Tips3 精密なグラフを描く!
 |
|---|
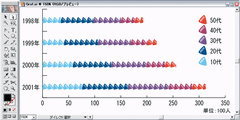
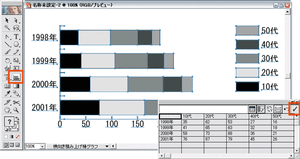
| 画面12 「横向き積み上げ棒グラフツール」を使って、グラフエリアとなる矩形を描く。表示された「データシート」にデータを入力して、「適用」をクリックすると、グラフが作成される。グラフ作成のコツは、初めに描く矩形の縦横比がポイントになる。 |
「グラフならExcelでしょ」と、よく言われるが、Illustratorならもっと精緻で美麗なグラフが描ける。また、あまり知られていないようだが、Illustratorのグラフもデータと連動して変化するのだ。
つまり、IllustratorだとExcelライクにグラフが描けて、さらに“きれい”なのだ。また、描いたグラフをどんな画像形式にも出力できるので、汎用性も高い。もちろん、Officeで使えるメタファイル形式でも出力できる。このことについては後述しよう。
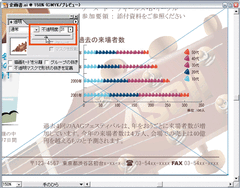
画面13、14はグラフのデザインに、イラストを適用したものだ。これはExcelのグラフでもできることだが、Illustartorだとどんな精密なイラストでもデザインとして登録することができる。
また、グラフを構成する各オブジェクトを通常のパスオブジェクトとして編集できるので、データ系列の数値のフォントや色なども個別に編集できる。実は、個々のオブジェクトを細かく編集すれば、手間がかかるが縦横比を変えることもできるのだ。
Tips4 Officeのクリップアートをアレンジ
Microsoft Officeにはベクタデータで描かれたメタファイルという形式のクリップアートが豊富に用意されている。通常はそのまま文書などに貼り付けて使っていると思うが、Illustartorなら画面15のように独自に編集することも可能だ。
また、画面16のようにIllustratorで描いた図形をメタファイルとして出力することもできる。IllustratorファイルのままだとOfficeでは使えないが、メタファイルにすることでWordやExcelに挿入して利用できる。メタファイルはファイル容量が小さいので、会社のロゴなどをメタファイルにして、WordやExcelでテンプレートを作るときに利用したい。
 |
|---|
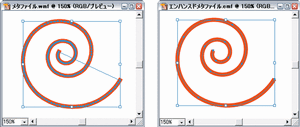
| 画面17 WMF(左)とEMF(右)の違いは、曲線のオブジェクトを保存したときに現われる。EMFのほうがアンカーポイントが少なく、きれいな曲線で保存できるのだ。図形を拡大すると、この違いが顕著になる。 |
Tips5 レイアウトソフトとして使ってみる
ワープロより自由度が高いレイアウトができる
Illustratorは、非常に自由度の高いレイアウトソフトとしても使える。ただし、複数ページのレイアウトにはちょっと向いていないが。まぁそのことは横に置いておいて、Illustratorのレイアウト方法を紹介しよう。画面18の四角い大きな枠は新規ファイルを作成するときに設定した用紙のサイズだ。ここではA4で設定した。この用紙の外側もワークエリアとして有効に活用する。まず、用紙にレイアウトしたい素材をこのワークエリアに置いておく。用紙の外に置いたオブジェクトは印刷されないので、今は使わないものもここに置いておくとよい。
テキストを自在に配置する
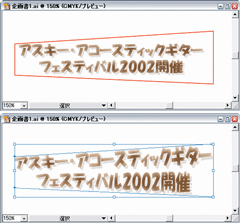
いざレイアウトを始めるときは、アイキャッチとなるイラストを配置する。次にヘッドコピー。ここではギターのイラストにあわせて画面19の要領で変形させてみよう。これはIllustrator10から追加されたエンベロープの機能だ。こうして変形させても、元のテキストデータは維持されているので、いつでももとに戻すことができる。
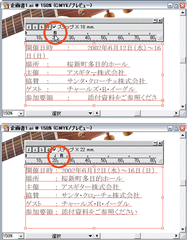
また、画面20のように「エリア内文字ツール」を使えば、イラストの周りに改行位置を回りこませることも可能だ。画面21のように、揃えタブの位置も調整できるし、画面22のように均等割付もできる。トラッキングの機能を使って均等割付するので、簡単にはいかないかもしれないが、逆に文字間を昔の写植職人のように自由に調整できるのだ。
次回予告
Illustratorのレイアウト機能は、ワープロソフトでは到底真似のできないほど自由で高度だ。また、A2やA0といった大判サイズのレイアウトもこなせる。次回は、こうした大判サイズの印刷物を作る方法を紹介したいと思う。
仕事に役立つグラフィックス用語
─その2─
- ■ ベクタデータ
- ベクタデータとは、点と点とを結ぶ線分の長さと方向、座標の他に、線分の太さ、色などの属性情報を持たせたデータのことをいう。
- ■ オブジェクト
- Illustrator上で扱える文字や図形、画像を指す。パスで描かれたオブジェクトはパスオブジェクトと呼ぶことがある。
- ■ パス
- すべてのアンカーポイント(制御点)を通過する線全体のことをパスと呼ぶ。
- ■ メタファイル形式
- Windowsで、デバイスに依存しない形式で画像を格納する構造のこと。要するにベクタデータのことだ。拡張子に「.wmf」がついたWindows Metafileが一般的だが、新しいパス関数や座標変換関数などのWin32 GDI関数を使って作成した画像を格納できる、拡張メタファイル(Enhanced Metafile)もある。拡張メタファイル形式(拡張子は.emf)はWin32のAPIで標準化されているため、ほかのアプリケーションにコピーしても、画像が崩れたりしない。画面17の違いはここにある。
- ■ エンベロープ機能
- エンベロープとは封筒のこと。Illustratorの機能では、図形や画像、テキストに変形を加える新しい機能のことを呼ぶ。エンベロープ機能を使って変形させたオブジェクトは、変形後に解除することで元に戻すことができる。プリントした写真を封筒に入れて力を加えると見た目は変形しているが、封筒から出せば写真は元通り(??)に戻ることからエンベロープ機能と呼ぶらしい……。
- ■ トラッキング
- 選択された文字の間隔を一律に詰める組み方をこう呼ぶ。これに対してカーニングは、隣り合った文字同士の間隔を調節する方法だ。
- ■ 写植職人
- その昔、月刊アスキーのような本の文字は写真植字機という機械で、文字や記号を1文字ずつ撮影して現像し、印刷用の版下というものを作って印刷されていた。この写真植字が写植である。簡単にいえば文字を1文字ずつ並べることだ。写植には職人がいて、最も美しいと思われる文字の間隔調整を手作業で行っていたのだ。
| Adobe Illustrator 10 日本語版の主なスペック | |
| 製品名 | Adobe Illustrator 10 日本語版 |
|---|---|
| OS | Windows 98/Me/2000/XP |
| CPU | PentiumII以上 |
| メモリ | 128MB以上 |
| HDD | 180MB以上 |