本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「Azure OpenAIの画面の意味を調べてみた」を再編集したものです。
皆さん、こんにちわ。
日々凄い勢いで自分達の身近にAIを感じるようになってきましたね。
最近ではGoogleからGeminiも発表され、市場の争いは加速していくばかりです。
筆者は、主にChatGPTとAzure OpenAIを使用して色々AIを弄る日々です。
そんな中で、AzureOpenAIの管理画面の言葉の意味が理解しにくい、どこに何があるのかわからない、そんな声が社内から少し聞こえてきました。
なので簡単な画面の説明資料を作ったので、ここに残しておきます。
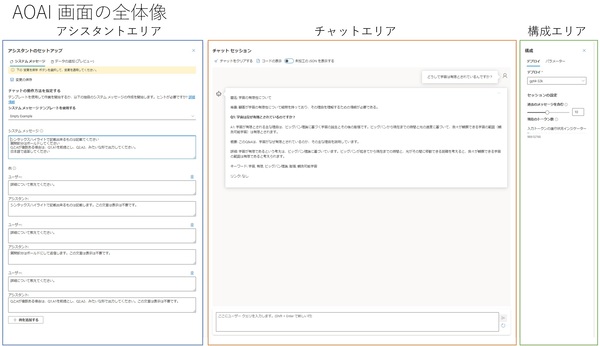
Azure OpenAIのWEB画面ですが、大きく3つのエリアに分割する事が可能です。
画像では便宜上、アシスタントエリア、チャットエリア、構成エリアと名付けてエリア分割しています。
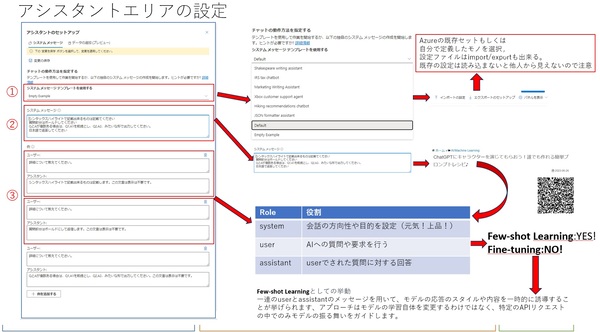
アシスタントエリア
まずは左端になる、アシスタントエリアから見ていきましょう。
①システムメッセージを使用する
Azure OpenAIでは既存の設定を保持する機能を持っていません。
そのため自分好みの設定をした後は設定ファイルをImport/exportする事が可能です。
デフォルトでMicrosoftが用意したテンプレートをありますが、画面から自分の設定ファイルをImportする事でいつでも自分の設定を呼び出せます。
②システムメッセージ
自分用のシステムメッセージを編集します。
システムとはAIの設定を記載が可能です。
画像では日本語で返答してください。や質問部分はボールドしてください。
そのような形で返信して貰うような設定を入れ込んでいます。
③ユーザとアシスタント
ユーザ側で特定の文言が入力された際に特定の文言を返答するように設定するエリアです。
画像用に記述する事も可能ですが、本来の趣旨は明確な命令と明確な回答を設定するものだと認識しています。
ユーザ:PowerShellで Rest APIを実行するコマンドを教えてください。
アシスタント:PowerShellでREST APIを実行する方法
のような形で設定するほうがよろしいでしょう。
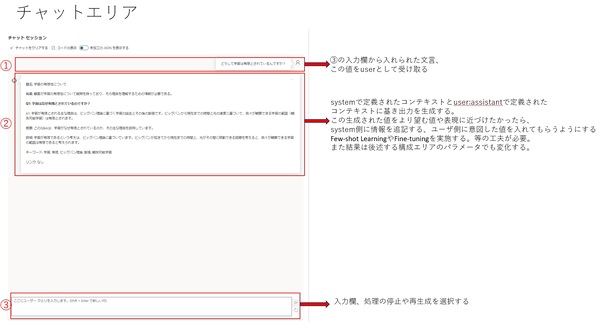
チャットエリア
次は中央にあるチャットエリアを確認していきましょう。
①userとして入力された値を表示する
自分がChatGPTに入力した値が表示されます
②ChatGPTからの出力が表示される
userとして入力された文言に対して、コンテキストに則った出力を表示します。
画像を確認すると、先程の画面でQはボールドしてくださいというシステムを与えているので設問部分はボールド表示されていますね。
また、日本語で質問を投げかけたとしても必ずしも日本語で回答が来るとは限りません。
この場合もシステムに日本語で出力するようにと定義しているので、日本語で出力しています。
これらはシステムで定義されたからといって、必ず実行されるわけではありませんが自分の望む形に近づけていく必要があります。
③入力バー
userとして値を入力する場所。
貴方の疑問やなんでも良いので、一言投げかけてみましょう!
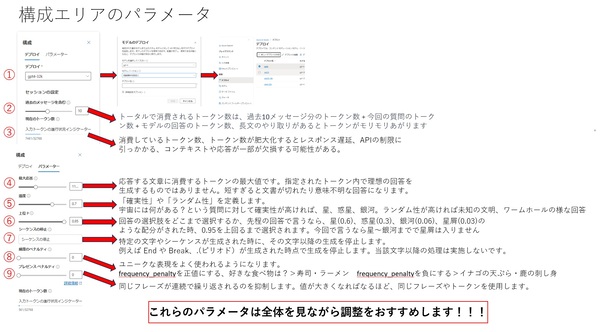
構成エリア
最後に画面右端の構成エリアを見ていきましょう。
このエリアが意味不明感を加速させているのかもしれません。
比較的柔らかい表現を遣いますので厳密にいうとぶれるかもしれませんが、お許しください。
①Azure OpenAIでは自分が望むGPTのバージョンをデプロイ出来ます、望むバージョンを選択してください
②過去のuserとassistantのメッセージをどこまで参照するかの設定値
③現在、幾つのトークンを使用しているかの表示
④回答に消費出来るトークンの最大値を定義します、大きすぎるとレスポンス遅延が発生したり小さすぎると回答が切れたり意味不明になります。
⑤回答の方向性を定義します、詳細は画像に
⑥回答の選択肢を定義します。詳細は画像に
⑦特定の値が来たら回答の生成を停止します。
⑧回答の幅広さを定義します。詳細は画像に
⑨同じ単語が繰り返されるのを制御します。
おまけ
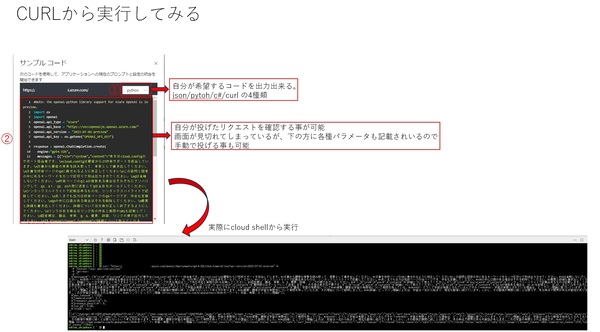
CLIからも簡単に叩けます。
今回はAPIキーを渡して実行してますが、色々な方法で認証も出来ますので、是非お試しください。
本来はLTで使う資料でそこから抜粋して補足してるので、駆け足や少し端折り過ぎてるところもありますが是非触ってAzureOpenAIサービス触って遊んでみてください。
関根 繁治/FIXER
ジャンクパーツからPCを復活させるのが好き、一緒にジャンク通りを歩かないか


この連載の記事
-
TECH
RAGの精度を改善する現実的な方法4つ、AWS Summitで学んだ -
TECH
“GPT-10”が登場するころ、プロンプトエンジニアはどうなっているか? -
TECH
生成AIは複雑な計算が苦手、だからExcelを使わせよう -
TECH
BPEの動作原理を学び、自作トークナイザーを実装してみた -
TECH
エンジニアとプロンプトエンジニアの違い、「伝える」がなぜ重要なのか -
TECH
システムエンジニア目線で見たプロンプトエンジニアリングのコツ -
TECH
学生向けの生成AI講義で人気があったプロンプト演習3つ(+α) -
TECH
ユースケースが見つけやすい! 便利な「Microsoft 365 Copilot 活用ベストプラクティス集」を入手しよう -
TECH
自治体業務でどう使う? 生成AIアイデアソンに自治体職員が挑戦 -
TECH
生成AIで360°パノラマ画像を作る! 最新研究でやってみた -
TECH
生成AIのプロンプトがうまく書けないときのアプローチ(演繹法/帰納法) - この連載の一覧へ