全世界で240万人ものプロユーザーが利用しているWebページ作成ソフト「Macromedia Dreamweaver」の新バージョンが8月2日に発売された。1年半ぶりのバージョンアップとなる本製品は、HTML手書き派向けの機能を強化するなどハイエンド寄りの改良がなされている。
とっつきやすい
インターフェイスに進化
 |
|---|
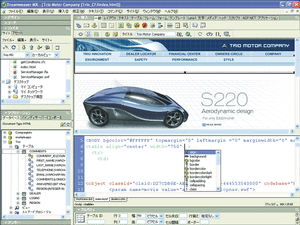
| 画面1 「Macromedia Dreamweaver MX 日本語版」のメイン画面。 |
 |
|---|
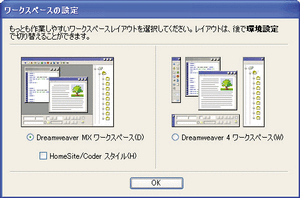
| 画面2 前バージョンからインターフェイスが一新されたが、前バージョンに慣れている人のために、環境設定で元に戻すこともできる。画面3のように「HomeSite/Codeスタイル」に設定することも可能。 |
まず、たくさんのツール群が集められた「挿入」画面は、前バージョンではプルダウンメニューによる切り替えであったが、これがタブによる切り替えに変更された。画面自体は必要に応じてほかの画面とグループ化/ドッキングも可能にし、カスタマイズが自由にできる(画面2)。また、ページ内の文字書式を変更するための「プロパティ」画面には、HTMLとCSSのモード切り替えボタンが付いた。ボタンをクリックすることで、このプロパティ画面からCSSのクラスが変更できる。これにより、通常のフォント設定と同じ感覚でスムーズにスタイル設定ができる。
HTML手書き派に便利な機能
 |
|---|
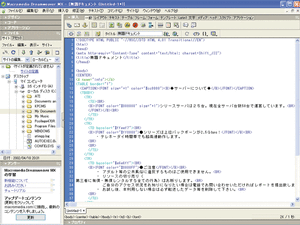
| 画面3 画面表示を「HomeSite/Codeスタイル」にすると、HTMLを手書きする人に最適な環境で表示される。 |
Dreamweaverといえば、どちらかというとデザイナー向けのソフトという印象が強かったが、新バージョンでは、同社製のHTMLコーディングソフト「Macromedia HomeSite」の機能を統合し、HTMLを直接編集するWebプログラマにとって使いやすく強化されている。
これまで、コード編集しかしないプログラマがDreamweaverを使う場合、起動するたびに不必要なツールバーやウィンドウを消したり、HTML編集画面に切り替えるなど、理想の環境に整備する煩わしさがあった。しかし、新バージョンでは、コード編集中心の作業環境が選択できる「HomeSite/Codeスタイル」という専用画面が登場したので、起動するたびに設定する手間もなくなる(画面3)。
 |
|---|
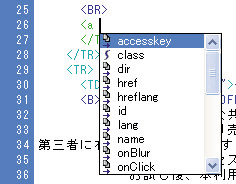
| 画面4 プルダウンメニューでリストからタグメニューが表示される。これ以外にも、利用したタグを記憶しておき、別の場所で再利用する「スニペット」という機能も追加された。 |
実のところ、今回マクロメディア社が推すバージョンアップの大きなポイントは、ASP、PHP、ColdFusionなどのサーバサイドスクリプトを使ったWebアプリケーションの構築に対応した点だ。Webアプリケーションサーバと連携して、ライブデータを常に表示しながらページデザインを行える同社製品「UltraDeveloper」の統合もそのひとつである。それ故、実売価格も前バージョンと比較して倍以上の4万8000円とやや高めである。よって、専門的なユーザー以外のエンドユーザーにとってバージョンアップをするべきかどうかというのはやや疑問だ。
しかし、単にHTMLでサイトを構築するのではなく、Webアプリケーションも作成しているような初心者Webプログラマにとっては、かなり使いでのある製品だ。
| Macromedia Dreamweaver MX 日本語版の主なスペック | |
| 製品名 | Macromedia Dreamweaver MX 日本語版 |
|---|---|
| OS | Windows 98 SE/Me/NT4.0 SP6/2000/XP、Mac OS 9.1/9.2.1/X 10.1 |
| CPU | PentiumII-300MHz以上(Windows版)、Power Macintosh G3プロセッサ以上(Macintosh版) |
| メモリ | 96MB以上(128MB以上を推奨) |
| HDD | 275MB以上 |
競合・関連製品レビュー
 |
 | |
|---|---|---|
| 日本IBM「ホームページ・ビルダー V6.5 with HotMedia」レビュー | アドビシステムズ「Adobe Web Special Pack」レビュー | |
 |
 | |
| アドビシステムズ「GoLive 5.0」レビュー | マクロメディア「Macromedia Dreamweaver 4 日本語版」レビュー |




































