インターネット上にある動画を再生する
ここまではアプリ内に格納した動画データを再生する方法を紹介してきましたが、アプリ内に動画データを入れるとどうしてもアプリのファイルサイズが大きくなってしまいますし、再生する動画の変更もできません。もちろん動画作品集であればアプリ内にあった方がよいでしょうが、時々刻々変化する動画はWebサーバー上に公開しておき、アプリから参照したほうが便利です。
そこで、NimbleKitでインターネット上に公開されている動画ファイルを読み込んで再生させる方法を紹介します。
NKVideoPlayerではインターネット上にある動画ファイルを指定するための専用のopenURL()メソッドが用意されています。このopenURL()メソッドの引数にURLを指定すると動画が自動的に読み込まれて再生処理が実行されます。
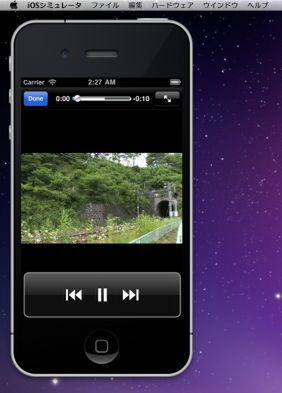
実際のスクリプトがサンプル4です。リストをタップするとインターネットから動画ファイルを読み込んで再生します。インターネット経由の場合、どうしても読み込み速度が遅く、途中で再生が停止してしまう場合もあります。そのような場合でもネットワーク関係はNimbleKit/iOS側が処理するので、制作側で特別なプログラムを作成する必要はありません。逆にいえば、エラー処理もすべておまかせなので、細かな制御はできません。
■サンプル4
<html> <head> <meta name = "viewport" content = "initial-scale = 1.0, user-scalable = no" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <link rel="stylesheet" href="css/jqtouch.min.css" /> <link rel="stylesheet" href="css/themes/apple/theme.min.css" /> <script type="text/javascript" src="NKit.js"></script> <script type="text/javascript" src="js/jquery.1.3.2.min.js"></script> <script type="text/javascript" src="js/jqtouch.min.js"></script> <script> $.jQTouch(); $(function(){ $("#home li").click(function(){ var src = "http://www.openspc2.org/m/"+this.title; // Movie URL var video = new NKVideoPlayer(); video.openURL(src); video.play(); }); }); </script> </head> <body> <div id="home"> <div class="toolbar"> <h1>動画作品</h1> </div> <ul> <li title="atera.mov">阿寺渓谷</li> <li title="fireworks.mov">諏訪湖花火</li> <li title="lake.mov">夏の湖</li> <li title="matsumoto.mov">松本城の桜</li> <li title="misyakaike.mov">御射鹿池</li> <li title="ono.mov">小野の滝</li> <li title="stone.mov">蛇石</li> <li title="train.mov">普通電車</li> <li title="tsutsuji.mov">つつじ</li> </ul> </div> </body> </html>
次回は、以前作成したHTML5+Canvasのお絵かきプログラムをNimbleKitでiPhone用のアプリケーションにしてみましょう。