今回登場したCSSプロパティのまとめ
transform
transformプロパティは、要素を変形させるプロパティだ。変形の種類はtransform関数で指定し、変形を解除する場合は「none」を指定する。
transform: transform関数() | none
transform関数
| 変形の種類 | transform関数名 | ()に指定する値 |
|---|---|---|
| 移動 | translate | X軸,Y軸の移動距離 |
| translateX | X軸の移動距離 | |
| translateY | Y軸の移動距離 | |
| 回転 | rotate | 角度(deg) |
| 拡大/縮小 | scale | X軸,Y軸への拡大/縮小 |
| scaleX | X軸への拡大/縮小 | |
| scaleY | Y軸への拡大/縮小 | |
| 傾斜 | skew | X軸,Y軸の傾斜角度(deg) |
| skewX | X軸の傾斜角度(deg) | |
| skewY | Y軸の傾斜角度(deg) |
translate
-webkit-transform: translate(15px, -15px); -moz-transform: translate(15px, -15px); -o-transform: translate(15px, -15px); transform: translate(15px, -15px);

translateX
-webkit-transform: translatex(15px); -moz-transform: translatex(15px); -ms-transform: translatex(15px); /*IE9*/ -o-transform: translatex(15px); transform: translatex(15px);

translateY
-webkit-transform: translatey(15px); -moz-transform: translatey(15px); -ms-transform: translatey(15px); /*IE9*/ -o-transform: translatey(15px); transform: translatey(15px);

rotate
-webkit-transform: rotate(15deg); -moz-transform: rotate(15deg); -o-transform: rotate(15deg); transform: rotate(15deg)

scale
-webkit-transform: scale(1.5, 2); -moz-transform: scale(1.5, 2); -ms-transform: scale(1.5, 2); -o-transform: scale(1.5, 2); transform: scale(1.5, 2);

scaleX
-webkit-transform: scalex(0.5); -moz-transform: scalex(0.5); -ms-transform: scalex(0.5); -o-transform: scalex(0.5); transform: scalex(0.5);

scaleY
-webkit-transform: scaley(2); -moz-transform: scaley(2); -ms-transform: scaley(2); -o-transform: scaley(2); transform: scaley(2);

skew
-webkit-transform: skew(15deg, 4deg); -moz-transform: skew(15deg, 4deg); -ms-transform: skew(15deg, 4deg); -o-transform: skew(15deg, 4deg); transform: skew(15deg, 4deg);

skewX
-webkit-transform: skewx(15deg); -moz-transform: skewx(15deg); -ms-transform: skewx(15deg); -o-transform: skewx(15deg); transform: skewx(15deg);

skewY
-webkit-transform: skewy(-6deg); -moz-transform: skewy(-6deg); -ms-transform: skewy(-6deg); -o-transform: skewy(-6deg); transform: skewy(-6deg);

transform-origin
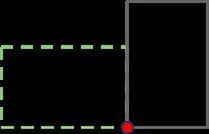
transformの原点(変形の中心)は、transform-originプロパティで設定する。
transform-origin: X座標 Y座標
座標は、キーワード(top right center bottom left)もしくは数値(%、px)で指定でき、初期値は50% 50%だ。
-webkit-transform-origin: 0 100%; -moz-transform-origin: 0 100%; -ms-transform-origin: 0 100%; -o-transform-origin: 0 100%; transform-origin: 0 100%;

ブラウザーの対応状況
| ブラウザー名 | IE | Firefox | Safari | chrome | Opera |
|---|---|---|---|---|---|
| バージョン | 9+ | 3.5+ | 3.1+ | 1+ | 10.50+ |
| プリフィックス | -ms- | -moz- | -webkit- | -webkit- | -o- |








