ要素(data-role="page")にdata-add-back-btn属性「true」を指定すると、他のページから遷移してきたときに自動的に「戻るボタン」を表示します。
■サンプル28[HTML]
<div data-role="page" id="page2" data-add-back-btn="true">
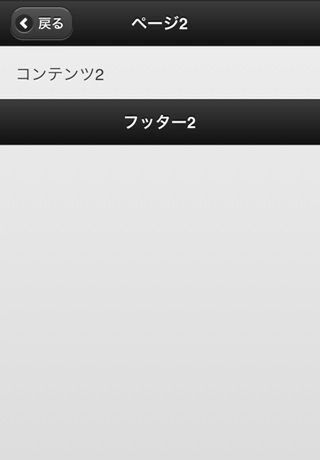
「戻るボタン」のテキストの変更 data-back-btn-text属性
「戻るボタン」は、デフォルトでは「back」というテキストが表示されます。ボタンのラベルを任意のテキストに変更するには、ページ要素にdata-back-btn-text属性で表示したいテキストを指定します。
■サンプル29[HTML]
<div data-role="page" id="page2" data-add-back-btn="true" data-back-btn-text="戻る">
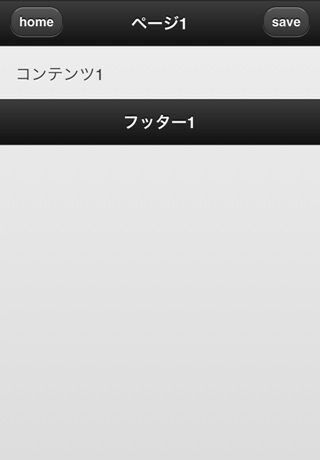
ボタンの追加
ヘッダーには「戻るボタン」以外にも任意のボタンを表示できます。data-role属性「header」を指定した要素内にa要素を記述すると、ボタンとして表示されます。サンプル30では2つのa要素を追加し、それぞれの要素内に「home」「save」というテキストを記述してボタンにしています。
■サンプル30[HTML]
<div data-role="header">
<a href="#page2">home</a>
<h1>ページ1</h1>
<a href="#page2">save</a>
</div>
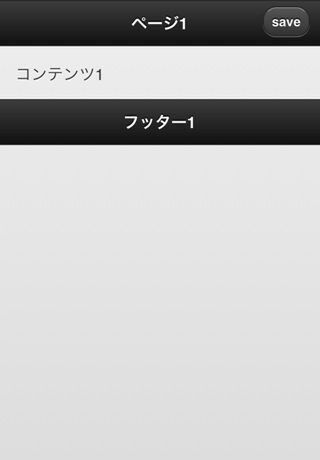
特に指定しない場合、1つ目のa要素がヘッダーのテキストの左側に、2つ目のa要素が右側に表示されます。ボタンを必ず右側に表示したい場合は、class属性「ui-btn-right」を指定します。
■サンプル31[HTML]
<div data-role="header">
<h1>ページ1</h1>
<a href="#page2" class="ui-btn-right">save</a>
</div>
フッターにボタンを追加
フッター内に配置したa要素も自動的にボタンに変換されます。ただし、初期値では余白などが反映されていないため、フッター要素の内側に新たな要素を作成し、class属性「ui-bar」を指定します。
■サンプル32[HTML]
<div data-role="footer" class="ui-bar">
<div class="ui-bar">
<a href="#page2">Remove</a>
<a href="#page2">Add</a>
<a href="#page2">Up</a>
<a href="#page2">Down</a>
</div>
</div>