記者は猫が好きだ。三度のメシを作るのも好きな草食系男子だが、猫も愛している。
その猫好きがASCII.jpの中で大好きな連載がある。「這いつくばって猫に近づけ」だ。写真家の荻窪圭さんが、猫撮りのテクニックを教えてくれるのだ。ただかわいい猫を見ているだけで学べるというので人気がある。そう、猫を見ているだけで。見ているだけで……。
……いや、言えない。「猫だけ見てぇ」とか言えない。むしろ猫の写真だけの連載でいいとか言えない。ISO感度とかテクニックとかそういうの後でいいとか絶対言えない。
「デジモノ情報誌なのだから猫ばっかやっても仕方ない」。そりゃそうだ。今まではそこで終わっていたのだが、今年、各社のエイプリルフール記事を見ていてひらめいた。いっそゲリラ的に「猫写真だらけの情報系サイト」を社内で立ち上げればいいのではないか!
とはいえ記者はゆとりのブログ世代なのでHTML超初歩のタグ程度しか理解していない。そこで、新しいウェブ制作ソフト「BiND for WebLiFE* 3.5」(プロフェッショナル版)を借り、使わせてもらうことにした。
このソフトを気に入ったのは、まずとにかく「簡単らしい」というところ。記者はただ猫の写真がブワーッとあるサイトを作りたいだけなので、それで十分。そしてもう1つはiPhoneを含めた「ケータイサイトが作れる」ってことだ。
取材帰りの電車でケータイを開いたとき、そこに荻窪さんの猫たちが雨あられと転がっていたら、こんなに幸せなことはない。なんというか昇進とかそういうのより嬉しい。かくして文系男子は、どこを見ても猫だらけの情報系サイト「NYASCII.jp」(サイトを見る)を作りはじめたのだった。
ウェブデザイン知識ゼロで作りはじめてみる
それにしてもウェブ制作ソフトなんて本当に久しぶりだ。今から5~6年くらい前は、マウスを乗せたら画像が変わるとか、レイアウトを強制的に「table」タグで組むとか、ひたすらページを重くする機能が満載のヘビーなソフトを使っていた気がする。
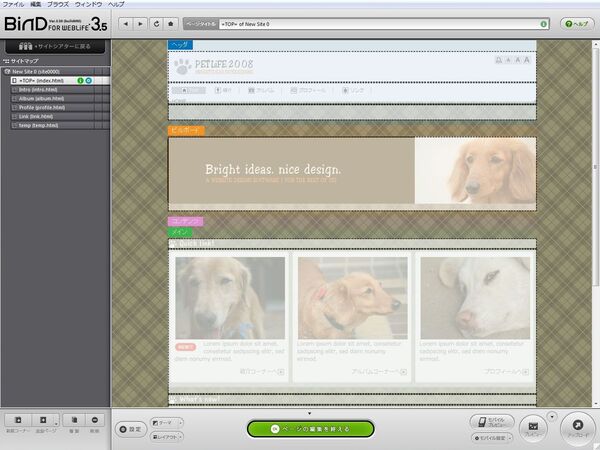
そこからどう進化してるのかドキドキしながら、まずは「ページを新規に作成」。もちろんイチから組むのはめんどいのでテンプレートを使う。選択画面がスラスラ動くのが気持ちいい。「PET LiFE」なんてうってつけのが出てきたので、さっそくクリックしてみた。
出てきたページはシンプルで使いやすそうな「写真アルバム」構成。カチカチとテンプレート全体をながめた後に下にある「このページを編集」ボタンをクリックしてみると、「ヘッダー」「メインコンテンツ」「フッター」と3つに分かれて表示される。
そこをダブルクリックすると「ブロックエディタ」というウィンドウが開き、写真や文字を入れるようになっている。デカい写真のサイズを変えるのがめんどいと思っていたら、自動的に小さなサムネイル画像にしてくれた。ブログ感覚だ。やばい。簡単すぎる。
(次のページに続く)