FIXER Tech Blog - AI/Machine Learning
FIXER cloud.config Tech Blog
ChatGPTの最新機能、「Web Browsing」と「Plugin」を触ってみた
2023年05月31日 10時00分更新
本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「ChatGPTの最新機能であるBrowsing機能とPluginを早速触ってみた」を再編集したものです。
ChatGPTのPlugin機能が解放されたとのこと。それだけでなく、Web browsing機能も同時に追加されました。
早速触って試していきましょう!
使用するために
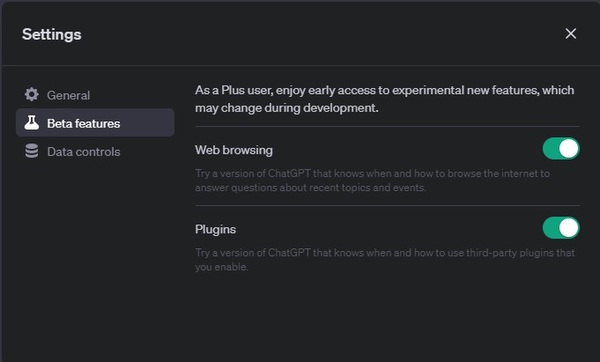
設定画面に遷移するとBeta featuresという項目があるので、PluginsをONにしましょう。
合わせてWeb browsingの項目もONにしておきました、インターネット上のデータも参照するようにする事が可能になるようですね。
ChatGPTを使用する時にデータが古くて嫌だという方も一定数はいらっしゃったかなと存じますので、これは良い選択肢になるかもしれません。
(ChatGPTの設定画面)
1. Web Browsingモード:ネットから情報取得
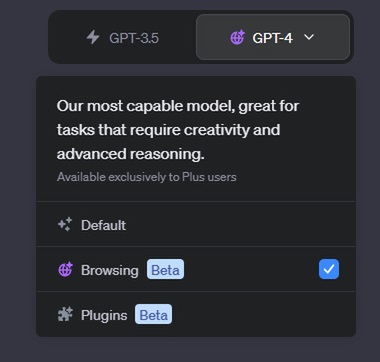
試してみたところ、通常のGPT4とWeb Browsing、Pluginsから選択するようになるようです。
(下の画像はBrowsingを選択してる状況)
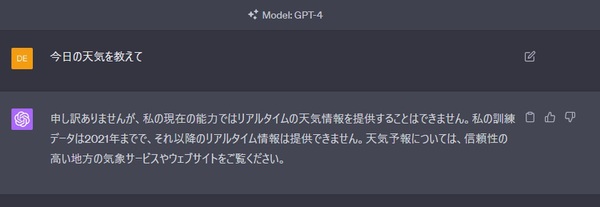
Browsingモードでは最新の情報を参照できるとのことなので、デフォルトと比較してみました。
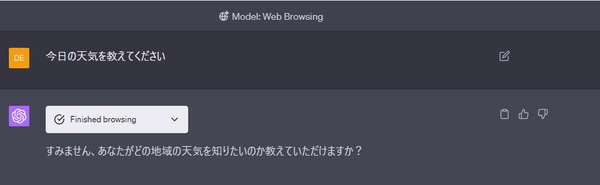
今までのモデルは、下記のような答えでした、よく見た形ですね。
さてBrowsingに指定して試した結果が以下です。
プロンプトが雑で情報の不足を指摘されちゃいましたね、現在地の情報を追加してみましょう
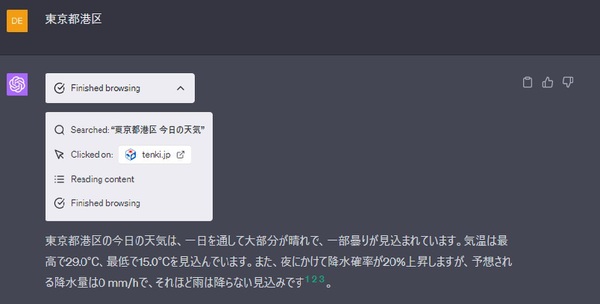
自分の現在地を追加してレッツトライ!
Web Browsing機能を試した結果、ChatGPTはリアルタイムでインターネット上から情報を取得してくれましたね!
今回の例では、天気情報サイトのtenki.jpからデータを参照しているみたいです、回答に使われたデータがどのウェブサイトから情報を取得したかを明示してくれるとこはPerplexityのようですね。Perplexityは通常、複数の情報源から最適な情報を抽出して回答を生成しまが、ChatGPTは単独のサイトのみの結果を返すようです。
結果、Browsingモードではユーザーからの入力に対して、具体的な情報(例えば現在地)を追加すると、その場でインターネット上から情報を取得して回答することが確認できました。今までは調べてみてとか、検索してみてでしたが、今後は直接「AIに聞いて!」というような時代が来るかもしれませんね。
Pluginについて
Plugin機能も開放されましたね!こっちも使っていきましょう
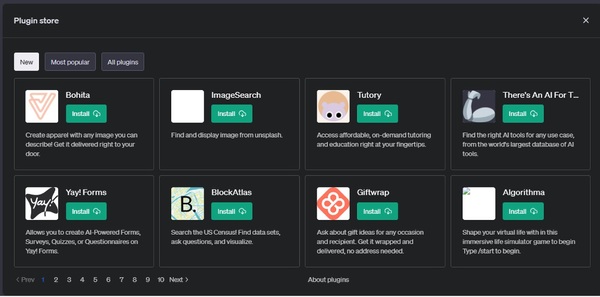
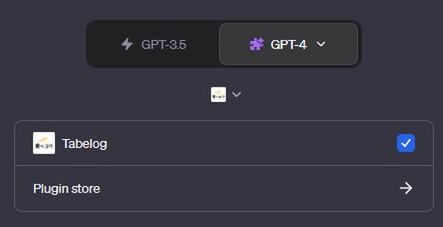
GPT-4からPlugin Storeを選択して進んでいきましょう
現時点では84種類のPluginが登録されていました。
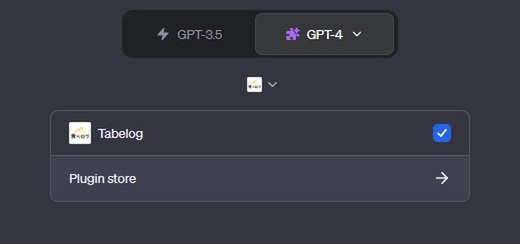
今回は身近な食べログさんのPluginを発見したので、試していきます。
インストールを押してPlugin storeを閉じてチャット画面に戻ると、食べログが追加されてるのを確認できます。
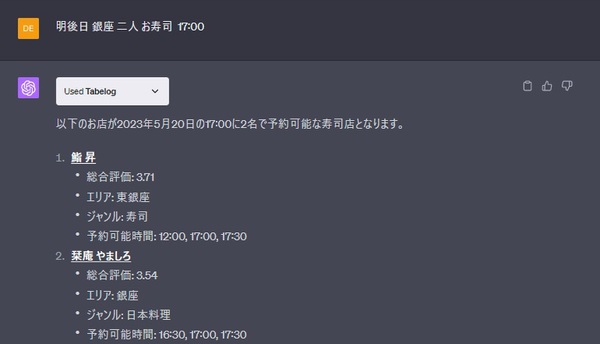
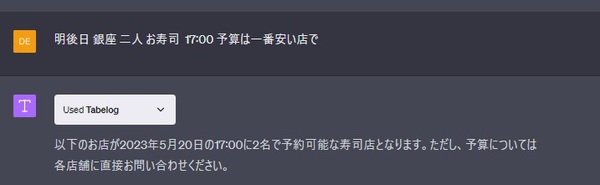
簡単に条件だけ指定して試してみましょう。
結構雑に条件を指定したのですが、概ね予想こちらの意図を汲み取って結果を返してくれたようです。
評価・エリア・ジャンル・時間と皆が指標にしそうな値も返してくれてるのはいいですね。
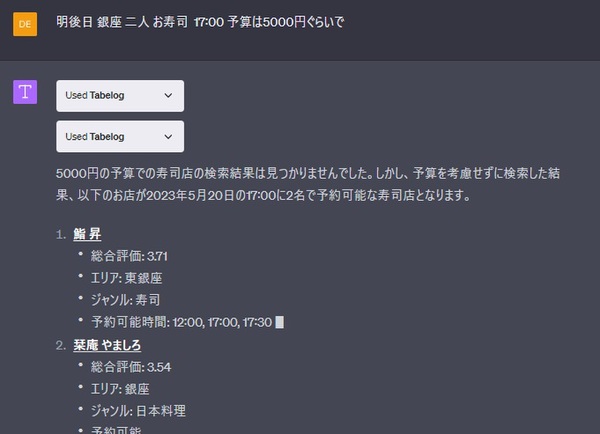
値段が応答の中に含まれなかったので、改めて値段を設定してみましょう。
予算を設定し、再度検索した結果がこちら。
どうやら検索結果としては予算を含めないが、データとしては参照は出来るようですね。
具体的な値段で検索し続けるのは厳しいと思いますので、最安値という形で再度聞いてみましょう。
なるほど、比較して算出したりするのは流石に難しいのかな、各店舗にお問合せをしてほしいという結果でした、まぁ当然かも。
この食べログPlugin自体は単独では特別なモノでは現時点では無いような感じを受けました。
しかし、ChatGPTに例えば、家族を喜ばせる方法で、こういう条件でこういうシチュエーションでのように複数の要件がある時に、最適な候補を出してくれるのは面白いかもしれません。
ビジネスからプライベートにも使える多くのPluginがありましたので、自分に合うようなPluginを是非探してみてください。
~~余談~~
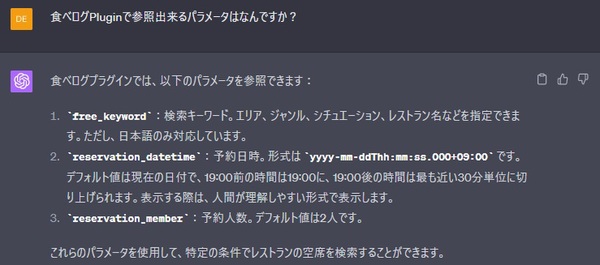
以下のパラメータを参照できるそうです。
関根 繁治/FIXER
ジャンクパーツからPCを復活させるのが好き、一緒にジャンク通りを歩かないか


この連載の記事
-
TECH
RAGの精度を改善する現実的な方法4つ、AWS Summitで学んだ -
TECH
“GPT-10”が登場するころ、プロンプトエンジニアはどうなっているか? -
TECH
生成AIは複雑な計算が苦手、だからExcelを使わせよう -
TECH
BPEの動作原理を学び、自作トークナイザーを実装してみた -
TECH
エンジニアとプロンプトエンジニアの違い、「伝える」がなぜ重要なのか -
TECH
システムエンジニア目線で見たプロンプトエンジニアリングのコツ -
TECH
学生向けの生成AI講義で人気があったプロンプト演習3つ(+α) -
TECH
ユースケースが見つけやすい! 便利な「Microsoft 365 Copilot 活用ベストプラクティス集」を入手しよう -
TECH
自治体業務でどう使う? 生成AIアイデアソンに自治体職員が挑戦 -
TECH
生成AIで360°パノラマ画像を作る! 最新研究でやってみた -
TECH
生成AIのプロンプトがうまく書けないときのアプローチ(演繹法/帰納法) - この連載の一覧へ