アップルの無償プログラミング学習ツール「Swiftプログラミング」でいっしょに遊ぼう 第4回
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(準備編)
2020年09月27日 09時00分更新
ステップ4:ボールと穴を7組配置して、それぞれ独立してランダムに動作させる
出てくるキャラはともかく、もぐら叩きというからには叩く対象が1つではゲームになりません。そこでこのステップでは、それを7つに増やします。7つのボールが、それぞれランダムな速度で上下するだけでも、かなり意外性が感じられるはずです。具体的には、穴、ボール、カバーを7つずつ用意して配置し、それぞれにランダムな速度を設定するようにします。
・7組のパーツを配置する場所の座標を配列として用意する
・7つのボールを格納する配列と、7種類の速度を記憶する配列を用意する
・7種類の速度を初期化しておく
・穴、ボール、カバーを7組作成して、所定の位置に配置する
・タイマーの中で7つのボールの位置を調べて速度を設定する
・プログラムを動かして7つのボールのランダムな動きを確認する
まずプログラムの先頭から下に向かって手を加えていきましょう。
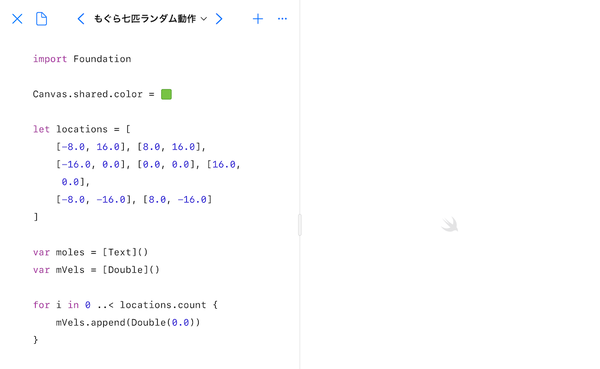
キャンバスの背景色を設定したあとの行から変更が入ります。そこでまずlocationsという「配列」を定義しています。以下の行がそれです。
let locations = [
[-8.0, 16.0], [8.0, 16.0],
...
]
配列というのは、複数の変数や定数を、1つにまとめて管理するための仕組みです。1つの名前で参照できるので、あとあと便利です。ここではlocationsの中に7つの要素が、「,」(カンマ)で区切られて並んでいるのに気付くでしょう。それぞれの要素が、7組のパーツの座標を表しています。そのため、個々の要素も、x座標の値とy座標の値をカンマで区切った配列になっています。つまり、これは配列の配列なのですが、難しく考える必要はありません。7組の座標値を1つの名前、locationsで管理できるようにまとめているだけです。
次に以下の行では、molesという変数を用意して、それをTextの配列として初期化しています。
var moles = [Text]()
この配列には、まだ要素が1つも入っていませんが、後からText型の値、ここではもぐらのキャラクターが入ることになるんだよ、とあらかじめ言っておくのです。
同様に以下の行では、mVelsという変数を用意して、後から7つのボールの速度(浮動小数点数)を設定する配列として初期化しています。
var mVels = [Double]()
これ以前のプログラムでは、1つのボールの速度としてDouble型のmVelを使っていましたが、それは廃止して、代わりにDouble型の値を要素とする配列mVelsに置き換えているのです。
そのボールの速度の値は、その次でさっそく初期化しています。といっても7つ、とりあえずすべてゼロに設定しています。この文は、いわゆるforループというものです。
for i in 0 ..<style="color:#880000"> locations.count {
mVels.append(Double(0.0))
}
Swiftの場合、この書き方だと、0からlocationsという配列の要素の数(count)の範囲で、mVels配列に、浮動小数点数の0.0を要素として追加する、というループを表現できます。こうしておけば、もし後からパーツの数を7つより増やしたい場合も、locationsの配列に要素を追加するだけでよく、他のプログラムを変更する必要がないのです。
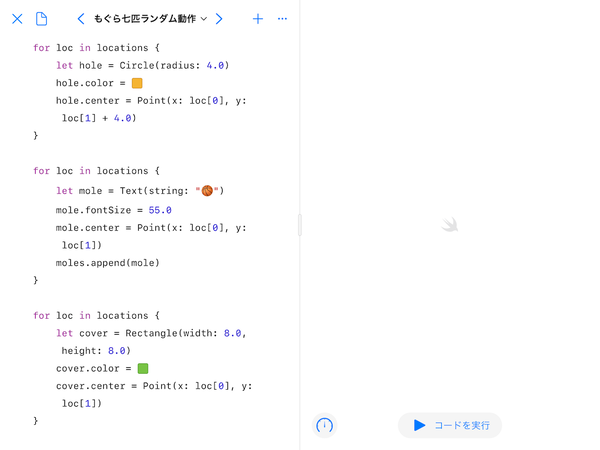
次に、穴、ボール、カバーというパーツを、それぞれ7つずつ画面に配置します。
ここでは以下のように、上とはまたちょっと違った形のforループを使っています。
for loc in locations {
...
}
これは、locations配列の要素を1つずつ取り出し、locという変数に入れてループを1回実行し、それを繰り返してすべての要素について同じ処理を実行するというforループの形です。このループの中では、loc[0]がx座標を、loc[1]が座標を表します。これで、穴(hole)、ボール(mole)、カバー(cover)を、それぞれ1つずつ、locationsに定義したすべての場所に配置できるのです。
その際、穴とカバーについては、いったん配置したら、最後までずっとそのままで、再び参照する必要はありません。そこで、CircleやRectangleとして作ったまま、配置しっぱなしにします。一方で、もぐらに見立てたボールは、後でタイマーの中で参照して、位置を調べたり、速度を変更したりする必要があります。そこで、Textとして作ったものを、その都度moles配列に入れています。
ちなみに、ここではプログラムの読みやすさのために、穴、ボール、カバーのそれぞれに、独立したforループを使っていますが、1つのforループの中に、3種類のパーツの作成と配置を入れても構いません。その方がプログラムはちょっとだけ短くなります。
そして最後にタイマーの中身にちょっとだけ手を加えます。上で述べたように、この中では、moles配列に入れたボールを1つずつ取り出して、それぞれのy座標の位置を調べます。
まず、実際のy座標の値と、locations配列に記憶された初期値との差を計算して、それをボールが動いた距離と考えます。それば0以下であれば、ボールは穴の底に着いていると考え、6.5以上であれば、上限に達したと考えて、それぞれ前と同じ方針で速度を設定し直しています。
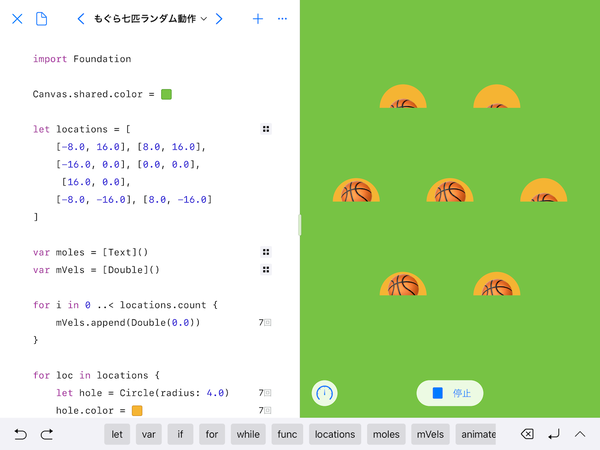
それでは、実際に動かしてみましょう。7組の穴、ボール、カバーが配置され、7つのボールがそれぞれランダムに穴の中で上下する様子が見られるはずです。
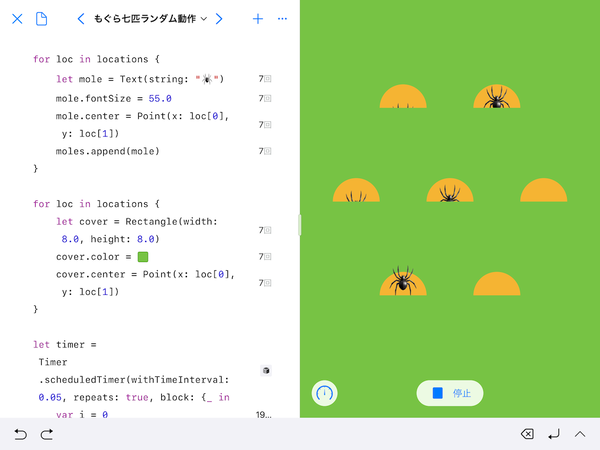
やはりボールではつまらないと思われる人は、ボールの絵文字の部分を、自分の嫌いな動物などに置き換えてみてください。たとえば蜘蛛の絵文字にすると、ちょっとグロテスクな感じが醸し出されます。
ただし、私はどちらかと言うと蜘蛛は好きな方なので、それを叩くゲームを作るのは気が引けます。

この連載の記事
-
第5回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アクションゲーム作り(仕上編) -
第3回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」アニメーションを動かそう -
第2回
Apple
アップルの無償プログラミング学習ツール「Swift Playgrounds」簡単なお絵描きアプリを作ろう -
第1回
Apple
アップル無償プログラミングツール「Swift Playgrounds」を試そう - この連載の一覧へ