アドビシステムズの「Adobe LiveMotion」は、Webページで利用するアニメーションやインタラクティブな素材を作成するためのソフトウェアだ。いわば、「Macromedia Flash」のライバルとも言うべき製品で、Webアニメーションの世界で事実上の標準となっている「SWF」(Shockwave Flash)形式への書き出しをサポートし、プロデザイナーに必携のツールである同社の「Photoshop」や「Illustrator」との強力な連携機能を持つのが大きな特徴だ。
再編集が容易な
オブジェクト単位でのアニメーション作成
 |
|---|
| Adobe LiveMotionの全体画面。ツールボックスをはじめとして、同社の主力製品であるPhotoshopやIllustratorと共通化されている部分が多く、それらのアプリケーションを触ったことのあるユーザーならはじめてでも戸惑いは少ないだろう。 |
 |
|---|
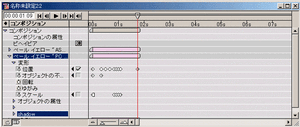
| Adobe AfterEffectsのそれに近い操作感を持つ、LiveMotionのタイムラインウィンドウ。オブジェクトごとにさまざまな属性があり、その属性の値を変化させることでアニメーションを作成する。 |
では、実際にアニメーションを作ってみよう。まずキャンバスの上に、テキスト描画ツールを使って「A」という文字を描く。するとそれがオブジェクトとして、「ブラック“A”」という名前でタイムラインウィンドウに登録される。続いて現在選択されている時間を示す「再生ヘッド」をアニメーション開始位置に合わせ、「ブラック“A”」-「変形」から「位置」属性を選び、左にあるストップウォッチアイコンをクリックし開始キーフレームを作成する。その状態のまま、再生ヘッドをアニメーション終了時間まで移動し、キャンバス上の「A」の文字を画面内の移動させたい場所までドラッグする。動かし終わると終了キーフレームが作成され、自動的にその中間も補間されてアニメーションが完成する。
なお、属性はそれぞれ個別にも設定でき、それを組み合わせることで複雑なアニメーションを実現できる。先ほどの「A」のオブジェクトに対して回転属性でアニメーションの最後に「変形」パレットの角度の値を「360」に設定すれば、1回転しながら「A」が移動する、というアニメーションになる。同様に“不透明度”(背景を透過させる/させないの度合い、0ではオブジェクト自身が透明になり、100だと背景を透過しない不透明になる)を調整して徐々に現れながら移動する、あるいは色の属性を変化させて赤から青へと色を変えながら移動する文字、などバラエティに飛んだアニメーションが簡単に作成できる。嬉しいのは、こうして作成した“アニメーション”を別のオブジェクトにも簡単に適用(再利用)できるという点だ。異なるオブジェクトが同じ動きをするアニメーションを作る場合に、作業時間が大幅に短縮できる。
テキストの扱いが非常に柔軟である部分は、LiveMotionを利用する大きなメリットとして特筆しておきたい。たとえば何らかの文章をアニメーションで動かすといった場合でも、まずテキストツールを使って文章を打ち込み、続いてオブジェクトメニューの「文字ごとに分割」を実行するだけですべての文字がバラバラのオブジェクトに変換される。これによって1つずつ文字を打ち込むなどといった作業は必要なく、スムースにテキストアニメーションを製作できる。また、アニメーションを作成している途中で文字あるいはフォントを変えるといったことも可能で、最初から作り直す手間が省けるのは大きい。