特にプロフェッショナルユースで高い支持を集めているWebサイトデザイン用ソフト、アドビ「GoLive」がバージョンアップを行い「GoLive 5.0」として発売された。GoLiveはもともとGoLive Systemsから発売されていた「CyberStudio」がおおもとになっているが、1999年1月にGoLive SystemsがAdobeに買収され、CyberStudioはVer.4.0から「GoLive」と名前を変えて発売されている。
ドラッグ&ドロップでWebサイトを簡単構築
GoLiveの特徴は、ドキュメントにオブジェクトをドラッグ&ドロップして貼り付け、それに対してさまざまな操作を行うという直感的な操作スタイルにある。オブジェクトには、
- そのほかのオブジェクトを配置する際にページのどの位置に配置するかという基準点としての格子線を引く「レイアウトグリッド」
- テキストを配置する「テキストボックス」
- 表を作成する「テーブル」
- グラフィックファイルを置くための「画像」
――などが用意されている。
 |
|---|
| レイアウトエディタの画面。まずレイアウトグリッドを配置し、その上にテキストボックスや画像を配置していくという、DTPソフトに近い操作感覚で操作できる。 |
また、「フローティングボックス」というオブジェクトを使うと、フォトレタッチソフトの「レイヤー」機能のように、複数の要素の重ね合わせなども設定できる。このように、レイアウトグリッドを活用しつつフローティングボックスを並べ、その上にそのほかのオブジェクトを配置して全体のページを作り込んでいくという作業は、DTPソフトの操作感覚に近い。
 |
|---|
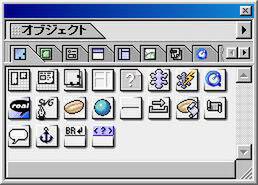
| オブジェクトは、この「オブジェクト」パレットから選び、ドキュメントへドラッグ&ドロップを行う。テキストや画像、プラグインなどのオブジェクトが収められた「基本」のほか、JavaScriptを使ってWebページに機能オブジェクトを追加できる「スマート」、Web上でアンケートなどを行えるフォームを作成する「フォーム」など、オブジェクトの種類によってタブで分けられている。 |
なおドキュメントウィンドウは、
- 実際にページデザインを行う「レイアウトエディタ」
- フレームを設計する「フレームエディタ」
- HTMLソースを直接編集できる「HTMLソースエディタ」
- HTMLをツリー構造で表示する「HTMLツリーエディタ」
- 実際の表示を確認できる「レイアウトプレビュー」
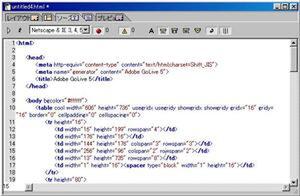
という5つのタブが用意されている。便利なのがHTMLソースエディタで、細かい位置の調整など直接ソースを編集したほうが早い場合、HTMLソースエディタタブをクリックして直接ソースを書き直すことができ、結果は即座にレイアウトエディタにも反映される。HTMLに詳しいユーザーなら、これを利用することで制作時間を縮められるだろう。
 |
|---|
| HTMLソースを直接編集するための「HTMLソースエディタ」。ターゲットとするブラウザを指定し、そのブラウザが対応していないタグをチェックするといった機能が利用できる。 |