ウェブサイトに磨きをかける!
まずは順調にサイトの作成とアップロードまで終えたミキ。すると、もっとウェブサイトを充実させたいという欲が出てきたようだ。BiNDなら写真のスライドショーやマウスオーバーで変化するバナーなども簡単に設定できるので、さっそく挑戦だ。
ミキ ねぇマキ、ちょっと教えてほしいんだけど……。
マキ サイトの更新ね。どうしたいの?
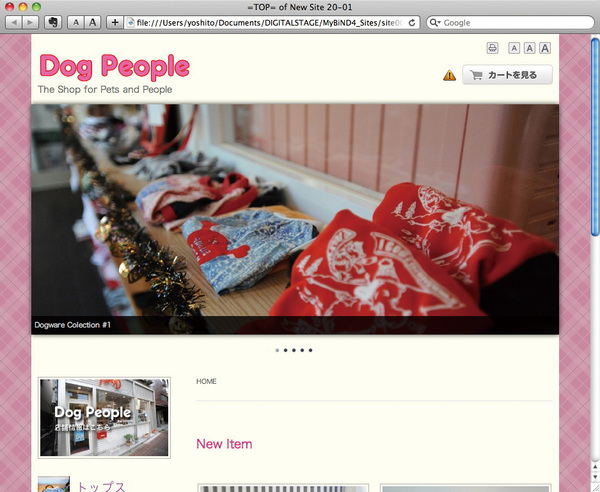
ミキ マキの会社のサイトってBiNDで作ってるんでしょ。このトップページにある、写真が順番に切り替わってるのって、どうやっているの?
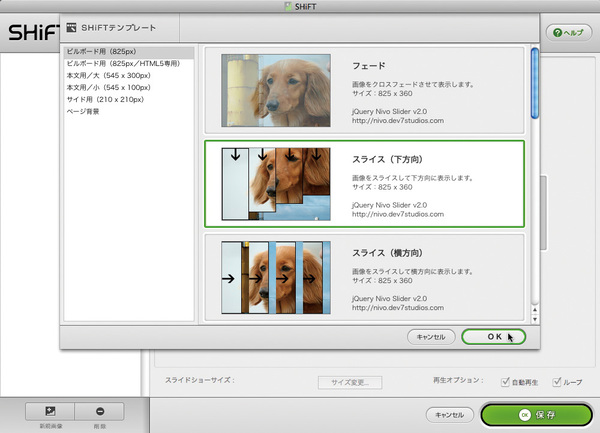
マキ ああ、あれはBiNDの「SHiFT for WebLiFE*」って機能を使っているのよ。
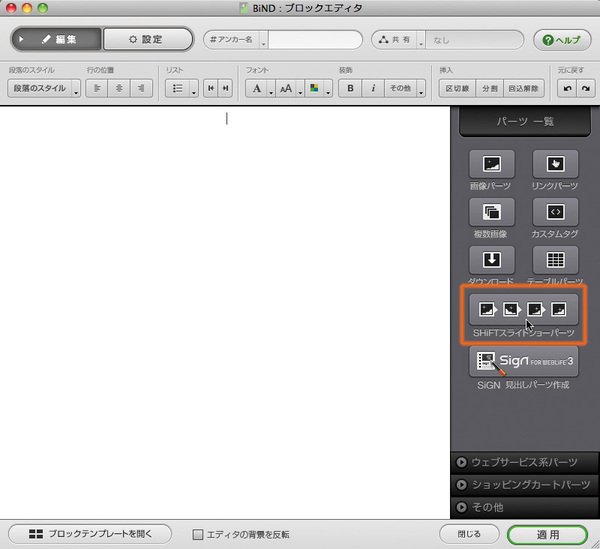
ミキ 「ブロックエディタ」にある「SHiFTスライドショーパーツ」のこと?
マキ そうそう。お姉ちゃんにしては勉強してるじゃない(笑)。これを使うと、スライドショーを配置できるの。SHiFTのいいところは、ウェブブラウザーの標準機能を使って実現しているってことね。Flashが見られなくても表示できるから、iPhoneやiPadの対策もバッチリなのよ。
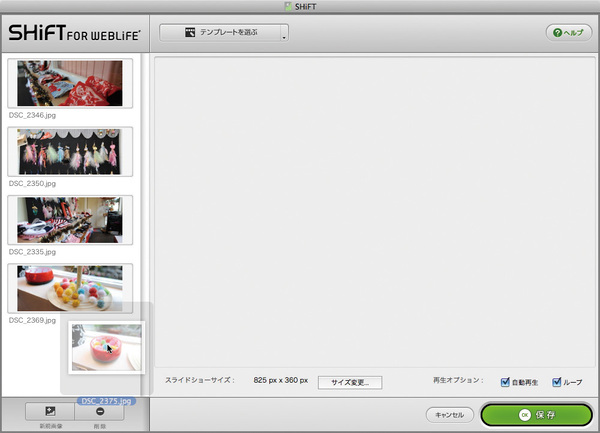
SHiFT

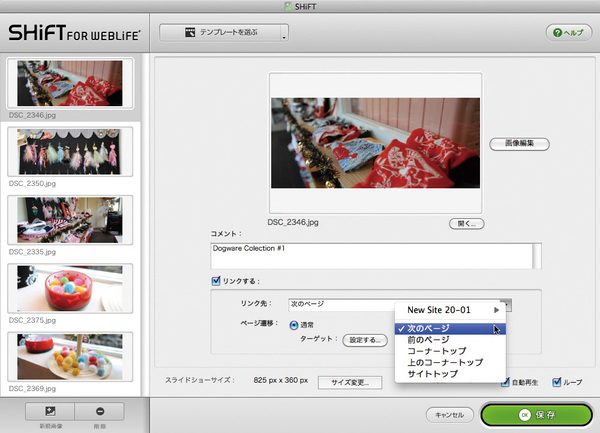
【3】スライドショーで表示する写真を、SHiFTウィンドウ左側のエリアにドラッグ&ドロップして登録する。画面下部にある「新規画像」ボタンをクリックして選択してもOK。写真の削除は隣の「削除」ボタンで実行する
ミキ へえー。最近はiPhoneを使っている人が周りにも多いからうれしいわ。ほかにも、マキの会社をまねしたいところがあるんだけど。この地図とか、このお問い合わせのページとか……。
マキ それはほら、「ウェブサービス系パーツ」を見てみて。
ミキ あ、ほんとだ。「Yahoo!地図」もあるし、「フォーム」もある。
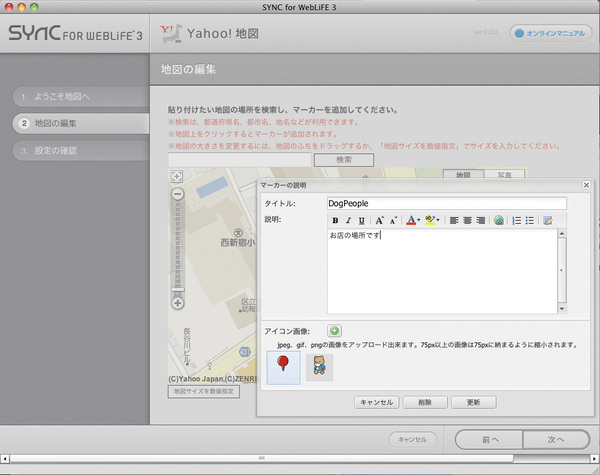
Yahoo! 地図
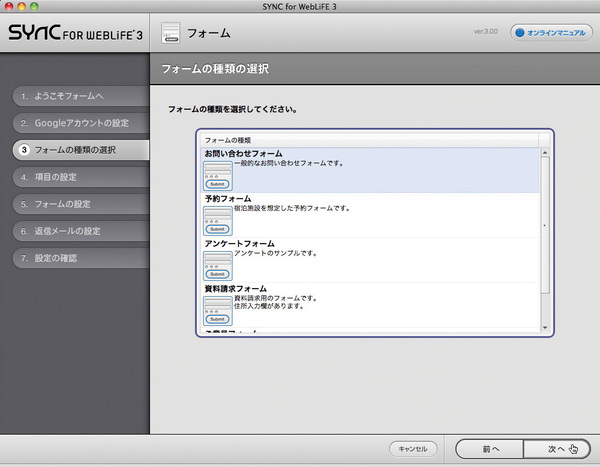
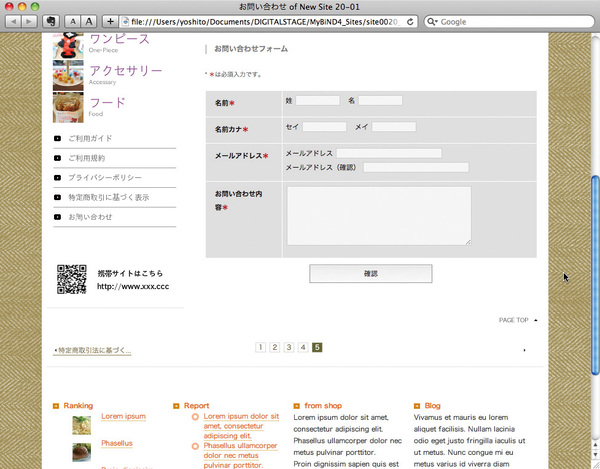
フォーム
マキ そこをクリックすると「SYNC for Web LiFE* 3」が起動するでしょ。このSYNCに表示されるガイドに従って設定していけば、地図やフォーム、動画をページの中に組み込めるのよ。ちょっと地図を作ってみるね。まず住所で検索。この地図でお店の場所をクリック──と。
ミキ マーカーが付いた! これだけ!?
マキ あとは「次へ」で進めて、「適用」ボタンを押せばいいの。お問い合わせフォームのほかにも、アンケートフォームなんかも作れるわよ。
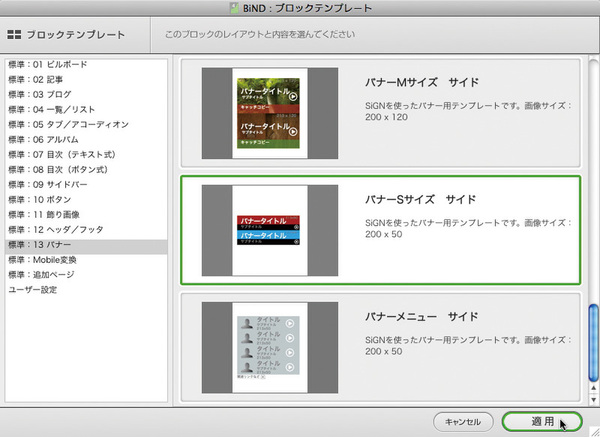
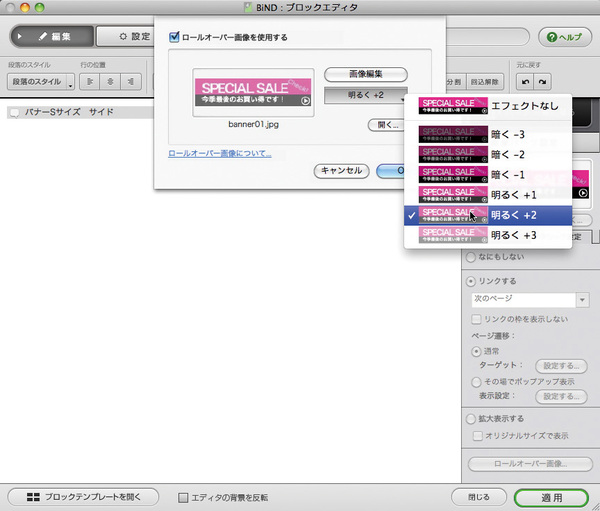
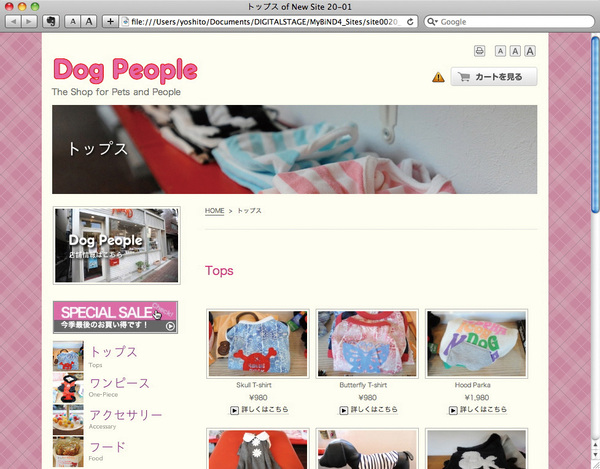
ミキ 本当に簡単ね! じゃあ、ついでに、ほらここ、マウスを重ねるとバナー画像が変わるけどこれはどうやっているの?
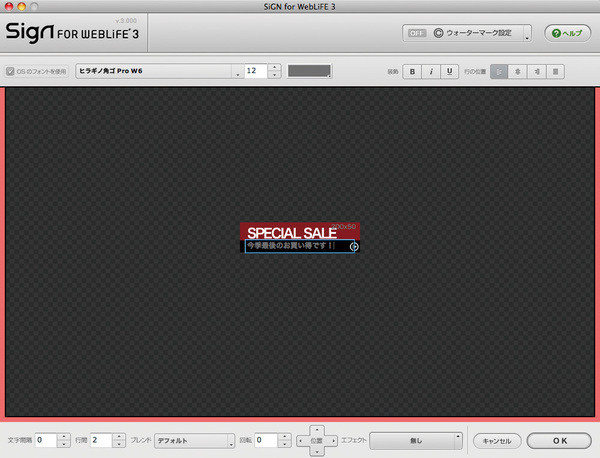
マキ ロールオーバーっていうのよ。2枚の画像を切り替える効果だから、まずSiGNでバナー用の画像を作っておくの。SiGNは普通の画像編集ソフトみたいに、作った画像をJPEGやPNG形式で書き出せるのもポイントなのよ。
ミキ あー、SiGNってロゴを作るときに使ったソフトね。バナーも作れるの?
マキ ロゴもバナーも、結局は画像編集なのよね。SiGNでバナーを用意してJPEGに書き出すでしょ。そしたら画像パーツとして読み込めば、リンク付きのバナーにロールオーバー効果を設定できるわ。
ロールオーバー
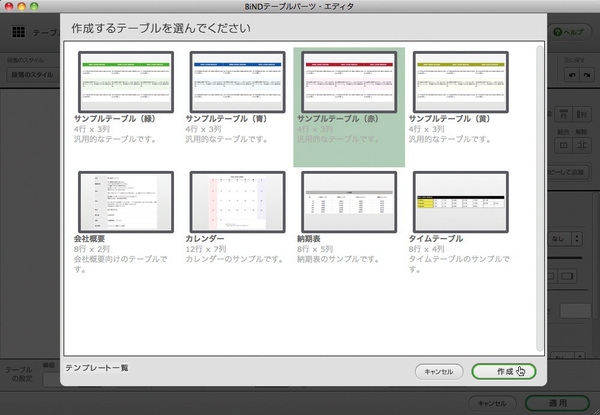
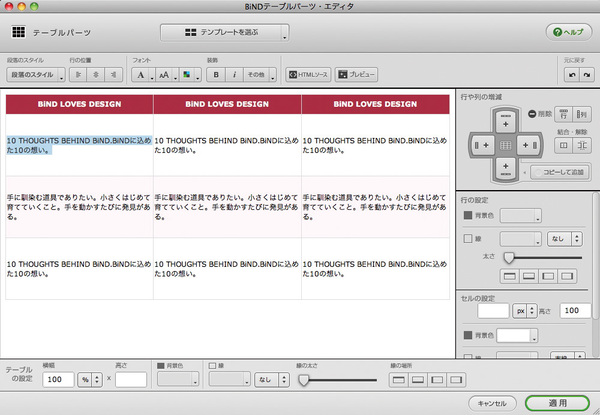
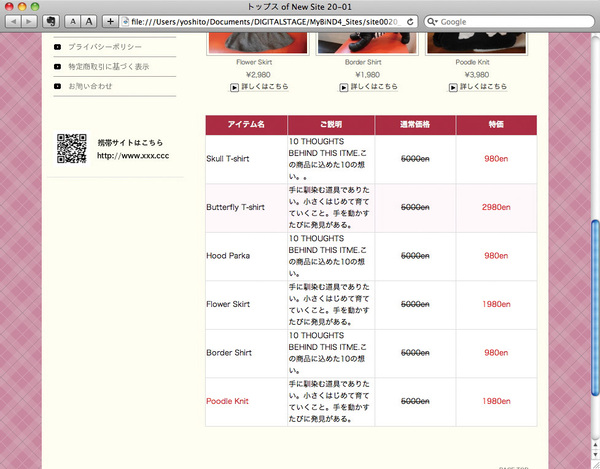
ミキ 何でもできるのね! すごいすごい! じゃあ次はセール品の表の作り方を……。
マキ ちょっとお姉ちゃん! 少しは自分でやろうとしなさい!!
BiNDテーブルパーツ

「山形まなび館」(MONO SCHOOL)は、旧山形市立第一小学校の校舎を再活用したものづくり支援学校のウェブサイト。BiND 4購入の決め手はトップページのメインとして利用できるアニメーション表示という
BiND 4ユーザーの声
ウェブの苦手意識がなくなりました
最初にBiNDを購入した理由は、ウェブの専門知識がなくても制作できることでした。以前は他社のウェブ制作ソフトを使っていましたが、わからないことが多すぎて、解説本と長い間にらめっこ状態。一方BiNDは、テンプレートを利用すればウェブサイトが作れてしまう。もちろんBiNDも使い始めたころは、なかなかイメージに近い状態にすることができずに戸惑いました。しかし現在は、テンプレートを使用しなくても一から作れるようになりました。
まずは、作ってみる。そして運用しながら改善していく。知識を増やす感覚で、少しずつウェブに対するの知識を深めることができます。難しく考えずにBiNDを使ってみてください。
「山形まなび館」(株式会社コロン 萩原尚季)
(次ページに続く)