|
|---|
jQuery Mobileを利用するとスマートフォンサイトを手軽に制作できますが、基本テンプレートをベースに制作すると「いかにもjQuery Mobileらしい」デザインになってしまい、他のサイトと似通ってしまいます。
そこで今回はjQuery Mobileのテンプレートをフルカスタマイズし、オリジナルデザインのスマートフォンサイトを作成する方法を解説します。サンプルとして、次のようなカタログサイトを制作します。

|
|---|
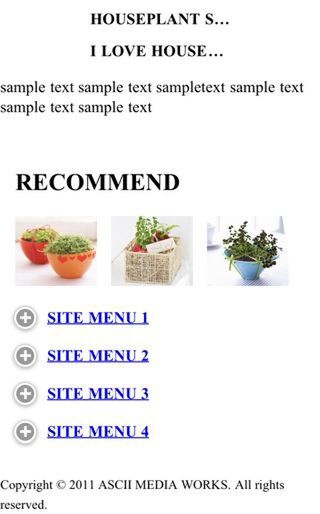
| 今回作成するサンプルサイトの概要。画像をクリックするとサンプルサイトを表示します |
トップページには新着商品のサムネイル画像が3つ並び、その下にはアコーディオンパネルでニュースを掲載しています。新着商品のサムネイル画像を選択すると詳細ページに遷移し、詳細ページで画像をタップすると画像を拡大して表示します。
HTMLの作成
デザインカンプを元にHTMLを作成します。head要素内は次のように記述します。
■サンプル1[HTML]
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>jQuery Mobile Sample</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.css" />
<script src="http://code.jquery.com/jquery-1.6.2.min.js"></script>
<script src="http://code.jquery.com/mobile/1.0b3/jquery.mobile-1.0b3.min.js"></script>
</head>
<body>
(中略)
</body>
</html>
meta要素のviewportには「width=device-width, initial-scale=1」を指定し、横幅を端末の画面幅に、初期の拡大率を100%に設定します。また、jQuery Mobileに必要なjQuery本体とjQuery Mobileのスクリプトファイル、jQuery Mobileのスタイルシートを読み込んでおきます(jQuery Mobileの執筆時のバージョンはベータ3)。
body要素の内側には次のようなHTMLを記述します。
■サンプル1[HTML]
<!--トップページ-->
<div data-role="page" id="index" data-theme="z">
<div data-role="header" data-theme="z">
(中略)
</div>
<div data-role="content">
(中略)
</div>
<div data-role="footer" data-theme="z">
(中略)
</div>
</div>
<!--詳細ページ-->
<div data-role="page" id="detail" data-theme="z">
<div data-role="header" data-theme="z">
(中略)
</div>
<div data-role="content">
(中略)
</div>
<div data-role="footer" data-theme="z">
(中略)
</div>
</div>
トップページは「#index」というページを、詳細ページは「#detail」というページをdata-role属性の「page」で設定しています(サンプルサイトでは解説の都合上、すべての商品の詳細ページを#detailにしていますが、実際にはそれぞれ個別のページを作成する必要があります)。
各ページ内にはdata-role属性「header」でヘッダーを、data-role属性「content」でコンテンツ領域を、data-role属性「footer」でフッターを作成します。また、ページ要素とヘッダー、フッターにはdata-theme属性「z」を指定します。「z」はjQuery Mobileのデフォルトテーマである「a」〜「e」以外の値なら何でも構いません。デフォルトのテーマの値以外を設定すると、jQuery Mobileの基本的なスタイルのみが適用され、オリジナルのスタイルが楽に設定できます。
全体の構造がつかめたら、各ページのマークアップを見ていきましょう。
トップページのマークアップ
トップページのヘッダーは以下のように記述します。
■サンプル1[HTML]
<div data-role="header" data-theme="z">
<h1>HOUSEPLANT STORE</h1>
<h2>I LOVE HOUSEPLANT</h2>
<p>sample text sample text sampletext sample text sample text sample text</p>
</div>
ヘッダーではh1要素でサイト名を、h2要素でキャッチコピーを、p要素でサイトの紹介文をマークアップします。
トップページのコンテンツ領域は以下のようにマークアップします。
■サンプル1[HTML]
<div data-role="content">
<h2>RECOMMEND</h2>
<!--新着商品-->
<div class="ui-grid-b recommend">
<div class="ui-block-a">
<a href="#detail" class="new">
<img src="./images/thumbnail01.jpg" width="82" height="70" alt="">
</a>
</div>
<div class="ui-block-b">
<a href="#detail">
<img src="./images/thumbnail02.jpg" width="82" height="70" alt="">
</a>
</div>
<div class="ui-block-c">
<a href="#detail">
<img src="./images/thumbnail03.jpg" width="82" height="70" alt="">
</a>
</div>
</div>
<!--アコーディオン-->
<div data-role="collapsible-set">
<div data-role="collapsible" data-collapsed="true">
<h3>SITE MENU 1</h3>
<p>sample text sample text sampletext sample text sample text sample text</p>
<p>sample text sample text sampletext sample text sample text sample text</p>
</div>
<div data-role="collapsible" data-collapsed="true">
<h3>SITE MENU 2</h3>
<p>sample text sample text sampletext sample text sample text sample text</p>
<p>sample text sample text sampletext sample text sample text sample text</p>
</div>
<div data-role="collapsible" data-collapsed="true">
<h3>SITE MENU 3</h3>
<p>sample text sample text sampletext sample text sample text sample text</p>
<p>sample text sample text sampletext sample text sample text sample text</p>
</div>
<div data-role="collapsible" data-collapsed="true">
<h3>SITE MENU 4</h3>
<p>sample text sample text sampletext sample text sample text sample text</p>
<p>sample text sample text sampletext sample text sample text sample text</p>
</div>
</div>
</div>
見出しをh2要素でマークアップし、新着商品はグリッドレイアウト(関連記事)の機能を利用してマークアップします。3カラムのグリッドにするclass属性「ui-grid-b」を指定した要素の中に、class属性「ui-block-a」〜「ui-block-c」を指定した要素を配置します。グリッド内にはimg要素と詳細ページ(#detail)をhref属性に指定したa要素を指定します。
アコーディオンパネルは、data-role属性「collapsible-set」を指定した要素の内側に、data-role属性「collapsible」の要素を配置して作ります。各パネルにはdata-collapsed「true」を指定し、デフォルトでは閉じた状態にしています(関連記事)。
最後に、フッターにsmall要素でコピーライトを表示します。small要素は免責条項や著作権表記などの細目を表すHTML5の要素です。
■サンプル1[HTML]
<div data-role="footer" data-theme="z">
<small>Copyright © 2011 ASCII MEDIA WORKS. All rights reserved.</small>
</div>
詳細ページのマークアップ
続いて、詳細ページをマークアップします。
■サンプル1[HTML]
<div data-role="page" id="detail" data-theme="z">
<div data-role="header" data-theme="z">
<h1><a href="#index" data-rel="back">HOUSEPLANT STORE</a></h1>
<h2>I LOVE HOUSEPLANT</h2>
</div>
<div data-role="content">
<h2>ITEMS</h2>
<p><a href="#img" data-rel="dialog" data-transition="pop"><img src="./images/thumbnail01.jpg" width="82" height="70" alt="" align="left"></a>sample text sample text sampletext sample text sample text sample text sample text sample text</p>
(中略)
<p>sample text sample text sampletext sample text sample text sample text sample text sample text</p>
</div>
<div data-role="footer" data-theme="z">
<small>Copyright © 2011 ASCII MEDIA WORKS. All rights reserved.</small>
</div>
</div>
ヘッダーのh1要素はa要素で包み、data-rel="back"を指定すると、前のページへスライドして戻ります。href属性の値は動作に影響しませんが、JavaScriptがオフの環境も考慮して「#index」を指定しておきます。
コンテンツ領域では、商品画像をa要素で包み、data-rel属性「dialog」、data-transition属性「pop」を指定します。これで、画像がタップされるとダイログがポップアップして拡大画像が開きます(関連記事)。
ダイアログページは次のようなHTMLになっています。
■サンプル1[HTML]
<div data-role="page" id="img" class="modal" data-theme="z">
<a href="#detail" data-rel="back"><img src="./images/image01.jpg" alt=""></a>
</div>
画像にdata-rel属性「back」を指定し、タップされたらダイアログを閉じて元のページに戻るように設定しています。
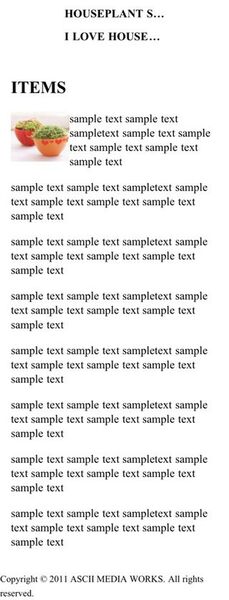
以上でHTMLは完成です。スマートフォンで確認すると次のように表示されます (sample02.html)。
このHTMLにCSSを適用していきます。