こんにちは。KUSANAGIの開発チームで取締役をしている相原です。
「KUSANAGI」はWordPressをはじめとするCMSを高速に動作させる仮想マシンです。わたしたちは「KUSANAGI」を開発して皆様にご利用いただくほか、お客様のWebサイトを「KUSANAGI」で運用しています。
この連載では、「KUSANAGI」の開発やお客様とのお話の中で感じた課題や実際の運用の中で得た知見などをお伝えしています。
Webサイトの表示の高速化で欠かせない技術のひとつが画像の軽量化です。
PageSpeed Insightsで「次世代フォーマットでの画像の配信」を推奨されたことがある方も多いのではないでしょうか。
今回はこの「次世代フォーマット」に焦点をあてて画像の軽量化について考えてみたいと思います。
Webで利用する画像のフォーマット
Webで利用される画像の主要な形式はJPEG・GIF・PNGとSVGです。
「JPEG(Joint Photographic Experts Group)」
圧縮率が高く、フルカラー1670万色まで扱うことができるため、写真のように微妙に色が変化するような画像に適した形式です。ただし、「非可逆圧縮」のため、一度保存してしまうと元の画質に戻すことができないので注意が必要です。
「GIF(Graphics Interchange Format)」
扱える色は256色と少ないですが、データ容量が小さく、文字やロゴ、色数の少ない図形などに適した形式です。アニメーションに対応しているのが大きな特徴です。画像を圧縮しても元に戻せる「可逆圧縮」で、透過を扱うこともできます。
「PNG(Portable Network Graphics)」
GIFの圧縮方法の特許問題によってGIFの代わりに開発された形式です。JPEGのようにフルカラー1670万色を扱うことができ、GIFのように「可逆圧縮」で、透過を扱うこともできます。
「SVG(Scalable Vector Graphics)」
SVGはベクター形式のファイルで、品質を損なわずに拡大縮小ができるため、アイコンやロゴなどでよく利用されています。XMLコードで記述されているのが特徴です。
次世代フォーマットの登場
JPEG・GIF・PNGが主要な形式として利用されていましたが、さらなる軽量化を目指し、「次世代フォーマット」と呼ばれるJPEG XR、JPEG 2000、WebPの3つの形式がでてきました。
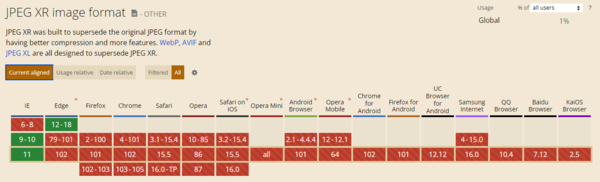
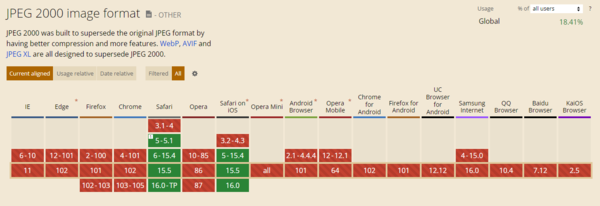
JPEG XRは主にIEやEdge、JPEG 2000はsafariとiOS Safari、WebPはIE、safari以外というようにフォーマットごとに対応するブラウザが異なるため、それぞれのブラウザにあわせて表示する必要がありました。
GoogleのPageSpeed Insightsでも「次世代フォーマット」の画像の利用が推奨されていましたが、複数のフォーマットへの対応が煩雑なため、普及したとはいえない状態が続いていました。
2020年1月にEdgeがChromiumベースに変更、2020年9月にiOS 版 Safari、2020年11月にMac版 SafariがWebPをサポート開始という流れを経てようやくWebPがほぼすべてのブラウザで表示できるようになったことから、WebP導入が加速しました。

JPEG XRのブラウザ対応状況:https://caniuse.com/?search=JPEG%20XR

JPEG 2000のブラウザ対応状況:https://caniuse.com/?search=JPEG%202000

WebPのブラウザ対応状況:https://caniuse.com/?search=Webp
WebPとは
WebPはGoogleが開発した画像フォーマットで、ファイルの拡張子は「.webp」。JPEG・GIF・PNGすべてを置き換えることができる特徴を持っています。
特徴① 非可逆圧縮と可逆圧縮の両方をサポート
特徴② 透過、アニメーションに対応
特徴③ 高い圧縮率
非可逆圧縮ではPNG と比較して 26%軽量。22%の追加バイトでアルファチャネルをサポート。
可逆圧縮では同等の JPEG 画像よりも 25-34%軽量(https://developers.google.com/speed/webp)
とても優秀ですね! 画像の軽量化は表示速度の向上だけではなく、転送量の削減(コスト削減)にもつながるので、WebP対応をしない、という手はないでしょう。
WebPへの対応方法
変換
画像をWebP形式に変換するにはいくつかの方法があるので代表的なものを紹介します。
・Photoshop
Photoshopを利用してWebp形式で書き出します。 Photoshop 23.1 およびそれ以前のバージョンではプラグインを利用することで対応が可能です。
WebP のネイティブサポート:https://helpx.adobe.com/jp/photoshop/kb/support-webp-image-format.html
・オンラインのツール
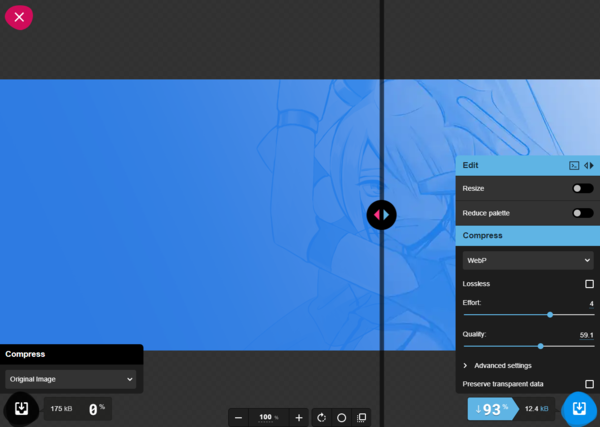
「Squoosh」などのオンライン変換ツールを利用します。以下のキャプチャは「Squoosh」で「KUSANAGI」のキャラクター「草薙 沙耶」ちゃんの画像をWebPに変換をしているところです。プレビューをみながら調節できるのでイメージをつかみやすく便利ですね。
・コマンドライン
大量の画像を変換するならコマンドを利用すると速いです。cwebpコマンドでJPEGやPNGをWebPに変換できます。
https://developers.google.com/speed/webp/docs/precompiled?hl=ja
・WordPressプラグイン
WordPressを利用している場合は画像を変換する「EWWW Image Optimizer」などのプラグインを利用すると便利です。
表示
WebPを表示するには2つの方法があります。
・HTMLで出し分け
HTMLで以下のように記載するとWebPに対応したブラウザはWebPを表示、非対応のブラウザはJPEGの画像を表示します。
<picture>
<source type="image/webp" srcset="images/sample.webp">
<img src="images/sample.jpg" alt="sample">
</picture>・サーバで出し分け
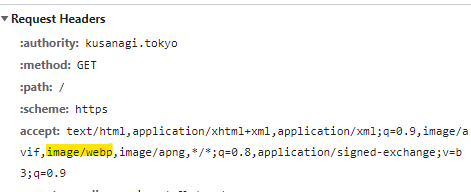
リクエストヘッダーからブラウザがWebPに対応しているかどうかを判断して適切なフォーマットの画像を表示します。
次の次世代フォーマットの登場
ようやくWebP対応が広がってきた、というところですが、実はすでに次のフォーマットがでてきているのです。
はじめの方のPageSpeed Insightsの結果のスクリーンショットをよくみると「WebPやAVIFなどの~」と書かれています。
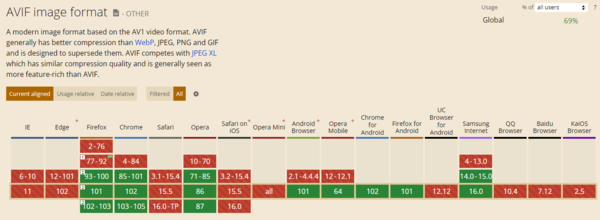
AVIFはJPEGと比較して50%以上のサイズ縮小が可能(※)で、可逆圧縮と非可逆圧縮を選ぶことができ、アニメーションや透過にも対応しているという特徴をもつことから、とても将来性を期待されているフォーマットです。
※ Using AVIF to compress images on your site :https://web.dev/compress-images-avif/

AVIFのブラウザ対応状況:https://caniuse.com/?search=AVIF
まだブラウザの対応が進んでいるとはいえないので、WebP対応を飛ばしてAVIFだけに対応するというわけにはいかなそうです。
現段階ではJPEGやPNGなどの今までのフォーマットとWebP、AVIFを用意して出し分けるという方法がよさそうです。
変わり続ける画像フォーマット対応の最適解とは
NetflixやAmazonなどの多くの企業がAVIFに興味を示し、開発を進めているので、WebPの次の主流のフォーマットはおそらくAVIFになると思います。
でも、技術の進歩は速く、また次のフォーマットがでてくるかもしれず、予測は困難です。
Webの運用では毎日のように画像を作成してサーバにアップロードし続けなければなりません。世の中の変化に合わせてサーバにアップロードした大量の画像のフォーマットを変更し続けるなんて気が遠くなりそうです。元ファイルがなく、再フォーマットが難しくなることがあるかもしれません。
どのブラウザでも表示できるJPEG・GIF・PNGで画像を作成し、サーバ側で圧縮やフォーマットの変換を行ない、変換前の画像も保存しておくことで、今後の変化にも対応していけるはずです。変換が自動的に行なわれ、新しいフォーマットがでてきたときにも自動的に変換できるようにしておけばさらに安心です。
わたしたちの開発している「WEXAL Page Speed Technology」もこの考え方で画像の最適化を行なっています。サーバにアップロードした画像を自動的に圧縮して次世代フォーマットに変換します。更にいくつかの圧縮形式で最も軽量な形式を選ぶので、画像によっては次世代フォーマットを採用しないこともあります。また、元の画像は変更しないので、すぐに元の画像の表示に戻す事もできますし、圧縮率を変更して再フォーマットすることもできます。興味のある方はぜひ試してみてください。
画像の軽量化は、表示速度の高速化だけではなく、転送量も削減できるのでクラウド等のコスト削減にもつながります。
サイトのUXと評価の向上とコスト削減の一石二鳥を実現できる次世代フォーマットへの対応はおすすめの施策です。ぜひチャレンジしてみてください。