誰でもAIが使える!「Azure Cognitive Services」をみんなで学ぶ 第5回
「カメラ撮影した洋服の洗濯方法を提案するAIスマホアプリ」を作ってみよう!【後編】
「Custom Vision Service」と「Power Apps」でAIアプリを完成させる
2021年07月19日 11時00分更新
皆さんこんにちは! FIXERの新卒1年目、コーディング初心者の池田と廣原です! 今回は「連載:誰でもAIが使える『Azure Cognitive Services』をみんなで学ぶ」の第5回として、「Custom Vision Serviceについて知ろう!」をテーマに記事を書かせていただきます。
前回までの前編、中編記事では、独自の画像識別モデルを作成できる「Custom Vision Service」の概要を説明し、実際にそれを使用して「衣類の画像を分類するモデル」を作成しました。
今回の後編記事では、前回作成したこのモデルと「Power Apps」を活用して、スマートフォンカメラで撮った衣類の判別と、その洗い方を教えてくれるアプリを作っていきます。
今回の目次
●アプリ作成の準備作業
●1. Power Appsのキャンバスの追加(携帯用)
●2. カメラの追加
●3. 画像挿入とボタンの追加
●4. Custom Vision ServiceとのAPI連携
-①Custom Vision ServiceのAPIに連携するための前準備
-②Power Appsとの連携(コネクタの設定)
-③ボタンに機能を設定
-④画像の分類結果を表示
●5. 洗い方の情報の表示
●6. 完成したアプリを使ってみよう!
アプリ作成の準備作業
今回のアプリ作成であらかじめ用意する必要があるのは次の2つです。Custom Vision Serviceと同様に、Power Appsにも30日間の無料トライアルが用意されていますので、皆さんも一緒に作ってみてください。
・Power Appsのアカウント
・Custom Vision Serviceで作成したモデル(前回記事を参照)
また、Power Appsでアプリを作成していくうえでは以下のサイトを参考にさせていただきました。Power Appsの立ち上げから詳しく説明されています。こちらもぜひご参照ください。
1. Power Appsのキャンバスの追加(携帯用)
それではさっそくアプリを作っていきましょう!
まずPower Appsのサイトにサインインして、アプリの画面を作成するための「キャンバスの追加」を選択します。今回はスマートフォンのカメラ機能を用いるモバイルアプリなので、携帯用サイズのキャンバスで作成します。
2. カメラの追加
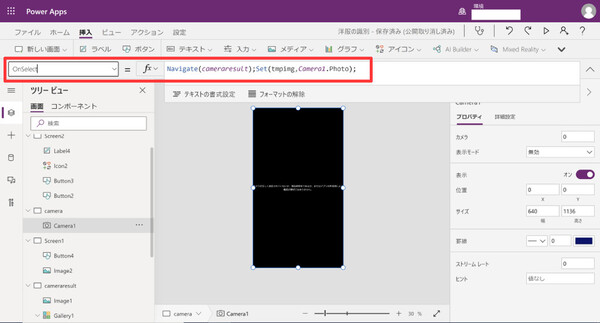
撮影するためのカメラ機能を追加します。上のメニューから「メディア」→「カメラ」を挿入し、「OnSelect」プロパティの数式バーに以下を入力します。なお「カメラ名」の部分には、挿入したカメラの名前(筆者の場合は「Camera1」でした)を入力してください。
| プロパティ名 | 数式バー |
|---|---|
| OnSelect | Navigate("遷移ページ名"); Set(tmpimg,"カメラ名".Photo); |
3. 画像挿入とボタンの追加
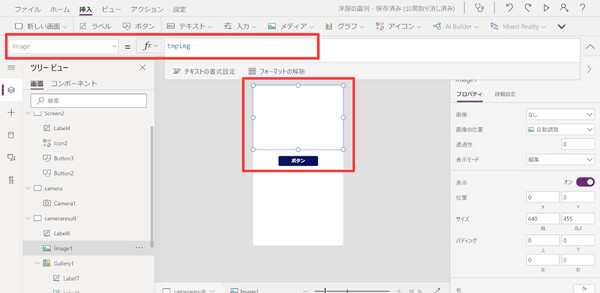
撮影した画像を表示する画面を作成します。「メディア」メニュー→「画像」と「ボタン」を挿入します。画像の「Image」プロパティの数式バーに以下を入力して、カメラで撮影した画像が画面に表示されるようにします。
| プロパティ名 | 数式バー |
|---|---|
| Image | tmpimg |
以上の簡単な操作だけで、画面の遷移と画像の表示ができます!


この連載の記事
-
第6回
TECH
「Text Analytics」で業務日報のテキストを感情分析してみよう! -
第4回
TECH
Custom Vision Serviceで「衣類を画像分類するモデル」を作る -
第3回
TECH
独自の画像識別モデルを作成できる「Custom Vision Service」とは -
第2回
TECH
Azureの質問応答ボットサービス「QnA Maker」を理解する -
第1回
TECH
AIと「Azure Cognitive Services」の基本を理解する - この連載の一覧へ