メールを送信する
最後に、ページ内に記載したメールアドレスへリンクを設定します。メールへのリンクはPCの場合と同様に次のようにマークアップします。
<a href="mailto:【メールアドレス】">...</a>
メールアドレスをタップすると、メールソフトが起動します。次のようにパラメータを加えると、メールのサブジェクトや本文をあらかじめ埋め込むこともできます。
<a href="mailto:【メールアドレス】?subject=【サブジェクト】&body=【内容】">...</a>
ただし、URLに日本語が含まれる場合はURLエンコーディングが必要です。簡単に変換できるソフトやオンラインツールが多数ありますので「URLエンコーディング」などのキーワードで検索して好みのツールを使ってください。
たとえば以下のような宛先、サブジェクト、内容のメールを送りたいとします。
宛先:info@playgroup-kiba.com
サブジェクト:お問い合わせ
内容:お問い合わせありがとうございます。大変お手数ではございますが、「お名前」と「ご連絡先電話番号」を合わせてご明記いただけると幸いです。
この場合、それぞれの要素をURLエンコーディングして、次のようなリンクを設定します。
<a href="mailto:info@playgroup-kiba.com?subject=%e3%81%8a%e5%95%8f%e3%81%84%e5%90%88%e3%82%8f%e3%81%9b&body=%e3%81%8a%e5%95%8f%e3%81%84%e5%90%88%e3%82%8f%e3%81%9b%e3%81%82%e3%82%8a%e3%81%8c%e3%81%a8%e3%81%86%e3%81%94%e3%81%96%e3%81%84%e3%81%be%e3%81%99%e3%80%82%e5%a4%a7%e5%a4%89%e3%81%8a%e6%89%8b%e6%95%b0%e3%81%a7%e3%81%af%e3%81%94%e3%81%96%e3%81%84%e3%81%be%e3%81%99%e3%81%8c%e3%80%81%e3%80%8c%e3%81%8a%e5%90%8d%e5%89%8d%e3%80%8d%e3%81%a8%e3%80%8c%e3%81%94%e9%80%a3%e7%b5%a1%e5%85%88%e9%9b%bb%e8%a9%b1%e7%95%aa%e5%8f%b7%e3%80%8d%e3%82%92%e5%90%88%e3%82%8f%e3%81%9b%e3%81%a6%e3%81%94%e6%98%8e%e8%a8%98%e3%81%84%e3%81%9f%e3%81%a0%e3%81%91%e3%82%8b%e3%81%a8%e5%b9%b8%e3%81%84%e3%81%a7%e3%81%99%e3%80%82">info@playgroup-kiba.com</a>
iPhoneホーム用アイコンを作る
ここまでの作業でサイトに必要な要素が一通り完成しました。あとは公開といいたいところですが、せっかく作ったサイトですから、なるべく多くのユーザーに見てもらい、ブックマークへ登録してもらいたいものです。
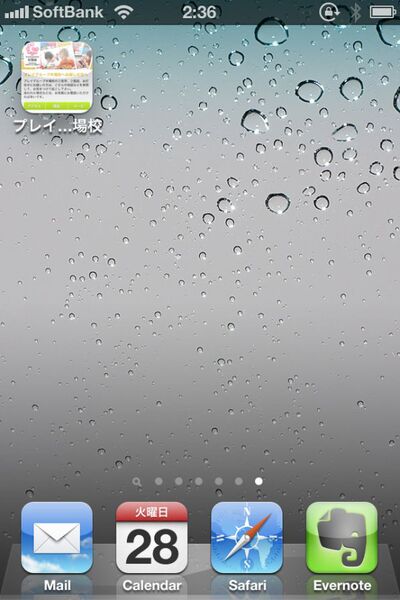
iPhoneでは、ブックマークの代わりに、ホーム画面にWebサイトをアプリと並べて登録できます。ホーム画面に登録すると、ブックマーク以上に気軽にアクセスできるのでユーザーにとって便利です。 このとき特に指定しないとサイトのスクリーンショットがホーム画面のアイコンになります。
これでは見栄えがしませんが、Webサイトのオリジナルの「Web Clip Icon」というアイコン画像を用意すると、ホーム画面に登録したときに表示されるようになります。
Web Clip Iconを作成するには、以下のような画像を準備します。サイズは57×57ピクセルで、PNGフォーマットで保存します。
保存したPNGファイルをWebサーバーにアップロードして、アイコンを使用したいHTMLのmeta要素にPNGファイルのURLを指定します。
<link rel="apple-touch-icon" href="iphone.png">
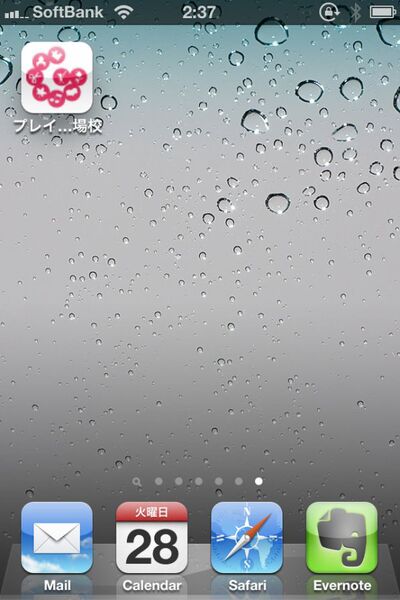
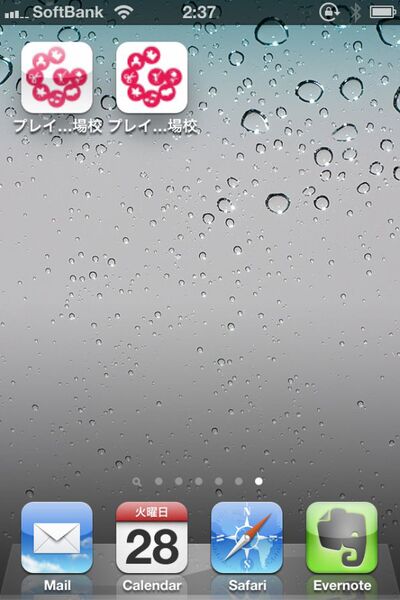
これでWeb Clip Iconが設定できました。WebサイトをiPhoneのホーム画面に登録すると以下のようにiPhoneアプリのアイコンと同じように表示されます。角丸や光沢といった処理はiPhone側で自動的に適用されるので、アイコン画像では特に必要ありません。
逆にアイコンのデザインに光沢が合わない場合など、処理が不要な場合はmeta要素を次のように書き換えます。
<link rel="apple-touch-icon-precomposed" href="iphone.png">
これで、光沢と角丸処理が適用されず、元のアイコン画像のまま表示されます。