巻き戻し、繰り返しボタンを追加する
ビジュアルエフェクトが完成したところで、次はサウンドプレイヤーに巻き戻しボタン/繰り返しボタンを作ります。巻き戻しボタン(Rewind)の処理は簡単で、ボタンがクリックされたらcurrentTimeプロパティに0を設定するだけです。
var rewButton = document.getElementById('rewindButton');
rewButton.addEventListener('click', function(){
audioObj.currentTime = 0;
}, true);
次に、繰り返しボタンを追加します。HTML5 Audioでは再生を繰り返すかどうかをloopプロパティで設定でき、以下のようにtrueを設定すると繰り返し再生されます。
audioObj.loop = true;
ただし、筆者が確認したところ、Firefox 3.6ではloopプロパティにtrueを設定しても繰り返し再生できませんでした。そこで、今回は音声ファイルの再生が終了したら最初に戻って再生し直す処理を作って対応します。この方法ならブラウザーを問わず繰り返し再生できます。
繰り返し再生するかどうかを示すフラグ変数loopFlagを用意します。音声ファイルの再生が完了するとendedイベントが発生しますから、イベントが発生した時点で変数loopFlagがtrueかどうか調べます。trueならcurretnTimeに0を入れ、play()メソッドを再度実行します。
audioObj.addEventListener('ended', function(){
if (loopFlag == true){
audioObj.currentTime = 0;
audioObj.play();
}
}, true);
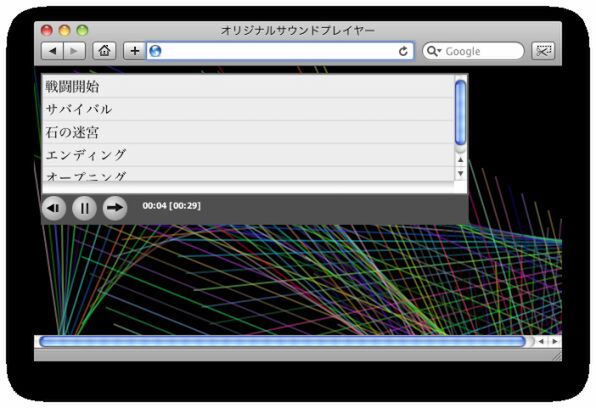
ここまでをまとめたのがサンプル10です。
●サンプル10[HTML]
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>オリジナルサウンドプレイヤー</title>
<link rel="stylesheet" href="css/main.css" type="text/css" media="all">
</head>
<body>
<div id="playListArea"></div>
<div id="controller">
<img src="images/rewind.png" id="rewindButton">
<img src="images/on.png" id="playButton">
<img src="images/loop_off.png" id="loopButton">
<div id="ctime">0:00</div>
</div>
<div id="wrapper"><canvas id="myCanvas"></canvas></div>
<script type="text/javascript" src="js/control.js"></script>
<script type="text/javascript" src="js/visual.js"></script>
</body>
</html>
●サンプル10[JavaScript:control.js]
// 再生するファイルリスト
var fileList = [
{ name : '戦闘開始', url : 'music/kfighter' },
{ name : 'サバイバル', url : 'music/kfighter2' },
{ name : '石の迷宮', url : 'music/dungeon' },
{ name : 'エンディング', url : 'music/ending' },
{ name : 'オープニング', url : 'music/opening' }
];
// Audioオブジェクト
var audioObj = new Audio();
var playFlag = false;
var loopFlag = false;
// 再生するプレイリストを表示
var playList = '<ul>';
for(var i=0; i<fileList.length; i++){
// WAVE形式が再生できるか調べる
if(audioObj.canPlayType('audio/wav') == 'maybe') { var ext = '.wav'; }
if(audioObj.canPlayType('audio/ogg') == 'maybe') { var ext = '.ogg'; }
playList += '<li onclick=start_music("'+fileList[i].url+ext+'")>';
playList += fileList[i].name + '</li>';
}
playList += '</ul>';
document.getElementById('playListArea').innerHTML = playList;
// 再生開始
function start_music(url){
audioObj.pause(); // これがないと以前の音楽は停止しない
audioObj = new Audio(url);
audioObj.loop = loopFlag;
audioObj.play();
audioObj.addEventListener('timeupdate', function(){
var sec = '0' + Math.floor(audioObj.currentTime % 60); // 秒数
var min = '0' + Math.floor(audioObj.currentTime / 60); // 分数
sec = sec.substr(sec.length-2, 2);
min = min.substr(min.length-2, 2);
var totalSec = '0' + Math.floor(audioObj.duration % 60); // 秒数
var totalMin = '0' + Math.floor(audioObj.duration / 60); // 分数
totalSec = totalSec.substr(totalSec.length-2, 2);
totalMin = totalMin.substr(totalMin.length-2, 2);
crtTime.innerHTML = min+":"+sec+' ['+ totalMin+':'+totalSec +']';
}, true);
audioObj.addEventListener('ended', function(){
if (loopFlag == true){
audioObj.currentTime = 0;
audioObj.play();
}
}, true);
playFlag = true; // 再生フラグ:再生中にする
pButton.src = 'images/off.png';
}
// イベント設定
var crtTime = document.getElementById('ctime');
var pButton = document.getElementById('playButton');
var rewButton = document.getElementById('rewindButton');
var loopButton = document.getElementById('loopButton');
// 再生ボタンのイベントを設定
pButton.addEventListener('click', function(){
if (playFlag == false){
playFlag = true; // 再生フラグ:再生中にする
audioObj.play();
pButton.src = 'images/off.png';
}else{
playFlag = false; // 再生フラグ:停止中にする
audioObj.pause();
pButton.src = 'images/on.png';
}
}, true);
// 巻き戻しボタンのイベントを設定
rewButton.addEventListener('click', function(){
audioObj.currentTime = 0;
}, true);
// ループボタンのイベントを設定
loopButton.addEventListener('click', function(){
if (loopFlag == false){
loopFlag = true; // ループフラグ
//audioObj.loop = true;
loopButton.src = 'images/loop_on.png';
}else{
loopFlag = false; // ループフラグ
//audioObj.loop = false;
loopButton.src = 'images/loop_off.png';
}
}, true);