Web系フロントエンドの開発技術が身に付きます!
株式会社リックテレコム
2020年9月リリースのVue.js 3.0に対応!
Webアプリケーションの主流はSPA(Single Page Application)にシフトしつつあります。一方、多くのエンジニア、特にサーバーサイドの開発者はフロントエンド開発に苦手意識を持っており、何らかの助けが必要です。しかもこの分野は技術変化が速く、せっかくツール操作等を覚えても、本質を理解しないと応用が利きません。 本書はこうした課題に応えます。人気のJavaScriptフレームワークVue.jsにフォーカスし、フロントエンド開発の基礎から本格的なSPAの開発まで、ハンズオン形式で一歩ずつ、無理なく着実にステップアップしていきます。 さらに、2020年リリース予定のVue.js 3.0をいち早くキャッチアップ。Vue CLI 4に対応しつつ、Vue.js 2.xとの差分として新しい記述スタイル(Composition API)を併記するなど、バージョン移行を強力に支援します。

書名:21Stepで体得 Vue.jsハンズオン
著者:関 利晴
判型:B5変型
頁数:624ページ
定価:3380円
ISBN:978-4-86594-229-3
刊行:2020年10月
発行・発売元:株式会社リックテレコム
http://www.ric.co.jp/book/index.html
リックテレコム書籍サイト
http://www.ric.co.jp/book/contents/book_1229.html
Amazon書籍サイト
https://www.amazon.co.jp/dp/4865942297
"Vue.jsは一見簡単そうですが、勘所がいくつかあります。従来の解説書や公式ドキュメントだけでは「意外に難しい、学習しにくい」とか、「本格的な開発案件になると説明不足」となりがちです。
本書ではわかりやすい解説とハンズオンが読者の理解を助け、かつ、実務に役立つように情報をまとめました。
カジュアルに楽な気持ちで、「読む」というより一緒に手を動かしていきましょう!(本書まえがきより)"
本書のメイン読者は、「フロントエンド開発を始めたいサーバーサイドのプログラマ」です。HTML、JavaScript、CSSの基礎知識を前提としていますが、jQuery程度の実務経験のあるWeb系エンジニアなら、どなたにも役立つはずです。特に下記のような方々はぴったりです。
■目次■

1章 はじめての5ステップ
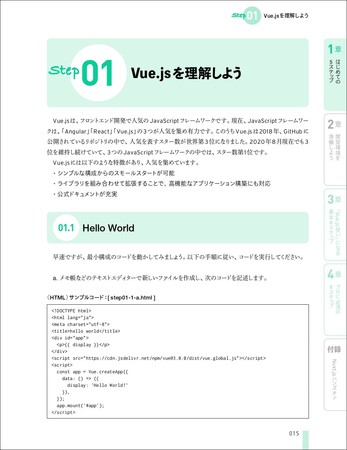
Step 01:Vue.jsを理解しよう
Step 02:データ入力アプリを作る
Step 03:データ表示アプリを作る
Step 04:データ更新アプリを作る
Step 05:コンポーネント化してみよう
2章 開発環境を準備しよう
1:Vue CLIを使った環境構築
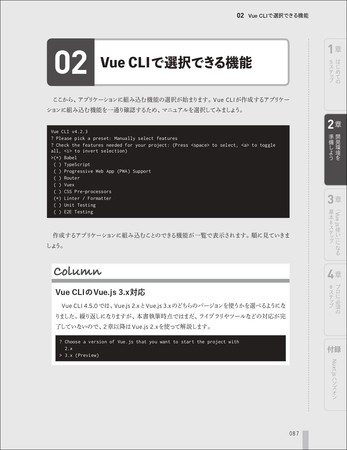
2:Vue CLIで選択できる機能
3:アプリケーションのひな形の作成
4:コードエディターの準備
5:デバッグ環境の準備
3章 「Vue.js使い」になる8ステップ
Step 6:単一ファイルコンポーネント
Step 7:同じものをTypeScriptで書く
Step 8:サンプル開発を始めよう
Step 9:ルーティングを導入しよう
Step 10:UIコンポーネントライブラリ
Step 11:ライフサイクルフック
Step 12:バリデーションで入力値を検証
Step 13:Web APIでバックエンド連携

4章 実務に役立つ8ステップ
Step 14:アプリケーションの構造
Step 15:状態管理
Step 16:部品化
Step 17:認証/認可
Step 18:エラーハンドリング
Step 19:非機能検討事項
Step 20:単体テスト
Step 21:開発プロセス
付録 Nuxt.jsハンズオン





























