GoLiveを使ってオーサリング
 |
|---|
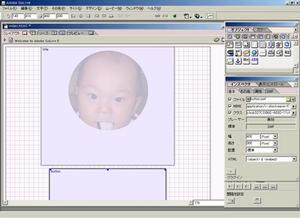
| GoLiveで作成したHTMLに、SWF形式のファイルを貼り付けているところ。ちなみに2つのオブジェクトの配置をそろえたい場合は、整列パレットを利用する。ドキュメント全体、あるいはオブジェクト同士で整列させることが可能だ。 |
次に、オブジェクトパレットにある「レイアウトグリッド」アイコンをドキュメントウィンドウにドラッグ&ドロップし(オブジェクトがグリッドの交点に吸着し、整列しやすくなる)、さらに配置されたレイアウトグリッドの大きさを変更する。レイアウトグリッドはページ内の自由な位置に画像や文章を配置するのに便利なアイテムで、自由度の高いレイアウトを可能にしてくれる。レイアウトグリッドの大きさは、想定するユーザーの表示領域(解像度)をかんがみつつ決定しよう。800×600ドット程度が適当で、それを超えてあまりに大きくしすぎると、表示領域の狭い環境で閲覧するユーザーはスクロールさせる回数が増えて見づらくなるので気を付けたい。
続いて、やはりオブジェクトパレット内の「SWF」アイテムをレイアウトグリッドの上にドラッグ&ドロップする。これでLiveMotionで作成したタイトルやボタンを配置することが可能になる。SWFアイテムを右クリックして「リンクを参照...」を選択し、ダイアログボックスから作成したタイトルのSWFファイルを指定する。同様にして作成したボタンも配置し、「テキストボックス」を使って説明を入れるなどしてトップページを完成させる。































