FIXER Tech Blog - AI/Machine Learning
FIXER cloud.config Tech Blog
アプリ開発プロジェクト、要件定義からすべてGaiXerにお任せしてみた
2024年06月19日 13時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「【前編】ALL GaiXerで1からプロジェクト作ってみた!を再編集したものです。
こんにちは。24入社の玉置です。
技術研修中にGaiXerを使っていたのですが、「要件を詳細に伝えたらかなり完成度の高いコードを返してくれる」と感じました。
コードの生成はできることがわかったら、コード以外の開発はどこまでできるのか気になってきます。
そこで、今回のブログではプロジェクトの立ち上げからGaiXerでやってみようと思います。
~流れ~
今回は下のような流れでやっていきたいと思います。
1.GaiXerと会話して何を作るか決める
2.作るものを決めたら必要な機能を列挙してもらう
3.機能ごとに細かい要件を決める
4.実際にGaiXerに開発してもらう
1.プロジェクトに必要なパッケージを教えてもらう
2.プロジェクトのディレクトリ構成を教えてもらう
3.コードを生成してもらう
開発するものの形態(Webアプリかネイティブアプリか)などは結果をわかりやすくするためにある程度指定してやっていこうと思います。
また、今回のLLMはBedrock Claude 3 Opusを使います。
~ 要件定義編 ~
要件定義をする前に今回のプロジェクトで何を作るか決めていきます。
GaiXerと会話しながら作るものを決めていきます。
まずはイメージを伝えます。
私は個人でWebアプリを開発しようと考えています。
フロントエンド+データベースで実装できるアプリでなにかアイデアはありますか?
GaiXerはこのように返してくれました。
個人でWebアプリを開発するのは良いアイデアですね。フロントエンドとデータベースを使ったアプリのアイデアをいくつか提案します。
1.タスク管理アプリ ユーザーがタスクを追加、編集、削除できる機能を備えたシンプルなタスク管理アプリです。各タスクにはタイトル、説明、期限などの情報を保存します。
2.レシピ共有アプリ ユーザーがお気に入りのレシピを投稿し、他のユーザーと共有できるアプリです。レシピのタイトル、材料、手順、画像などをデータベースに保存します。
3.個人的な読書記録アプリ 読んだ本の情報(タイトル、著者、評価、感想など)を記録できるアプリです。読書履歴を管理し、お気に入りの本をマークできる機能も追加できます。
4.学習記録アプリ 学習した内容やスキルを記録し、進捗を追跡できるアプリです。学習したトピック、学習時間、メモなどをデータベースに保存します。
5.旅行計画アプリ 旅行の計画を立てるためのアプリです。行き先、日程、予算、アクティビティなどを記録し、旅行の詳細を管理できます。
6.個人的な予算管理アプリ 収入と支出を記録し、予算を管理するためのアプリです。カテゴリ別の支出を追跡し、貯蓄目標を設定することもできます。
7.日記アプリ 日々の出来事や思いを記録できる日記アプリです。エントリーにはタイトル、本文、日付などを保存します。プライバシー保護のため、ログイン機能を追加することもできます。これらは一例ですが、自分の興味や必要性に合ったアプリを選んで開発してみてください。シンプルなアプリから始めて、徐々に機能を追加していくのがおすすめです。アプリ開発を通して、フロントエンドとデータベースの連携についても学ぶことができるでしょう。がんばってください!
最後に応援までしてくれて優しいですね。
この中から、読書が好きなので「読書記録アプリ」に決定しました。
より詳しい機能を提案してもらいます。
読書が好きなので読書記録アプリを開発しようと思います!
このアプリに必要な機能をより詳しく提案してください。
読書記録アプリを開発するのは素晴らしいアイデアですね!以下に、このアプリに必要な機能をより詳しく提案します。
1.ユーザー認証
・ユーザー登録とログイン機能を実装して、個人の読書記録を保護します。
・パスワードリセット機能も追加するとよいでしょう。
2.本の追加
・ユーザーが読んだ本の情報を追加できる機能が必要です。
・本のタイトル、著者、ISBN、出版社、出版日、ジャンル、評価、感想などの情報を入力できるようにします。
・ISBNを入力すると、書籍情報を自動的に取得する機能があるとより便利です。
3.本の一覧表示
・追加された本の情報を一覧で表示する機能が必要です。
・各本の表紙画像、タイトル、著者、評価などの基本情報を表示します。
・一覧からの検索、ソート、フィルター機能があると便利です。
5.本の詳細表示
・個々の本の詳細情報を表示するページが必要です。
・タイトル、著者、ISBN、出版社、出版日、ジャンル、評価、感想などの情報を表示します。
・本の表紙画像も大きく表示すると視覚的に訴求力があります。
6.本の編集と削除
・追加した本の情報を編集したり、削除したりする機能が必要です。
・ユーザーが入力ミスに気づいたり、感想を更新したい場合に便利です。
7.お気に入り機能
・ユーザーがお気に入りの本にマークを付けられる機能があると便利です。
・お気に入りの本だけを一覧で表示することができます。
8.読書状況の管理
・本の読書状況(未読、読書中、読了)を管理する機能があるとよいでしょう。
・読書中の本や、読了した本の一覧を表示できます。
9.統計情報の表示
・ユーザーの読書習慣に関する統計情報を表示する機能があると面白いです。
・月別の読書量、ジャンル別の読書傾向、年間の読書目標の達成状況などを可視化します。
10.読書記録の共有
・読書記録を他のユーザーと共有する機能があると、読書コミュニティが形成されます。
・共有された読書記録にコメントやいいねを付けられる機能も検討してみてください。
11.読みたい本のリスト
・ユーザーが読みたい本のリストを作成できる機能があると便利です。
・リストに追加した本を購入したり、図書館で借りたりするときに役立ちます。以上が、読書記録アプリに必要な機能の提案です。まずはコアとなる機能から開発を始め、徐々に機能を追加していくことをおすすめします。ユーザーの利便性を考えながら、楽しく開発を進めてください!
今回は挙げられた機能の中から以下の機能を実装することにします。
・ユーザー認証
・本の追加
・本の一覧表示
・本の詳細表示
・本の追加と削除
・お気に入り機能
・読書状況の管理
必要なデータを挙げてもらいました。
選択された機能を実装するために必要なデータを以下に挙げます。
1. ユーザーテーブル
- ユーザーID(主キー)
- メールアドレス
- パスワード(ハッシュ化して保存)
- ユーザー名
- 登録日時2. 本テーブル
- 本ID(主キー)
- タイトル
- 著者
- ISBN
- 出版社
- 出版日
- ジャンル
- 表紙画像のURL3. 読書記録テーブル
- 読書記録ID(主キー)
- ユーザーID(外部キー:ユーザーテーブルとの関連付け)
- 本ID(外部キー:本テーブルとの関連付け)
- 評価(5段階など)
- 感想
- 読書状況(未読、読書中、読了)
- お気に入りフラグ
- 登録日時
- 更新日時4. ジャンルテーブル
- ジャンルID(主キー)
- ジャンル名これらのテーブルを関連付けることで、必要な機能を実装することができます。
- ユーザーテーブルでユーザー認証に必要な情報を管理します。
- 本テーブルで本の基本情報を管理します。
- 読書記録テーブルでユーザーごとの読書記録を管理します。
- ユーザーIDと本IDを外部キーとして設定し、ユーザーと本を関連付けます。
- 評価、感想、読書状況、お気に入りフラグなどの情報を保存します。
- ジャンルテーブルでジャンルの情報を管理します。
- 本テーブルとジャンルテーブルを関連付けることで、本のジャンル分類を行うことができます。これらのテーブルを作成し、適切にリレーションシップを設定することで、要件に沿ったデータ構造を実現できます。
実際のデータベース設計では、さらに詳細な属性やインデックス、制約などを検討する必要がありますが、この概要を基に設計を進めることができるでしょう。
次は実際のアプリの画面構成について聞いてみます。
下のような回答が返ってきました。
このWebアプリの画面構成とルーティングを以下のように提案します。
1. ホームページ(/)
- アプリの概要や特徴を紹介
- ログインボタンと新規登録ボタンを表示2. ユーザー登録ページ(/register)
- ユーザー登録フォームを表示
- メールアドレス、パスワード、ユーザー名の入力欄を用意3. ログインページ(/login)
- ログインフォームを表示
- メールアドレスとパスワードの入力欄を用意4. ダッシュボードページ(/dashboard)
- ユーザーのホームページとして機能
- 最近追加された本、お気に入りの本、読書状況の概要を表示
- 本の検索フォームを用意5. 本の一覧ページ(/books)
- 登録されている本の一覧を表示
- 各本のタイトル、著者、ジャンル、評価を表示
- クリックすると本の詳細ページに遷移
- ページネーション機能を用意6. 本の詳細ページ(/books/{id})
- 個々の本の詳細情報を表示
- タイトル、著者、ISBN、出版社、出版日、ジャンル、表紙画像を表示
- ユーザーの評価、感想、読書状況、お気に入りフラグを表示
- 本の編集ボタンと削除ボタンを用意7. 本の追加ページ(/books/add)
- 新しい本を追加するためのフォームを表示
- タイトル、著者、ISBN、出版社、出版日、ジャンル、表紙画像のURLの入力欄を用意8. 本の編集ページ(/books/{id}/edit)
- 既存の本の情報を編集するためのフォームを表示
- タイトル、著者、ISBN、出版社、出版日、ジャンル、表紙画像のURLの入力欄を用意
- 更新ボタンを用意9. お気に入りページ(/favorites)
- ユーザーがお気に入りに登録した本の一覧を表示
- 各本のタイトル、著者、ジャンル、評価を表示
- クリックすると本の詳細ページに遷移10. 読書状況ページ(/reading-status)
- ユーザーの読書状況を表示
- 未読、読書中、読了の本の一覧を表示
- クリックすると本の詳細ページに遷移11. プロフィールページ(/profile)
- ユーザーのプロフィール情報を表示
- ユーザー名、メールアドレスの表示と編集機能を用意12. ログアウトページ(/logout)
- ユーザーをログアウトさせるこれらの画面構成とルーティングを基に、Webアプリを設計・実装していくことができます。必要に応じて、さらに詳細な画面や機能を追加したり、ルーティングを調整したりすることができます。
GaiXerが提案してくれた構成でWebアプリを開発していきます。
技術構成
今回はNext.jsとPostgreSQLを使います。(これもGaiXerにおすすめを聞きました。)
ディレクトリ構成
ディレクトリ構成をGaiXerに聞いたところ、下のようにするとよいと提案されたのでこの通りに構成します。
your-app/
├── components/
│ └── ...
├── pages/
│ ├── api/
│ │ └── ...
│ ├── _app.js
│ ├── _document.js
│ ├── index.js
│ └── ...
├── public/
│ └── ...
├── styles/
│ └── ...
├── lib/
│ └── db.js
├── prisma/
│ ├── schema.prisma
│ └── ...
├── .env
├── .gitignore
├── package.json
└── README.md
Next.jsとPostgreSQLの導入方法もGaiXerに従って導入します。
例によって導入のためのコマンドもGaiXerに生成してもらいます。
Next.jsとPostgreSQLの導入方法:
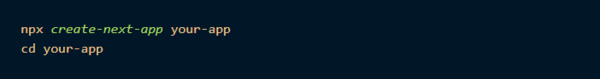
Next.jsプロジェクトの作成
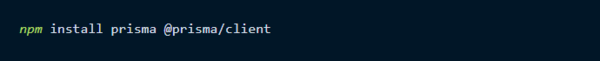
必要な依存関係のインストール
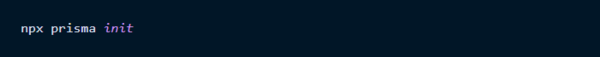
Prismaの初期化
これにより、prismaディレクトリとschema.prismaファイルが作成されます。
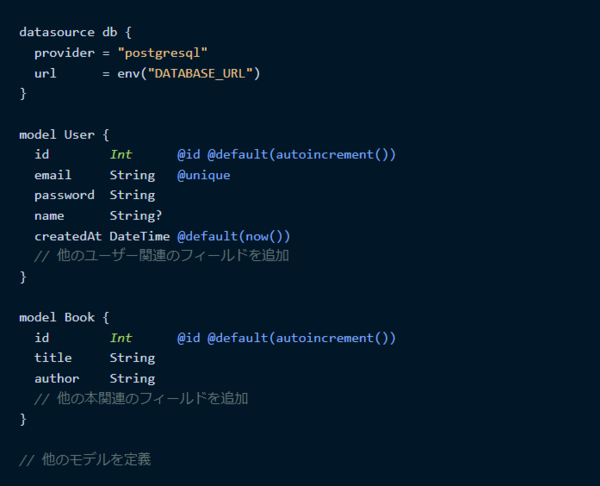
schema.prismaファイルにデータベーススキーマを定義
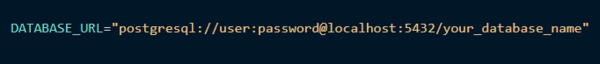
.envファイルにデータベースの接続URLを設定
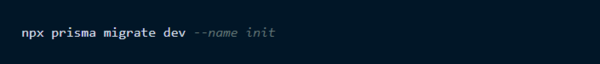
データベースのマイグレーションを実行
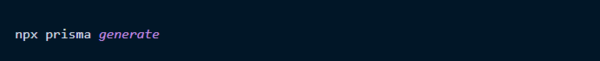
Prismaクライアントの生成
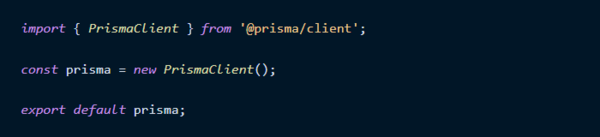
lib/db.jsファイルにデータベース接続の設定を追加
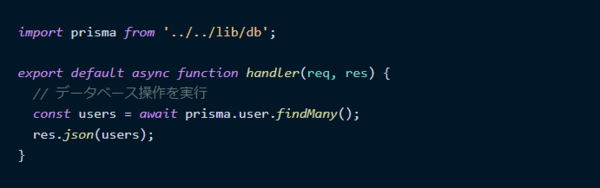
Next.jsのページやAPIルートでPrismaクライアントを使用してデータベースとやり取り
アプリケーションを起動
これらのコマンドを打って開発の準備が完了しました!
~まとめ~
前編では開発するアプリの概要と機能、技術選定などを行いました。
GaiXerを使うことでぼんやりとしたイメージから、開発するアプリの各ページの機能を決めるところまでできました。
後編では実際にGaiXerにコードを書かせてみます。
ではまた後編でお会いしましょう!
玉置 淳成/FIXER
2024年度の新入社員のタマオキです。
豊田高専出身です。研究ではPythonを使っていました。
最近筋トレをさぼっていたのでそろそろ復帰したい所存です。


この連載の記事
-
TECH
RAGの精度を改善する現実的な方法4つ、AWS Summitで学んだ -
TECH
“GPT-10”が登場するころ、プロンプトエンジニアはどうなっているか? -
TECH
生成AIは複雑な計算が苦手、だからExcelを使わせよう -
TECH
BPEの動作原理を学び、自作トークナイザーを実装してみた -
TECH
エンジニアとプロンプトエンジニアの違い、「伝える」がなぜ重要なのか -
TECH
システムエンジニア目線で見たプロンプトエンジニアリングのコツ -
TECH
学生向けの生成AI講義で人気があったプロンプト演習3つ(+α) -
TECH
ユースケースが見つけやすい! 便利な「Microsoft 365 Copilot 活用ベストプラクティス集」を入手しよう -
TECH
自治体業務でどう使う? 生成AIアイデアソンに自治体職員が挑戦 -
TECH
生成AIで360°パノラマ画像を作る! 最新研究でやってみた -
TECH
生成AIのプロンプトがうまく書けないときのアプローチ(演繹法/帰納法) - この連載の一覧へ