前回は、Illustratorの概要と代表的な機能について紹介した。今回からは、Illustratorでビジネスドキュメントを作る方法を具体的に紹介していく。まずは、ビジネスマンにとって必須の企画書作りだ(月刊アスキー 2002年4月号より再掲)。
Tips1 写真をトレースして線画を描く
企画書は広告なり!
最初のインパクトが重要
 | 画面1 Illustrator 10とPhotoshop 6を使って作成した企画書。何を伝えたいのかが一目でわかるように、キャッチーなイラストやコピー、そして凝ったグラフを使ってみた。ワープロソフトで作る企画書よりも、訴求効果が高い。 |
|---|
 |
 | |
|---|---|---|
| 「仕事に使えるグラフィックス入門 第1回」(from 月刊アスキー)。写真をクリックすると当該記事に移動します。 | 「Adobe Illustrator 10 日本語版」レビュー(ASCII24 Reviewオリジナル)。 |
今回は画面1のような企画書を作るためのテクニックを紹介していこう。人によっては、「こんなの企画書じゃなくて広告だ」と思うかもしれない。しかし小生は、企画書は広告的手法を使ってでも相手を説得したもの勝ちだと考えている。企画書で重要なのは、最初の1枚ですべてを語り、相手の決済を仰ぐことにある。そういうわけで、まずその企画書の内容が一目で伝わるアイキャッチを作る。つまり写真やイラストだ。次にヘッドコピーになるタイトル。そしてリードコピーにあたる文書と、それを裏付けるグラフや細かなイラストを用意して、それらを効果的にレイアウトしていけばいいわけだ。
慣れないうちは
直線で描くだけでよい
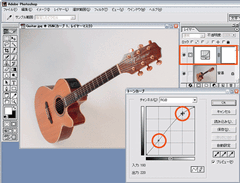
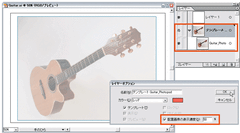
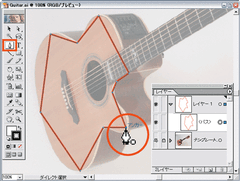
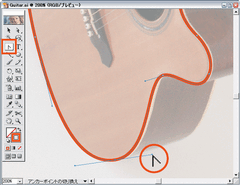
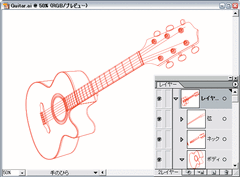
まずは企画書の要素となるイラストを作ってみよう。見栄えのするイラストを描く最も簡単な方法は、写真をトレースすることだ。これならパースやアイソメの手法を知らなくてもバランスの取れたテクニカルイラストが描ける。画面2~3の手法で元になる写真をIllustratorに読み込んだら、画面4のようにペンツールを使って直線でトレースしていこう。ベジェ曲線に慣れた人なら、初めから曲線でトレースできるだろうが、ベジェが苦手な人は画面4、5の方法を取るべし。ベジェ初心者は、アンカーポイントを作りすぎてぎこちない曲線になりがちだが、この方法なら初めから適切なアンカーポイントだけを作ることができるので、スムースな曲線が短時間で描けるはずだ。
Tips2 線画にグラデーションで着色する
立体を描くコツは面にある!
Illustratorでイラストを描くコツは、描こうとするものを多面体に見立てることだ。鉛筆で立体を描くときは、目に見える線を組み合わせて描くが、Illustratorの場合は面を描く。例えばサイコロを描くときは、3つの四角形を独立して描き、それぞれが隣接する辺を合わせていくようにする。つまり隣接する辺となる線は2本重なって存在するわけだ。もし、画面6のような“ラインアート”がイラストの完成形であれば、面を意識して描かずに線だけでもよい。しかし、ここで紹介しているように「塗る」ことで完成するイラストの場合は、面で描かないとだめだ。なぜなら線には「塗り」を施せないからだ。
面に表情を持たせる
グラデーション
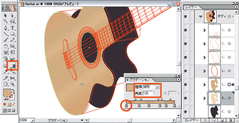
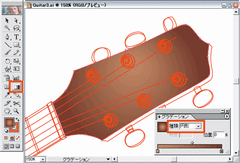
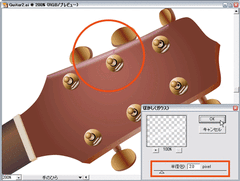
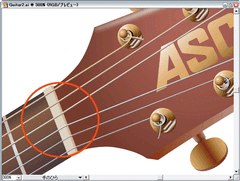
面で立体を描いたら次は「塗り」。面を塗る方法は、一色で塗りつぶす方法のほかに、グラデーションを使う方法がある。グラデーションは、画面7のようにいくつもの色を加えて縞模様を描くこともできる。ギターのボディのように、木の雰囲気を演出するときにグラデーションを使うと、わざわざ木目を線で描かなくても済む。また、グラデーションの「種類」で「線形」と「円形」を使い分けることで、表現力を変化させることができる。画面8のようにほかの面と表情を変えると、よりリアリティが増すはずだ。また、画面9の弦巻やペグのように、球体を表現するときも「円形」が役立つ。また、グラデーションだけでは表現がむずかしいものは、面の上の明るい色で線を引き、それに「ぼかし(ガウス)」効果をかけると立体感が増す。
グラデーションをかけるときのコツは、立体に当たっている光と影を演出することだ。明るい部分、暗い部分がどこにあるかを観察して、グラデーションの色の配分や角度を調節しよう。
仕事に役立つグラフィックス用語
─その1─
- ■ トレース
- 原図の上に薄紙を載せて、描き写すこと。転じて下絵の輪郭をなぞること。
- ■ パース
- perspectiveの略。透視投影法による三次元図の描き方で、遠近感を出すために奥に行くほど小さくなっていく。各線の延長線上にある線が収束する場所を消失点と呼び、消失点が1点なら一点透視図、2点なら2点透視図と呼ぶ。
- ■ アイソメ
- Isometric projectionの略。等角投影法による三次元図の描き方で、三次元図のXYZ軸のいずれかの交差が等角になる。パースと異なり、遠近感は表現されない。
- ■ アンカーポイント
- Illustratorで、1本の線の始点と終点をアンカーポイントと呼ぶ。アンカーポイントは、ワイヤを固定するピンのように機能する。アンカーポイントを編集することで、パスの形状が変更できる。
- ■ 方向線
- アンカーポイントから伸びる、パスの形状を編集するための補助線。方向線の先にある点を方向点と呼び、これをドラッグすることで方向線の角度や長さを調整できる。
- ■ ベジェ曲線
- 方向線の長さや角度を変えることでパスは曲線を描く。こうして描かれる曲線を一般的にベジェ曲線と呼ぶ。
- ■ レイヤー
- IllustartorやPhotoshopで、オブジェクトを配置する透明な階層のことを呼ぶ。レイヤーには上下の関係があり、その上下関係がオブジェクト同士の重なり具合に影響する。オブジェクトのあるレイヤーを複数重ねるのは、切り抜いた絵をビニールシートに入れて重ねるのに似ている。
- ■ 調整レイヤー
- Photoshopで、色調補正などに使われる専用のレイヤーのことを呼ぶ。調整レイヤーの下のレイヤーにある元画像に直接補正を加えるのではなく、レイヤー自体に補正の機能を持たせることで、見た目が調整できる。
- ■ トーンカーブ
- Photoshopで、画像の全体的な色調をカーブを使って調整する機能。トーンカーブで使われているカーブは、入力に対する出力の濃度変化を表わしたもので、45°の直線で表わされた状態が元の状態で、カーブをつけると明るさやコントラストが調節できる。
- ■ テンプレートレイヤー
- 写真などの画像をトレースして新しいイラストを作成する場合などに使うレイヤーをテンプレートレイヤーと呼ぶ。テンプレートレイヤーは印刷したり、書き出することができない。
- ■ グラデーション
- 色調や階調が連続的に変化していくことを指す。IllustratorやPhotoshopでは、2つ以上の制御点を使って、複雑なグラデーションを作ることができる。また、指定したグラデーションで任意の図形を塗りつぶすことができる。