|
|---|

海外のWebサイトでよく見かけるのが、紙の端を折り込んだようなドッグイヤー(dogeared)デザインだ。たとえばモバイル開発で有名な「yiibu」では、右カラムにあるボックス部分で使われている。
ドッグイヤーデザインは、CSSの擬似要素を利用すると手軽に作れる。もちろん、画像の用意は不要で、HTMLの追加も必要ない。今回のCSS3道場では、シンプルだがWebサイトの見栄えをぐっとアップさせるドッグイヤーデザインのテクニックをマスターしよう。
borderプロパティで三角形を作る
ドッグイヤーデザインの1番のポイントは、折りたたまれた「三角形」の部分の作り方。当然ながらCSSには三角形のような多角形を描くためのプロパティは用意されていない。
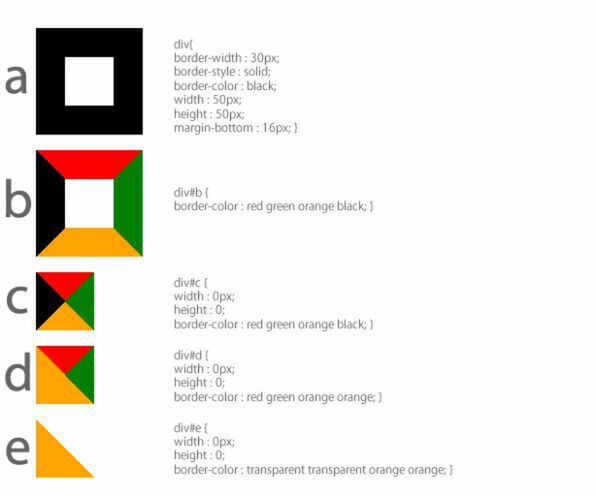
ヒントはおなじみのborderプロパティだ。borderプロパティは、4辺が以下の図のbのように構成されている(bの図は分かりやすいように4辺の線の色を変えている)。この状態で要素の幅と高さを0pxに設定するとcのように4つの三角形に分解され、borderの4辺のうち2辺を透明するとeのような三角形を描けるわけだ。
■サンプル1[HTML]
<div id="a"></div> <div id="b"></div> <div id="c"></div> <div id="d"></div> <div id="e"></div>