PageSpeed InsightsがCore Web Vitals推しにリニューアル
2021年11月25日 09時00分更新
こんにちは。KUSANAGIの開発チームで取締役をしている相原です。
「KUSANAGI」はWordPressをはじめとするCMSを高速に動作させる世界最速クラスの仮想マシンです。わたしたちは「KUSANAGI」を開発して皆様にご利用いただくほか、お客様のWebサイトを「KUSANAGI」で運用しています。
この連載では、「KUSANAGI」の開発やお客様とのお話の中で感じた課題や実際の運用の中で得た知見などをお伝えしています。
さて、みなさんGoogleの「PageSpeed Insights」、活用されていらっしゃいますか。
「PageSpeed Insights」はWebページのパフォーマンスを測定してスコアリングし、改善方法を提案してくれるとても便利なツールです。パフォーマンスといってもさまざまな指標がありますが、Googleが提唱している評価基準にそって測定されるので、効率的に改善を進めていくことができます。
ところが、2021年になってページの評価の指標「Core Web Vitals」が加わったため(※)、これまでのページのスコアリングと「Core Web Vitals」への対応状況の関係が少しわかりにくい状態になっていました。
そんな「PageSpeed Insights」がリニューアルされ、よりGoogleの目指すものが明確になったので、変更点などをご紹介していきます。
PageSpeed Insightsのファーストビューから点数が消えた
以前の「PageSpeed Insights」のURL「https://developers.google.com/speed/pagespeed/insights/」にアクセスすると今風でスッキリした感じになった「https://pagespeed.web.dev/」にリダイレクトされます。
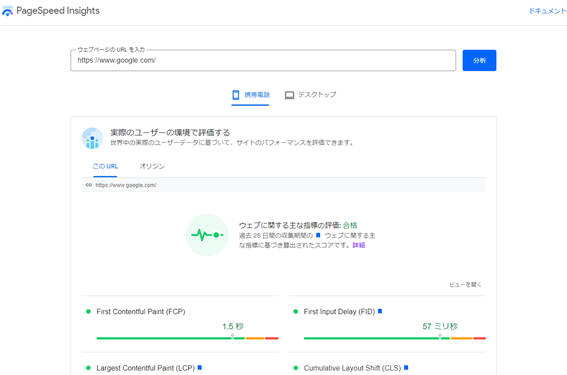
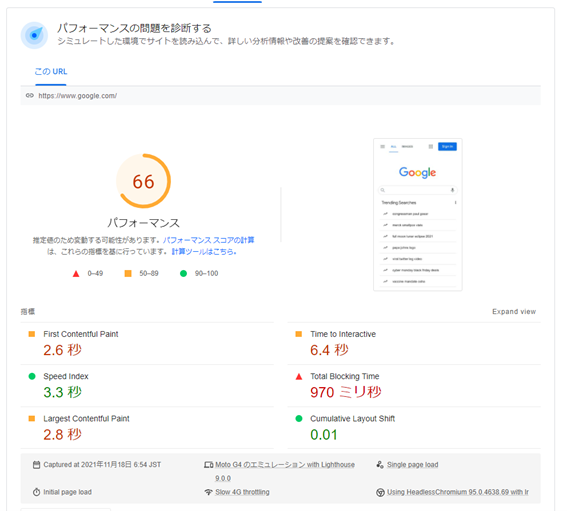
さっそくGoogleのページを計測してみましょう。
測定結果のページでは、まずCore Web Vitalsに「合格」しているか、不合格なのかが明示されます。
これまで大きく表示されていた点数はファーストビューから消えています。
以前の「PageSpeed Insights」ではCore Web Vitalsの評価が「フィールドデータ」という少しわかりにくい項目として表示されていましたが、
という補足の文章も追加され、何を評価しているのかがとてもわかりやすくなりました。めちゃめちゃCore Web Vitals推しになりましたね!
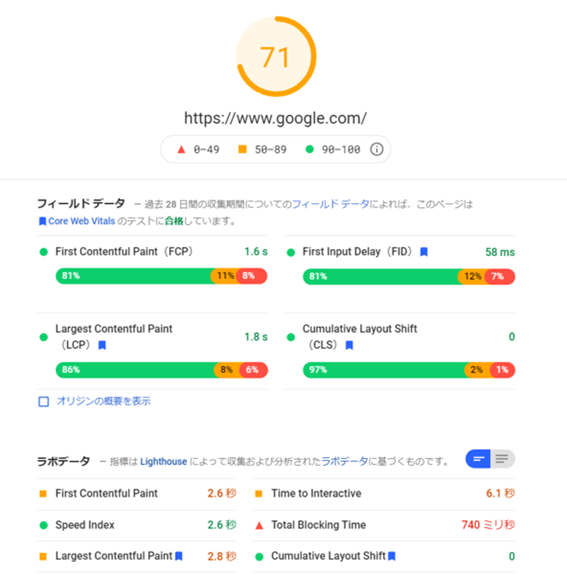
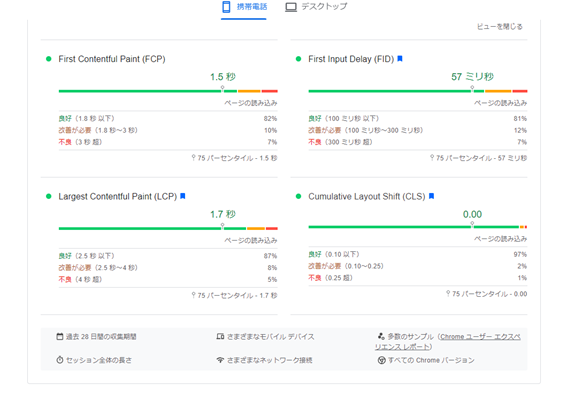
グラフもスッキリと必要な内容だけが表示されてわかりやすくなりました。「ビューを開く」で展開するとCore Web Vitalsのそれぞれの評価の割合の数値を見ることもできます。
「診断」がわかりやすくまとまった
これまでの「点数」や「ラボデータ」「改善できる項目」などは「パフォーマンスの問題を診断する」というエリアにまとまりました。「ラボデータ」という言葉も使われなくなっています。
Core Web Vitalsの改善にはなんらかのガイドが必要ですから、「診断」のエリアの内容にそって改善する、という大きな流れは変わりません。「不合格」となった項目に影響のある項目に絞って改善を進めるのがより効率的ですね。
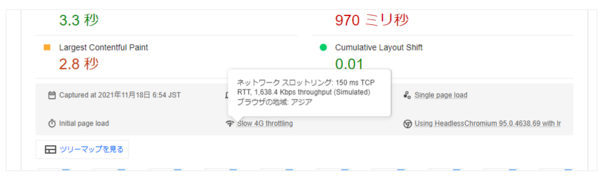
計測の条件もわかりやすくなった
個人的に嬉しいのが、診断の条件が明示されるようになったことです。今までどこからどのような条件で計測されているのか、ということがわかりにくかったのですが、計測の日時やエミュレーションしているデバイス、地域などが表示されているので、レポートとしてもとても使いやすくなったと思います。
ちなみに、日本から計測した場合は「アジア」からアクセスされるそうです。
診断に使われているのはLighthouse9.0
診断に使われているのはアップデートしたばかりのLighthouse9.0です。
What's new in Lighthouse 9.0:https://developer.chrome.com/blog/lighthouse-9-0/
わたしが気になっている新しい機能はページのロード時とインタラクション時など複数の表示のフェーズでパフォーマンス測定ができる「Lighthouse user flows」です。
・Page loads with a warm cache
・Pages with an activated Service Worker
・Accounting for potential user interactions
これは、Lighthouseが重要な情報を見逃す可能性があることを意味します。Core Web Vitalsは、キャッシュが空のページだけでなく、すべてのページロードに基づいています。また、Cumulative Layout Shift (CLS)などの指標は、ページが開かれている間ずっと計測されます。
Lighthouse user flowsより
この文章をみても、GoogleがどうやってCore Web Vitalsを正確に測定し評価していくかということに取り組んでいることがわかる気がします。
Core Web Vitals対策は避けられない
ここまで「PageSpeed Insights」がCore Web Vitals推しになったことからも、Core Web Vitalsの向上はWebサイトにとって避けられない施策だと思います。
「PageSpeed Insights」の結果を参考に、ツールを組み合わせることでもCore Web Vitalsの改善を進めることができます。また、わたしたちの開発している「WEXAL」はAIを利用してCore Web Vitalsのスコアを向上させることができますので、興味あればお試しください。
Core Web Vitals対策は地道な作業で、時間と工数もかかるので、迷ったら専門家に相談してみるというのも効率的です。
新しくなった「PageSpeed Insights」を活用してユーザーエクスペリエンスを向上させよう
Googleの評価はもちろん気にすべきですが、ユーザーエクスペリエンスの向上は、サイトの信頼性や回遊性を高め、ページビューやコンバージョン、収益に結びついてくるものです。
新しくなった「PageSpeed Insights」で運営サイトを計測して、ユーザーエクスペリエンスの向上を目指しましょう!