この記事は「【短期集中連載】この冬作ろう! jQueryプラグイン講座」の最終日です→[連載インデックス]へ

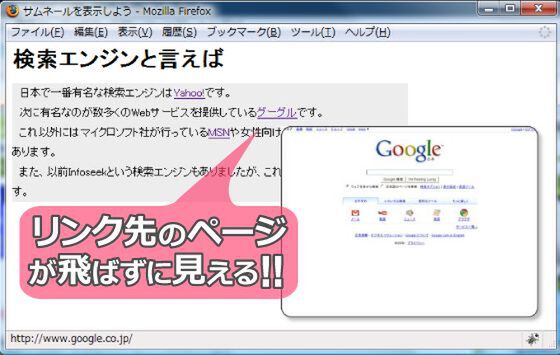
リンク先のサムネイル画像を自動表示。クリックしなくてもどんなページか分かって便利
いま見ているWebページからリンクしている他のページを見るには、ハイパーリンクが設定されている文字や画像、ボタンをクリックして実際にリンク先のページへ移動しなければなりません(当たり前ですね!)。リンク先のページがどんなページなのか、いちいちクリックしなくても分かると便利です。
そこで今日は、リンク文字の上にマウスが重なったら自動的にリンク先のページのサムネイル画像を表示するプラグインを作成してみましょう。ここ最近、ブログなどでも見かけるようになった機能ですが、扱いやすいjQueryのプラグインを作成しておけば、既存のサイトへの組み込みも簡単です。
サムネイルを作成するサービスを利用しよう
リンク先のページのサムネイル画像を表示させるには、Webサイトのページ内容を取得してサムネイル画像を生成するサービスを利用するのが便利です。こうしたサービスを提供しているサイトはいくつかあります。
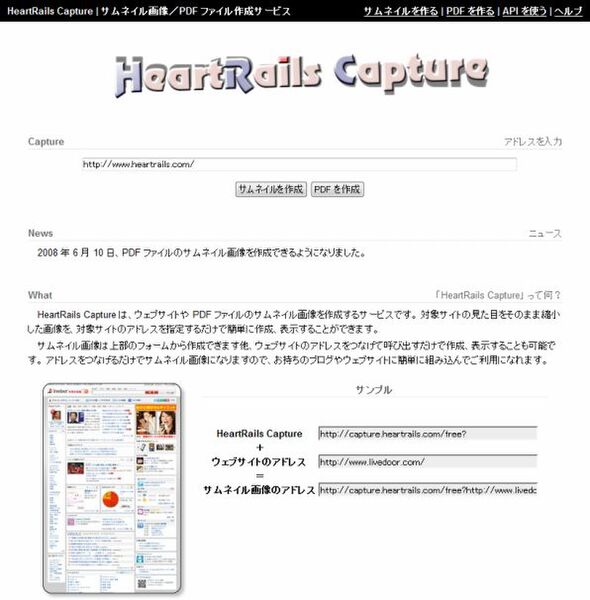
- ●HeartRails Capture
- http://capture.heartrails.com/
- ●Simple API
- http://img.simpleapi.net/
- ●HTML2PDF.BIZ
- http://html2pdf.biz/api.php
ここでは、この中から1つ、「HeartRails Capture」のサムネイルサービスを利用してみましょう。このサービスのAPIの使い方は「APIを使う」のページに詳しく書かれています。
実際の使い方は簡単で、「http://capture.heartrails.com/?」のURLの後にサムネイルを表示したいページのURLを指定するだけです。ためしに以下のURLをアドレスバーに入れてEnterキーを押してみてください。ASCII.jpのトップページのサムネイル画像が表示されるはずです。
http://capture.heartrails.com/?http://www.ascii.jp/
サムネイルの表示サイズは「128x128」を ? の前に付加するか、ディレクトリパスの指定と同じように /~/ の中に「256x256」のように画像サイズを指定します。なお、まだサムネイルが作成されていないページの場合は、「NOW CAPTURING」の画像が表示されるようになっています。
マウスイベントでサムネイルの表示/非表示を切り替える
サムネイルプラグインの名前(メソッド名)は「thumbnail」としましょう。今回のプラグインはこれまでと異なる点がいくつかあります。まず1つは、サムネイルを表示するための<img>タグをあらかじめ生成すること。そして、スクリプトファイルを読み込ませただけで自動的にサムネイル表示処理を実行することです。
この2つは「$(function(){~})」を使って、ページが読み込まれたら処理を始めるようにしています。サムネイルを表示する<img>タグを追加するには、「$("body").append("<img src='~'>")」とします。この時、スタイルシートで以下の2つを設定します。
position:absolute
display:none
「position:absolute」は、サムネイル画像をマウスポインタのところに表示するために必要なもの。「display:none」は、最初からサムネイル画像を表示しないようにするためのものです。単に非表示にするのであれば「visibility:hidden」でもよいのですが、jQueryの「show()」メソッドを利用するため、「display:none」を使っています。show()メソッドは、「visibility」プロパティではなく「display」プロパティを操作するので、この方が都合がよいのです。
今回のプラグインでは、マウスイベントが絡んでいます。jQueryにはマウスのオーバー/アウトをまとめて定義できる「hover()」メソッドがあります。最初のパラメータにマウスオーバー時の処理、2番目のパラメータにマウスアウト時の処理を指定します。マウスオーバー/アウト時に呼び出される関数にはイベントオブジェクトがパラメートして渡されるため、マウスの座標は「pageX」「pageY」プロパティを参照するだけで取得できます。この座標値を<img>タグのスタイルシートプロパティである「left」「top」に入れることで、マウスオーバーしたリンク文字の部分にサムネイル画像が表示されることになります。
ただ、マウスカーソルの位置にサムネイル画像を表示するとマウスオーバー/アウトが繰り返され、サムネイル画像がちらついて表示されてしまうため、若干マウスよりも右下に表示されるようにしています。こうしたスタイルシートプロパティの設定は、「css()」メソッドを使います。
サムネイル画像を表示するURLの設定は、「attr()」メソッドです。最初のパラメータに"src"、2番目のパラメータにサムネイル表示したいURLを指定します。マウスアウト時には「hide()」メソッドを呼び出せばサムネイル画像は消されて見えなくなります。
これで、サムネイル表示プラグインは完成です。
【サムネイル表示プラグインのソース】
/* 自動サムネイル表示プラグイン for jQuery
2009.1 By KaZuhiro FuRuhata */
$.fn.thumbnail = function(baseURL){
var serverURL = "http://capture.heartrails.com/320x240/round/border/shadow?";
return this.each(function(){
$(this).hover(
function(e){
var url = $(this).attr("href");
$("#jqThumbnail").attr("src",serverURL+url);
$("#jqThumbnail").css("left",e.pageX+10);
$("#jqThumbnail").css("top",e.pageY+10);
$("#jqThumbnail").show();
},
function(){
$("#jqThumbnail").hide();
}
);
});
}
$(function(){
$("body").append("<img src='' id='jqThumbnail' width='320' height='240' style='position:absolute;display:none'>");
$("a").thumbnail();
});