|
|---|
Webサイトの制作は、一般的にサイト設計/構造設計→画面設計→デザイン制作→HTML/CSS制作→JavaScript開発といった手順で進めます。
スマートフォンサイトの場合も基本的な手順は同様で、各設計工程を経て制作していきますが、PCとも携帯電話とも違うスマートフォンの場合、サイト設計段階でも注意すべき点が多くあります。今回は、スマートフォンサイトを設計する際のポイントを解説します。
スマートフォンサイトの構造設計
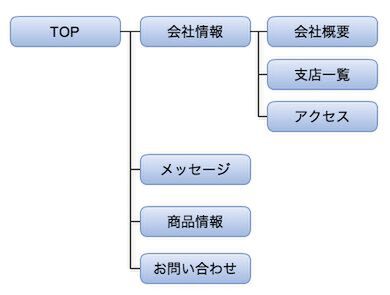
「構造設計」とは、Webサイト全体の各ページのつながりを考え、いわゆる「サイトマップ」を作成する作業です。
トップページから連なるWebサイトにおいて、利用者に見てもらいたい情報を探しやすく整理し、Webサイトの目的に応じた「ゴール」への誘導を考えます。
入口は検索エンジン対策(SEO)重視で考える
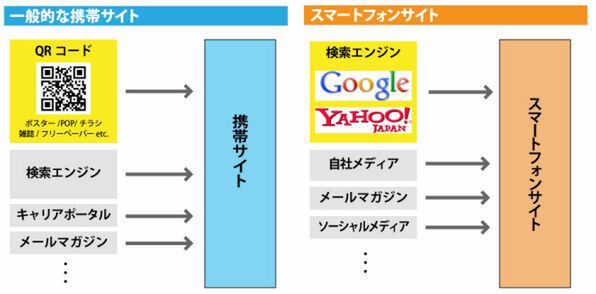
一般的な携帯電話ではカメラ機能と2次元バーコード(QRコード)が普及しているので、多くの携帯電話向けサイトは雑誌やポスターなどの紙媒体にQRコードを掲載してサイトへ誘導しています。
一方、iPhoneやAndroid端末にもカメラ機能はありますが、QRコードを認識するソフトウェアが標準では搭載されていないため、誰もが手軽に利用できる手段とはいえません。
そこで重要になるのが検索エンジン対策(SEO)です。PC向けのWebサイトでは、検索エンジン経由でのトップページ以外のページへのアクセスが増え、SEOの重要性はますます高まっていますが、スマートフォン向けのサイトも例外ではありません。むしろ、仮想キーボードや小さなキーボードしかないスマートフォンの場合、URLのような長い文字列を正確に打ち込むのは骨が折れることもあり、検索エンジンが主な誘導路になります。
実際、スマートフォンはWeb検索が非常に利用しやすく作られています。たとえば、Android端末の多くには検索専用のボタンが配置されていてワンタッチで検索画面にアクセスできますし、iPhoneのSafariには検索窓が配置されていてすぐにWebサイトを探せます。
PCサイトの場合、日本においてはYahoo! JAPANのシェアが高く、Yahoo! JAPAN向けのSEO対策がより重要視されますが、スマートフォンサイトのSEO対策ではGoogle対策が重要になります。Androidはもちろん、iPhoneもデフォルトの検索エンジンはGoogleに設定されています。検索エンジンの設定は変更もできますが、恐らく多くのユーザーはそのまま利用しているでしょうから、Googleを使って検索するユーザーが多いと考えられます。今後、Yahoo! JAPANも検索エンジン部分にGoogleを採用する予定ですし、Google対策の重要性がさらに高まるでしょう。
検索エンジンにはPCとみなされる
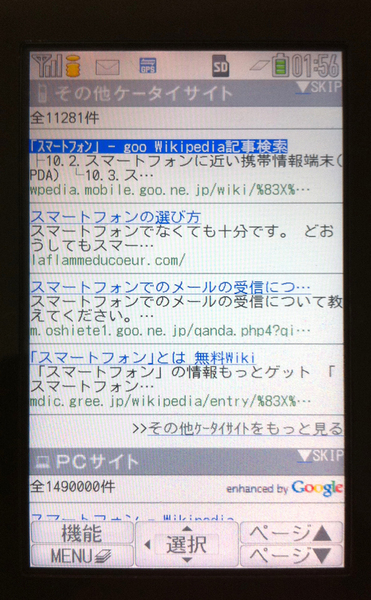
携帯電話からGoogleやYahoo! JAPANを利用すると、検索結果には携帯サイトとPCサイトが別々に表示されます。
一方、スマートフォンサイトから検索エンジンにアクセスした場合は、PCサイトの検索結果が表示されます。現状では「スマートフォンサイト」という特別な分類はなく、PCサイトと扱いは同じです。
同一のURLでPCとスマートフォンとで振り分けて表示するサイトの場合、検索エンジンは通常、PCサイトのみをクローリングします。そのため、スマートフォンサイトに情報を詰め込んでも、PCサイトの情報が充実していなければ検索結果の上位表示は難しくなります。この場合、PC向けにもスマートフォンと同様の情報を提供するか、検索エンジンのクローラーをスマートフォンサイトに誘導する必要があります(具体的な方法は今後の連載で解説します)。