本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「このサイトどんな色使ってるの?を教えてくれるChrome拡張機能作った」を再編集したものです。
「このサイトではどんな色を使ってるんだろう」
「このサイトの色の表示割合どんなもん?」
と、ふと疑問に思った方向けに、一瞬で解決できるChrome拡張機能を作りました(ごめんなさいガッツリ宣伝です)。
GET WEB SITE THEME COLOR
Chrome拡張機能のページへ移動します。
冒頭で書いた疑問、私は配色の参考にしたくてサイトを巡回するたびに思ってました。
ウェブサイトで使ってる色はカラーピッカーを使えば取得できますし、F12を押せばElementのスタイルにあるカラーコードからでも知ることができます。
でも、ひとつひとつ色を調べるのは面倒な気持ちになります。
時間がないので一気に知りたいです。
そんな方向けにぴったりなChrome拡張機能になります!
使い方
1. GET WEB SITE THEME COLORを取得する
2. 色を知りたいサイトにアクセス
3. 拡張機能からGET WEB SITE THEME COLORをクリック
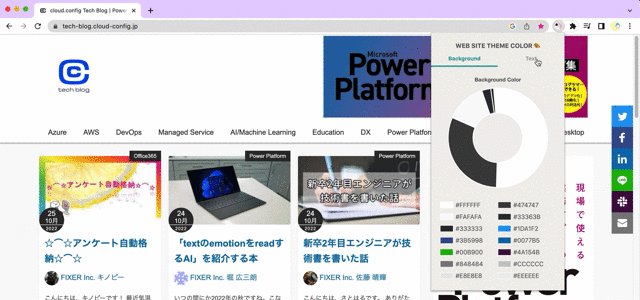
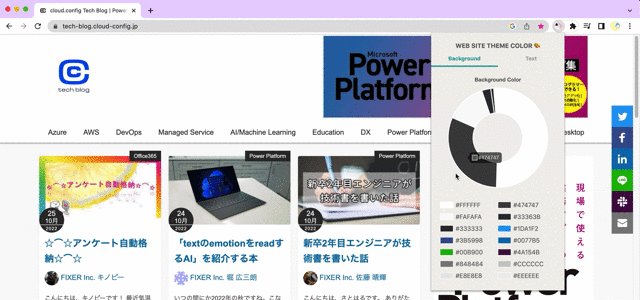
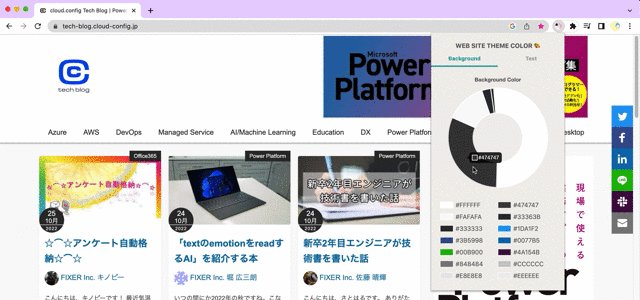
4. サイトで利用されている背景色とテキスト色が円グラフや一覧になって表示される
タブで切り替えができ、要素の背景色の割合、文字色の割合を知ることができます。
なんの色使ってるんだろう… どの色が多く使われているんだろう… などすぐ確認することができるし、グラフからカラーコードもコピーできます。
時短になって嬉しいです。
弊社のテックブログは白が多めですね。
ちなみに、
文字色は CSSで設定している font-color から色を取得、
背景色は CSSで設定している background-color から色を取得、
背景色の割合は要素の面積で判断しており、スクリプトからwidthとheightを取得して利用しています。
ちょっと大変だったところ
計算が面倒だった
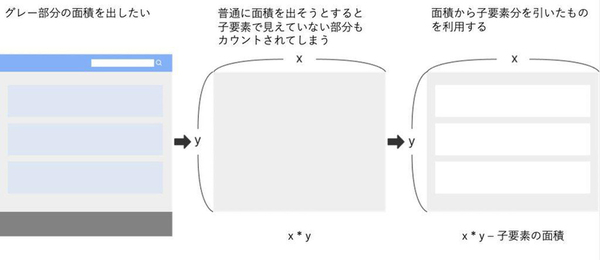
下の画像を例にします。
要素の背景色の面積を単純にwidth×heightで計算してグラフにしてみると、
あれ? サイトみるとグレーそんなに多くないのに、グラフをみるとグレーの割合が圧倒的だ…? と実装中に思いました。
背景色の割合は「見えている部分」の面積で出さないと、実際のサイトとグラフの割合の色を比較した時にユーザーは違和感を覚えてしまいます。これのせいで工数伸びました。時間ないのに。
計算は結構ちゃんと考えて実装したのでいい感じに割合出せてるんじゃないのかなと思います。たぶん。
さいごに
開発の感想になってしまうのですが、今回のChromeの拡張機能はフロント部分だけで完結する&個人開発だったのもあり設計部分は雑でした。
そのせいで実装中に「計算方法これじゃダメじゃない?」とか「ここ不十分だから追加実装いるくない?」とか色々起きがちでした。
これがチーム開発で、スケジュールが決まってる場合だったら大変です。やっつけ開発ダメ。みんなが不幸になるからちゃんと決めようね。
と気づかされるので(n回目)個人開発は技術だけでなくいろんな方向から学びになります。
また色々作ろうと思います。
みんな使ってね
小寺/FIXER
みならいフロントエンジニアのデレンが勝負をしかけてきた!