本記事はFIXERが提供する「cloud.config Tech Blog」に掲載された「とりあえず動くと思うからデプロイしてみようぜ Azure WebAppsに.net coreアプリケーションをデプロイする #Azureリレー」を再編集したものです。
1回限りのデプロイ
このネタを思いついた時、最初に考えたことは「これもう他の人が書いてたりしない?」だった。
怖くなったので、cloud.config techblogで”WebApps”で検索をかけてみたところヒットしたもののなかで内容として近いのは、まつりんこと河口 祭さんのWeb AppsのCI/CDをAzure DevOpsで組んでみたとぼくらのCI/CDパイプラインの師匠、中村 一穂さんのGitHub Actions for App Serviceを使ってApp Serviceにデプロイしてみようだった。
どっちもWebAppsにアプリケーションをデプロイする話ではあるものの、これらはコードをgithubにpushした際などに自動でWebAppsにアプリケーションがデプロイされるパイプラインの作り方を取り扱っている。
コードをコミットするたびにその内容がちゃんとAzure環境に上がるパイプラインの仕組みはある程度以上の人数、規模で開発をするときにはほぼほぼ必須で、それをやってくれる人がいると本当に助かっているのだけれど、今回ぼくが解説しようとしているのはそこからもう少しレベルを下げて、ローカルからAzureのWebAppsに1回限りのアプリケーションのデプロイをする方法だ。
これを行なうのは例えば、開発の最初期にとりあえず手元で作成したアプリがAzure環境でも動くか確かめるためにテスト的な意味合いでデプロイするとき、あるいはアプリケーションの中身が最初からほぼほぼこれ以上変更が加わらないことが分かっていて、パイプラインを組む必要があるほどデプロイ回数が多くなくてデプロイするとなったら手動でやるので問題ない場合なんかがそうだ。
やり方もシンプルでパイプラインができても競合しないので(それ以上手動でデプロイしなければいいだけなので)、覚えておくと「アプリケーションのデプロイをちょっと弄れる人」のポジションに立てるかもしれない。
やり方
1. AzureでWebAppsを作成する
まずはデプロイ先となるAzure WebAppsを作成する。
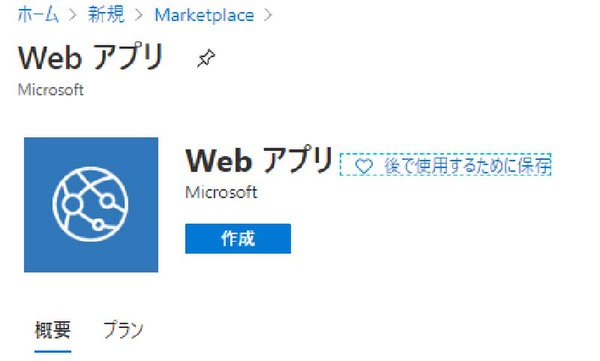
Azureポータルから[リソースの作成]を選び、”webアプリ”当たりで検索をかけ、webアプリのリソースの作成画面に入る。
設定項目の中で気にするべきは、ランタイムスタックあたりくらいか。
今回は.Net Core 3.1のアプリケーションをデプロイするつもりなので、ランタイムスタックを/Net Core 3.1にしておく。
それ以外の項目は良しなに設定して、リソースを作成する。
リソースの作成には時間がかかるので、その間にアプリケーションの本体を作ってしまおう。
2. .Net Core 3.1のWebアプリケーションを作成する
次はアプリケーションの本体を作成しよう。
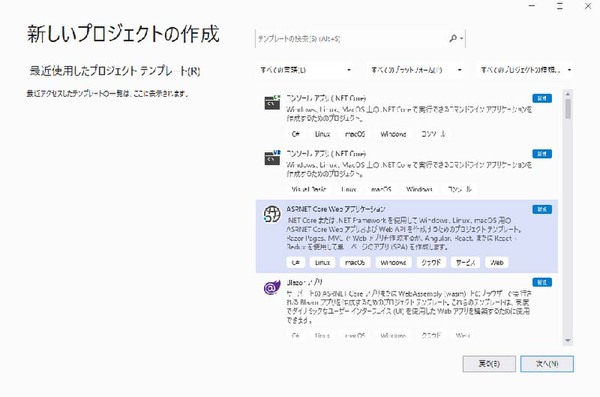
Visual Studioで新しいプロジェクトの作成を選び、ASP.NET Core Webアプリケーションのプロジェクトテンプレートを選択する。
この選択肢が出なければ、下部の「さらにツールと機能をインストールする」から、ASP.NET Coreのワークロードをインストールしてこよう。
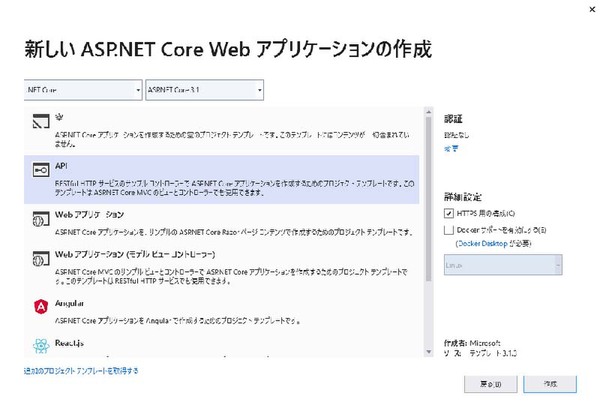
名前は適当に決め、プロジェクトの詳細なテンプレートを選択する。
ここではAPIを選ぶ。
これで内容を決定すると、晴れてアプリケーションのプロジェクトが作成される。
このテンプレートは何も書き加えなくても動くので、早速デプロイしてみよう。
大丈夫、たぶん動くし。とりあえず動くと思うからデプロイしてみようぜ。
3. 発行プロファイルを取得してアプリケーションをデプロイする
そろそろAzureポータルでリソースができているはずなので、WebAppsのリソースを開く。
以下の画面が出たら、上部メニューの「発行プロファイルの取得」をクリックして発行プロファイルを取得する。この中に、デプロイ先のWebAppsがどれかを識別する情報が入っているので、これを使って発行を行なう。
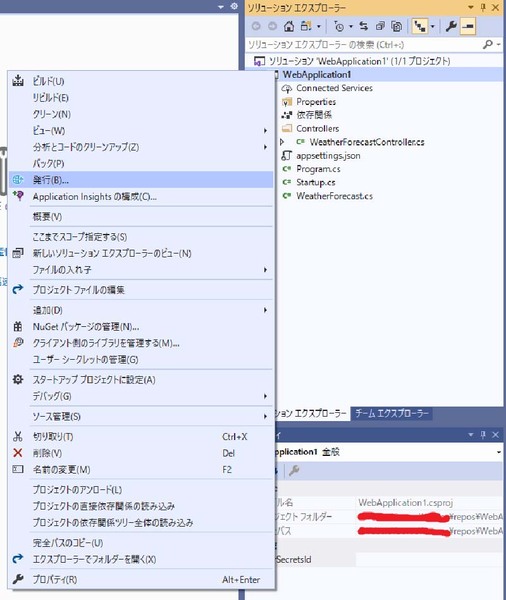
発行プロファイルがダウンロード出来たら、Visual Studioに戻ってソリューションエクスプローラー内のプロジェクトを右クリックし、「発行」を選択する。
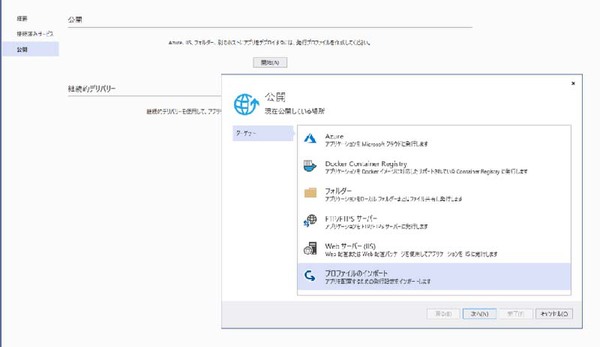
すると発行方法を選ぶウィンドウが開くので、その中で「プロファイルのインポート」を選ぶ。
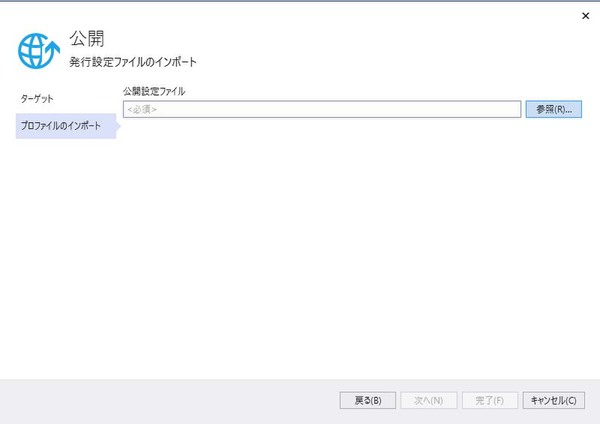
そうすると公開に使う公開設定ファイルを聞かれるので、先ほど取得した発行プロファイルを選択する。
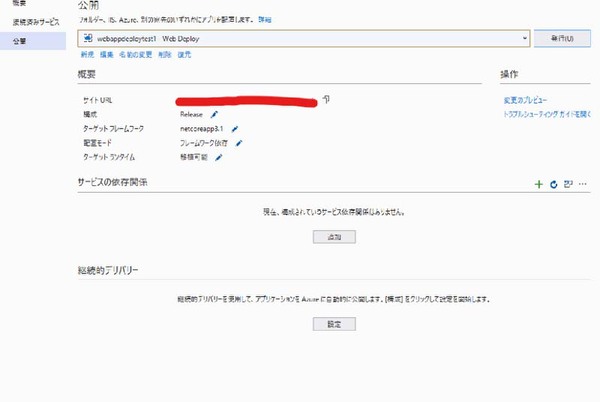
すると公開内容の確認画面に移る。一番上のドロップダウンのメニューが初期状態だと- FTPとなっているが、これをWeb Deployに修正して発行ボタンを押して発行する。
これで発行は完了する。しばらくするとブラウザが勝手に起動し、発行した先のurlが開かれるので、そのurlの先に「/weatherforecast」を付け加えてみよう。
そのurlに対応したアプリケーションで設定されているAPIが叩かれてjson形式のレスポンスが返って来たら成功!
あとはアプリケーションのコードをいじればレスポンスの内容を変えることも新たにAPIを作成することもできる。 興味の赴くままに色々弄ってみると楽しいかも。
なむゆ/FIXER
Fintech事業部のバックエンド担当ですがフロントエンドの仕事もしたいです。
本の虫。
面白い本を教えてもらうと喜びます。
Azure、AWS、GCP、データベース、セキュリティ、アーキテクチャなどいろいろ書いていきたいです。
AWS associateに完全勝利しました。
春のIPAはDBS受けます。
[転載元]
cloud.config Tech Blog
とりあえず動くと思うからデプロイしてみようぜ Azure WebAppsに.net coreアプリケーションをデプロイする #Azureリレー