電話番号にリンクを設定する
続いて、ページ内に記載した問い合わせ用の電話番号にリンクを設定しましょう。といっても制作中のページをiPhoneで閲覧すると電話番号の部分にはすでにリンクが張られています。この状態で番号部分をタップするとすぐに通話アプリが起動して電話がかけられます。iPhoneはページ内に電話番号らしき数字の組み合わせを見つけると自動的にリンクを張ってくれるのです。しかし、この自動リンク機能は便利な反面、問題点もあります。
・iPhoneでしか利用できない
自動リンク機能はiPhoneにしか搭載されておらず、Androidではリンクが張られません。
・認識が不正確
自動リンク機能は数字の羅列とハイフンの組み合わせなどを解析してリンクを張っており、必ずしも解析が正しくない場合があります。たとえば、次のような電話番号ではない数字を誤って認識してしまう場合があります。
そのため、基本的には自動リンク機能は利用せずに手動でリンクを張ったほうがよいでしょう。
電話番号リンクを手動で作成する
自動リンクを無効にするには、head要素にmeta要素を1つ追加します。
<meta name="format-detection" content="telephone=no">
次に、改めて電話番号リンクを張りたい部分を、次のようにマークアップします。
<p><a href="tel:08070045806">080-7004-5806</a> <マネージャー直通電話番号><br>
<a href="tel:0356476881">03-5647-6881</a> <代表></p>
携帯サイトで使われる「tel:」リンクが、iPhone/Androidでも利用できるのです。これで電話番号をタップすると電話をかけられるようになりました。
地図リンクを作る
続いて、住所の部分にリンクを張ります。ここでは、iPhone/Androidに標準で搭載されている「Googleマップ」が起動するようにしましょう。といっても方法は非常に簡単です。
まず、PCでGoogleマップにアクセスし、希望の場所を表示させます。この状態で、画面右側の「リンク」をクリックして、次のようなURLを取得します。
http://goo.gl/maps/Opon
あとは、取得したURLをa要素のhref属性に指定するだけです。iPhone/Androidはリンク先のコンテンツがGoogleマップと判断すると、自動的にGoogleマップのアプリに切り替えてから地図を表示するようになっています。Androidの場合は、アプリとブラウザー内の地図を選べますので、PCでスマートフォンサイトにアクセスした場合にもGoogleマップを確認できます。
そのほかの関連URL
iPhone/Androidには電話や地図のほかにも関連アプリが起動するリンク機能があります。それぞれの使い方を紹介しましょう。
YouTube
YouTubeの場合もGoogleマップと同様にムービーへのリンクを貼るだけです。画面内の「共有」からリンク用の短いURLを取得できます。
YouTubeのURLをタップすると、iPhoneの場合は自動的に内蔵アプリに切り替わって映像が再生されます。Androidの場合は一度YouTubeのスマートフォンサイトに移動して、その後サムネイルをタップするとアプリが起動してムービーが再生されます。ムービーへのコメントなどが閲覧できるという意味では、Androidの方が優れた動作と言えるかもしれません。
また、YouTubeの「埋め込みコード」で取得できるコードをページ内に埋め込むとサムネイルが表示され、再生ボタン(サムネイルの中心にある三角形の再生マーク)をタップするとアプリに切り替わって再生されます。
ムービー
YouTubeではなく自社やクライアントのサーバーに置いたムービーに直接リンクを貼りたい場合もあるでしょう。ムービー機能について、iPhone 4のスペック表には次のように記載されています。
H.264ビデオ:最大720ピクセル、毎秒30フレーム、メインプロファイルレベル3.1(最高160KbpsのAAC-LC)、48kHz、.m4v、.mp4、.movファイルフォーマットのステレオオーディオ;MPEG4ビデオ:最高2.5Mbps、640x480ピクセル、毎秒30フレーム、シンプルプロファイル(最高160KbpsのAAC-LC)、48kHz、.m4v、.mp4、.movファイルフォーマットのステレオオーディオ ;Motion JPEG(M-JPEG):最高35Mbps、1280x720ピクセル、毎秒30フレーム、audio in ulaw、.aviファイルフォーマットのPCMステレオオーディオ
AndroidではアプリをインストールするとAVIファイルやWMVファイルなども再生できますが、iPhone/Androidともに標準の状態で再生するには、.mp4か.m4v形式を採用するのがよいでしょう。また、携帯電話などで利用される.3gpフォーマットも再生できるので、3G回線での再生や一般の携帯電話で撮影した動画を掲載する場合には.3gpを使う手もあります。
ムービーをWebサーバーにアップロードしたら、ファイルに直接リンクを張るだけです。
<a href="movie.mp4">ムービーを再生する</a>
これで、iPhone/Androidともに内蔵のムービープレイヤーが自動的に起動して再生が始まります。
[iPhone] App Store
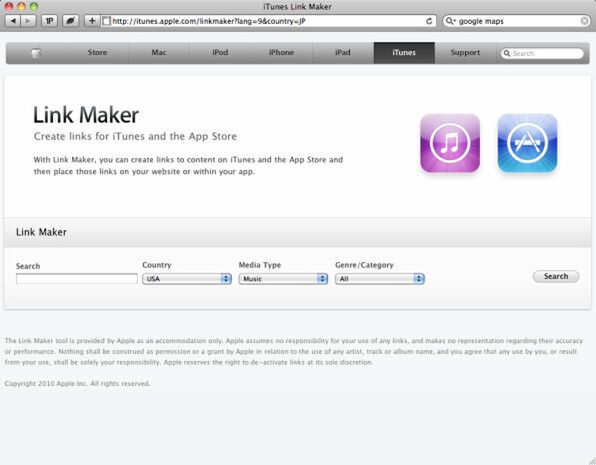
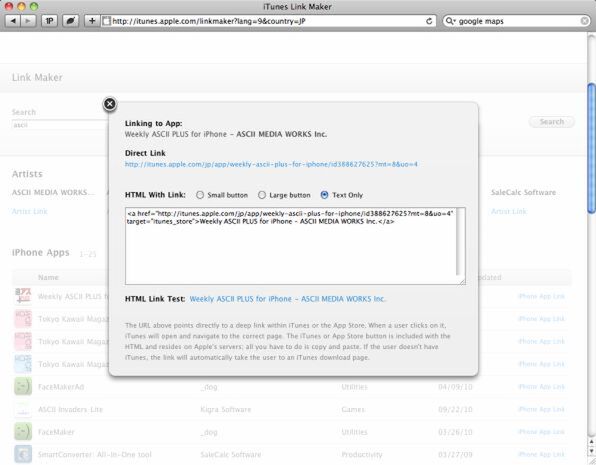
自作のアプリを紹介する場合などで、App Storeにリンクしたい場合は若干特殊な手続きが必要です。まず、次の「iTunes Link Maker」にアクセスします。
http://itunes.apple.com/linkmaker?lang=9&country=JP
ここで希望のアプリを探し出してURLを取得し、リンクを張ります。
<a href="http://itunes.apple.com/jp/app/weekly-ascii-plus-for-iphone/id388627625?mt=8&uo=4" target="itunes_store">Weekly ASCII PLUS for iPhone - ASCII MEDIA WORKS Inc.</a>
なお、App StoreへのリンクをAndroid端末で開くとPCからアクセスされたとみなされ、iTunesのダウンロードページが表示されるので、注意書きを記載するか、ユーザーエージェントの切り替え(後述)によってリンクを表示させないなど工夫しましょう。
[Android] Android Market
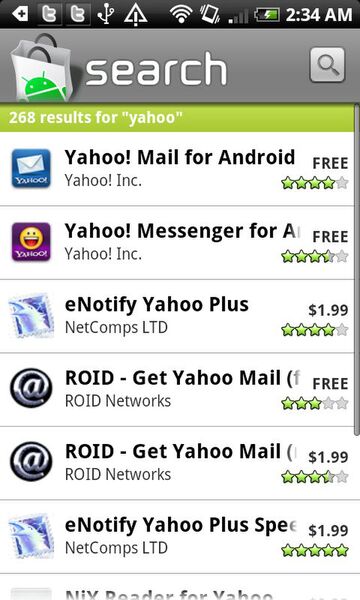
Androidのアプリを紹介する場合のリンクもやや特殊です。現在、Android Marketの各アプリの詳細ページに直接リンクを貼るためのURLはなく、検索結果画面にキーワードを指定してリンクすることで、当該アプリを表示させる方法を採ることが多いようです。
次のURLにキーワードを付け加えて検索結果に移動できるようにします。
http://market.android.com/search?q=【検索キーワード】
このURLにリンクを貼るとアプリを探し出せます。Android MarketのリンクはiPhoneからはアクセスできず、「Not Found」になってしまいます。こちらも、注意書きを加えるなどの対応をしておきましょう。