
マルチプレイヤーデザインとは、複数のデザイナーが同一のデザインファイルを作業することです。
専属のデザイナー1人でデザインするのではなくデザインチームで仕事を進めることが増えています。これに伴い、複数のデザイナーが1つのデザインファイルで作業するためのテクノロジーの開発も進んでいます。
この記事では、1人でデザインするデザイナーにもマルチプレイヤーデザインが必要なのか、環境に応じてどのアプリを使用すべきなのかを検討します。
マルチプレイヤーデザインは評判倒れ?
半年前まではSitePointチームもマルチプレイヤーデザインは評判倒れだと考えていました。
しかし共編者のAlexがサイドプロジェクトでFigmaを使ってデザインをチーム内で共有すると、次のことが分かりました。
- デザイナーに頼まなくても、ブラウザー上で画像をエクスポートできる機能が開発者に好評だった
- 同一ファイルでの作業は、レストランのキッチンのように、シニアデザイナーの仕事の一部をジュニアデザイナーが手伝える
- プロジェクトマネージャーはデザインチームに確認しなくても進捗を管理できた
マルチプレイヤーデザイン(リアルタイムコラボレーションとも言う)の概念はGoogle ドキュメントをはじめ何年も前から実現されていましたが、UIデザインにも適していたことに驚きました。
Figmaの説明と、Sketchと比べてどちらがデザインの共同作業に適しているか検討します。
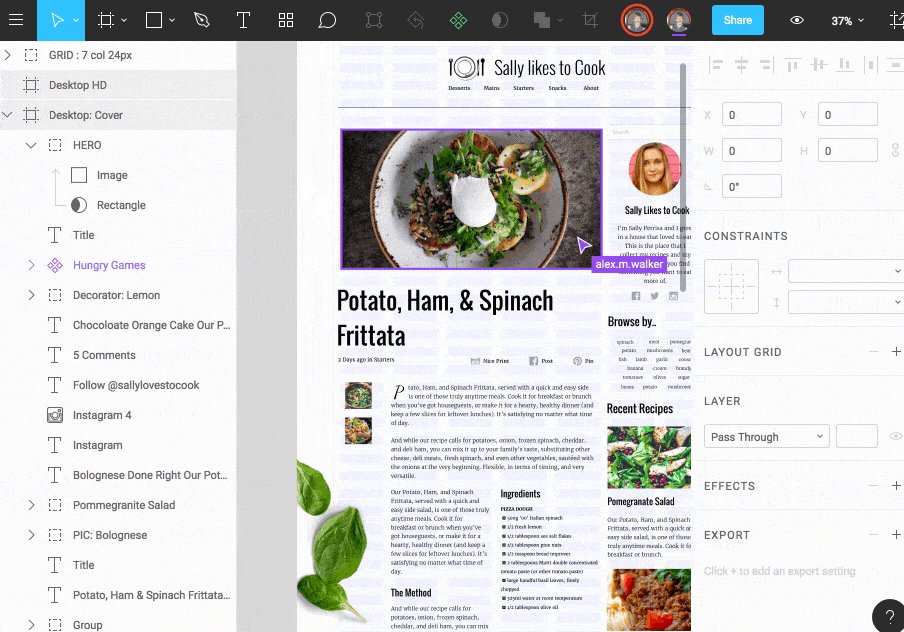
Figmaとは
- プラットホーム:Web、OS X、Windows
- 機能:ライブマルチプレイヤーデザイン
- 対象:エネルギーのあるデザインチーム
「ユーザーエクスペリエンスデザイナー」という言葉が生まれて10年も経っていませんが(少なくとも当時は普及していませんでした)、ここ数年、ユーザーエクスペリエンスの最適化が集客と成約につながることが広まり、デザインチームを丸ごと抱える企業が多くなりました。大きなデザインチームでは複数のデザイナーが同一のデザインファイルを同時に作業する環境が必要となり、Figmaが開発されました。

だれもが最新版にアクセスするために、Dropboxのようにデザインファイルをクラウドに保存するだけがFigmaの機能ではありません。複数のデザイナーが同時にデザインを編集できます。Figmaは洗練されたデザインを持つ革新的なWebベースアプリケーションで、無料プランもあるので気軽に試せます。
Sketchと比較するとどうでしょう? コラボレーションの機能はFigmaが優位ですが、使用感は人それぞれでしょう。Figmaはデザインチームがファイルを壊すことなく同時に作業を進めるのに適していることは間違いありません。現時点で複数のデザイナーが単一ファイルを同時に編集できるデザインアプリはほかにありません。
Sketch+Craft Freehand(小規模チーム向け)
- プラットホーム:OS X(もしくはWindows+Photoshop+Craft)
- 機能:ライブホワイトボードコラボレーション
- 対象:仕事のペースが平均的で、フィードバックツールを求めているチーム
Sketchは2年連続でUIデザインにもっとも使われているアプリケーションになるほど(Photoshopは首位から脱落しました)UIデザイナーから高い評価を得ています。ただし、Sketchがいつでも最適な選択肢とは限りません。チームで密に同時編集するなら別の方法が適しているかもしれません。
Sketchは、コミュニティーが開発したプラグインのライブラリーが充実しているのが人気の理由のひとつです。デザイナーは既存のエクステンションをダウンロードするか自分で開発して、Sketchの機能を拡充できます。特に優れているのはInVisionのCraftプラグインで、コラボレーションホワイトボードのツールが搭載されています。
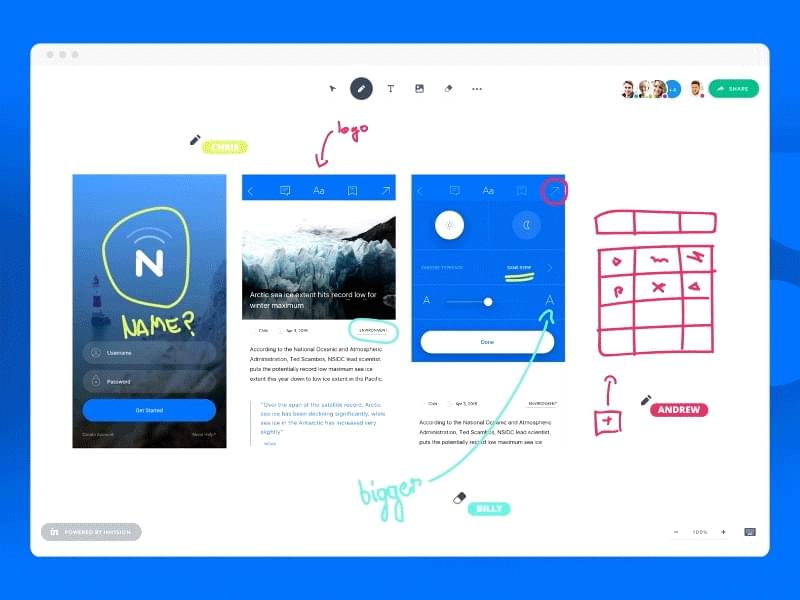
たくさんのデザインツールやプロトタイプツールがある中で、Craftの魅力はデザインをSketch内のホワイトボードに映す機能です。チームメンバーはその上にテキストやシェイプ、手書きでコメントを追加したり絵を書いたりして、デザインを議論できます。

Craftの手書き機能(Freehand)は、1人で活動するデザイナーや、平均的なペースで仕事を進めるチームがデザイナー以外のチームメンバーからフィードバックをもらうときに便利です。「百聞は一見にしかず」、古典的な手法に勝るものはないと個人的には思います。すべてのチームにマルチプレイヤーデザインは必要なく、マルチプレイヤーコラボレーションだけを求めているチームもあり、そのチームにはCraftの手書き機能が適しています。
Craftには手書き機能以外にもたくさんのツールがあり、リアルコンテンツソーシング、高速複製ツール、共有アセットライブラリー、プロトタイプ機能、同期やデザインのハンドオフ機能まであります。
Sketch+GitLab(ライトコラボレーション向け)
- プラットホーム:OS X(とSketch)もしくはWindows(とPhotoshop)
- 機能:デザインファイルのバージョン管理
- 対象:仕事のペースが遅めで、多少のコラボレーションが必要なチーム
Sketch 43は最近JSONでコーディングされた新しいファイル形式を導入し、これまでのバイナリ形式とは異なり人間も読めるようになりました。さらに.sketchファイルの拡張子を.zipに変更して.zipファイルを解凍すると、レイヤーやスタイルをJSONコードで編集でき、再圧縮すればSketchのGUIで編集結果を確認できます。試してみる価値のあるおもしろい機能です。
さらに、GitLabのようなアプリでバージョン管理できるようになります。GitLabはコードのレポジトリーで、2人の開発者がそれぞれコードに変更を加えると、両方の変更を単一の使用可能なファイルに統合します。もちろん過去のバージョンにロールバックできます。そのための「バージョン」管理です。
残念ながら大規模なチームはコードの変更が衝突して統合できないことが増えるので不向きですが、小さなチームなら同時に複数の開発者が同じファイルで作業することを避けられるので、最新のファイルで作業できる便利な方法です。
Gitはコードのレポジトリーですが、Sketchに新たに導入されたJSONベースのファイル形式を使えば、.sketchファイルをGitのレポジトリーにコミットしてバージョン管理機能を利用できます。
GitLabはSketchファイルのバージョン管理を進めており、執筆時点ではSketchアートボードのPNGプレビューを表示する機能しかありませんが、近々2つのバージョンを左右に並べて見比べられるようになる予定です。また将来的にはGitHubやほかのバージョン管理アプリでもSketchファイルを扱えるようになるでしょう。

小規模のチームでSketchを使っていて、同時編集したり、Figmaのような新しいツールを覚えたりする必要性がないなら、Sketch+GitLabが最適な選択でしょう。
最後に
デザイナー以外のチームメンバーにフィードバックを求めたり、協力して仕事を進めたりする場面は、大規模なデザインチームにも1人でデザインするデザイナーにもあるはずです。限られた時間を有効活用するために、生産性を高めるツールが必要です。次の中から適したものを選択してください。
- Figma(同一ファイルで作業をする大規模チーム)
- Sketch+Craft Freehand(フィードバックとブレーンストーミングのツールが必要な小規模チーム)
- Sketch+GitLab(デザインのコラボレーションが限定的)
次点の選択肢
- Git Sketchプラグイン(新しいブランチを作成して更新を手作業でGitHubにコミットする)
- Abtract(.sketchファイル専用のGitクライアントで、自動化されているもののベータ版をテストしている人だけが使用できる)
(原文:Figma vs. Sketch: Who Wins the War on Multiplayer Design?)
[翻訳:内藤 夏樹/編集:Livit]











