「Webフォント」(Web Fonts)という技術をご存じだろうか? Webフォントは、クライアントにインストールされていないフォントをWebページで自由に使えるようにする技術だ。従来、好みのフォントを使った文字をWebページで表示するには、あらかじめ文字を画像化しておくしかなかったが、Webフォントなら使用したいフォントファイルをサーバーにアップロードし、CSSで読み込ませるだけで利用できる。
Webフォントのメリットは、画像を利用する場合と比較すると分かりやすい。
| Webフォントの場合 | 画像の場合 | |
|---|---|---|
| テキストの編集 | テキストエディタで編集 | 画像編集ツールで編集 |
| SEO効果の見込み | 高い | 低い |
| ファイルサイズ | 小さい | 大きい |
| テキストのコピー | できる | できない |
| アンチエイリアス | フォントに依存 | 編集できる |
Webフォントは、Internet Explorer(IE)4以上、Firefox3.5以上、Safari3.1以上、Opera10以上と、2009年10月現在、すでに主要なブラウザーに実装されている。とはいっても、IEとIE以外のモダンブラウザーではサポートするフォントのフォーマットに違いがあるため、実際に利用するにはちょっとしたテクニックが必要だ。そこで本稿では、Webフォントをクロスブラウザー環境で利用する具体的な方法について解説しよう。
Webフォント実装5ステップ
- STEP.1:フォントをダウンロードする
- STEP.2:フォントを読み込む(Firefox/Safari/Opera編)
- STEP.3:EOTファイルを作る
- STEP.4:IEにフォントを読み込ませる
- STEP.5:クロスブラウザーに対応させる
STEP.1:フォントをダウンロードする
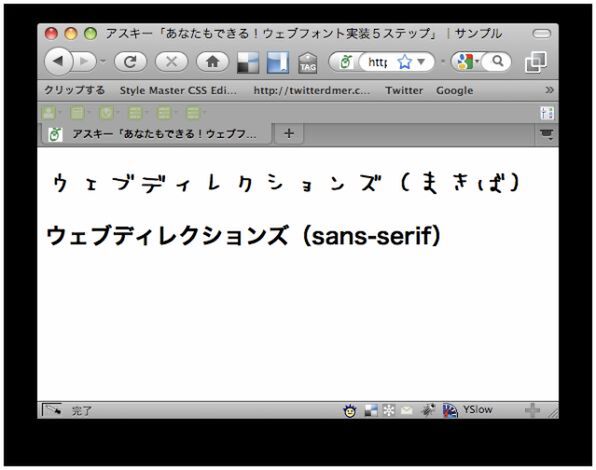
今回は、Webフォントの簡単なテストとしてフリーフォント「まきば」を使ったWebページを作成してみよう。「まきば」は、ふい氏が作成・配布している手書き風の日本語フォントだ。はじめに、作者のWebサイトを開き、フォントファイルをダウンロードする。
ダウンロードが済んだらファイルを解凍し、「まきば」フォント本体(MakibaFont13.ttf)を任意のフォルダにコピーする。今回はテストなので、このあと作成するCSSと同じフォルダに入れておくといい。

11月11日~13日に開催されるWeb制作者向けカンファレンス&ワークショップ「Web Directions East 2009」では、ベストセラー「Webデザイン プロフェッショナルワークフロー・バイブル」の著者として知られる英国在住のWebデザイナー アンディ・クラーク氏が来日。11日の少人数制ワークショップ「上級CSSスタイリング」では、Webフォントを使ったWebタイポグラフィーの実践的なテクニックと、デザインコンセプトの立て方を解説します。
また、クラーク氏は13日のカンファレンスにも登壇します。ASCII.jpではカンファレンスの参加費が割引になる読者優待を用意していますので、こちらの記事をご確認のうえ、お申込みください。