「デザインの出発点を変えろ!」新しい制作ワークフローを提案
アダムス氏のキーノートのあと、会場は「デザイントラック」「ビジネストラック」に分かれてセッションが続いた。
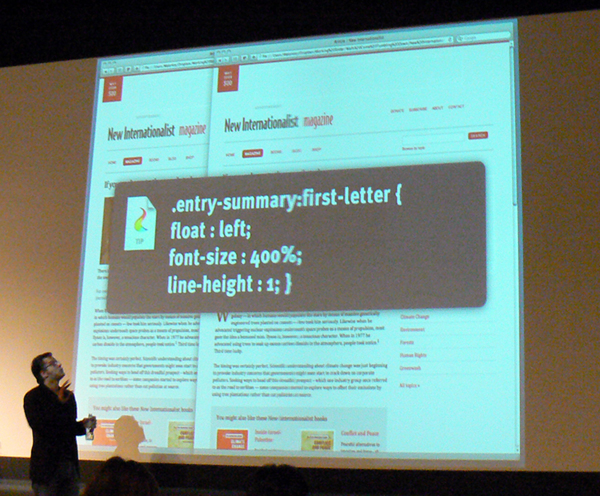
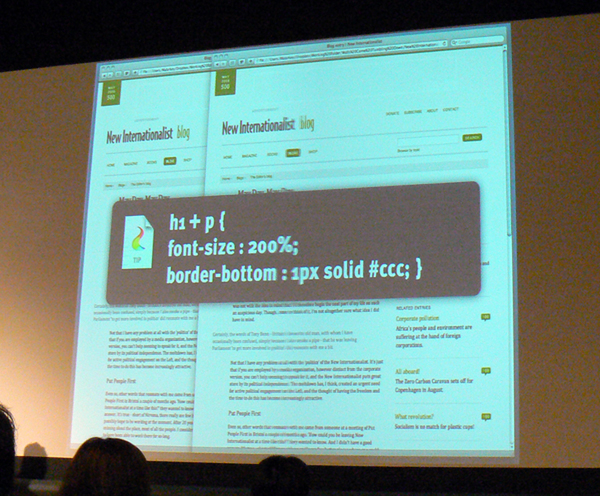
日本でも翻訳・出版された「Webデザイン プロフェッショナルワークフロー・バイブル」の著者として知られる英国在住のWebデザイナー、アンディ・クラーク氏のセッション「壁を壊せ」。タイトルだけではピンとこないが、内容は「時代遅れのデザインワークフローを捨てろ」という、Webデザイナーにとってはかなり刺激的なものだった。
クラーク氏は、現在主流となっている、ワイヤーフレーム→Photoshop/Fireworksなどのグラフィックソフトでモックアップを作成→HTML/CSSをコーディング→ブラウザー上でテスト、というワークフローを「非効率で古くさい方法」と一蹴。新しいワークフローとして、「ブラウザー上でデザインする方法」を提案した。モックアップを作らずにクリエイティブをいきなりHTML/CSSに落とし込み、クライアントとのコミュニケーションを取りながらWebサイトを作り込んでいく方法だ。
いわく、「何枚もワイヤーフレームを描いたり、ブラウザーチェックに何時間もかけたりするのはもったいない。デザインの出発点を変えることで、より価値のある、クリエイティブな作業に時間を割けるようになる。品質の向上にも役立つ」という。
クラーク氏の主張を実現するのが、海外で広がりつつある「プログレッシブ・エンハンスメント」(基本的な情報へアクセスできれば、装飾部分の表現にはブラウザー間で差があっても構わない)という考え方だ。“ブラウザー間の差異”を割り切ることで、テスト工程を簡略化し、クロスブラウザー対応にかかるコストを圧縮する。
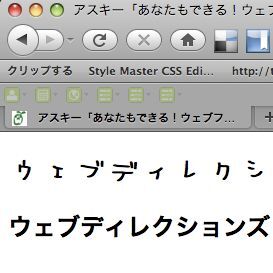
プログレッシブ・エンハンスメントの考え方。CSS3のbox-shadowプロパティで影を設定している(左)。CSS3に対応していないブラウザーでは影は表現されないが(右)、必要な情報にアクセスするという点では支障はない
「新しいワークフローは、すべてのプロジェクトに適用できるとは思わない。場合によっては難しいかもしれない。でも『クリエイティブ』に時間を割くのか、『調整』に時間を割くのか、クライアントやマネージャーと真剣に議論してほしい」(クラーク氏)
まるで海外? 独特の雰囲気が楽しいWDEの会場
WDEの楽しみの1つが、他のWeb系のイベントとは一味違う独特の雰囲気だ。スピーカーはもちろん、参加者席にも外国人の姿が目立ち、日本語よりも英語の方が話されているのではないか? と思うほど。スポンサーブースでは日米のスポンサーが合同ブースを出していたり、ブレイクタイムにはバナナやリンゴが振舞われたり……さながら海外のイベントに参加しているような感覚が楽しめた。