ナビゲーションバーの追加 data-role属性「navbar」
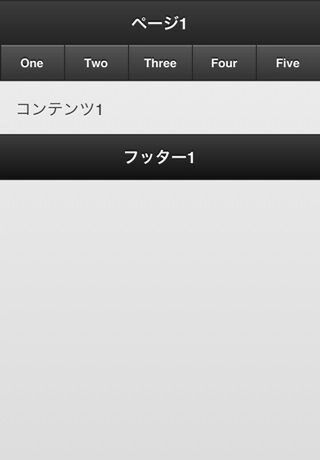
data-role属性「navbar」を利用すると、ヘッダーやフッターにナビゲーションバーを追加できます。サンプル33ではヘッダーに、サンプル34ではフッターにナビゲーションバーを表示しています。ナビゲーションバーに表示するボタンは、data-role属性「navbar」を付けた要素の内側にリスト(ul/li要素)で記述します。
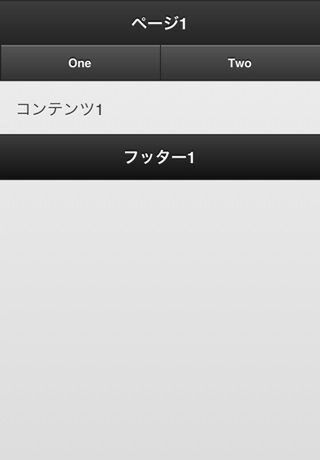
■サンプル33[HTML]
<div data-role="header">
<h1>ページ1</h1>
<div data-role="navbar">
<ul>
<li><a href="#page2">One</a></li>
<li><a href="#page2">Two</a></li>
</ul>
</div>
</div>
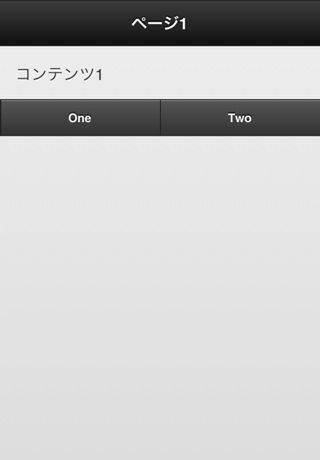
■サンプル34[HTML]
<div data-role="footer">
<div data-role="navbar">
<ul>
<li><a href="#page2">One</a></li>
<li><a href="#page2">Two</a></li>
</ul>
</div>
</div>
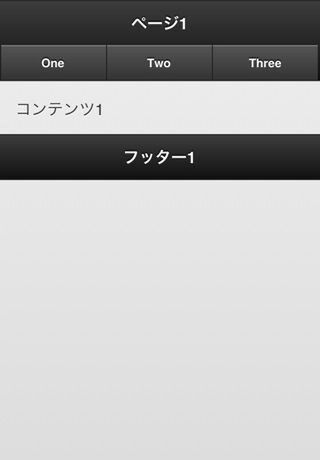
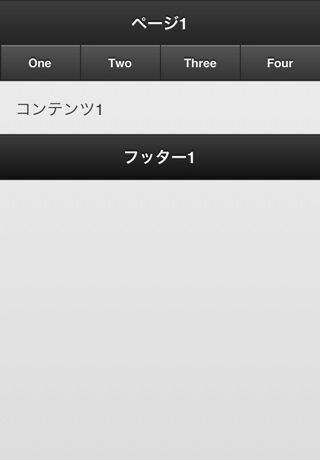
ナビゲーションバーはボタンの数(li要素の数)で均等に分割され、数が増えるにつれてボタンは小さくなります。
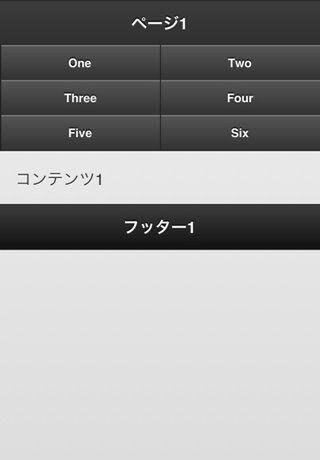
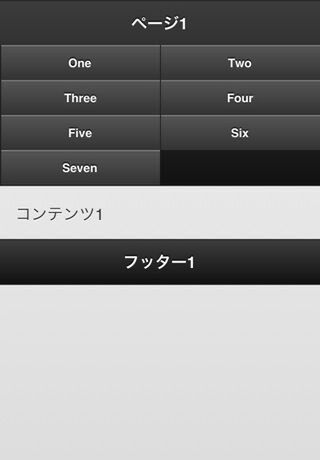
ボタンの数(li要素の数)が6つ以上になると1行に2列ずつ、複数行に分割して表示されます。