
以前掲載した『「もっとSEOを意識して」と言われたときにエンジニアが取り組むこと5つ』は、コーダーがオーガニック検索結果を通じてWebサイトの集客を高める足固めをするのに役立つ内容でした。テクニカルSEOチェックリスト(『エンジニアにSEOを依頼するときに絶対押さえるべき9か条【保存版】』参照)を使えば、SEOで成果が得られるように新しいサイトを構築するのがとてもラクになることでしょう。
とはいえ、そうした方法で不十分な場合はどうしたらよいのでしょうか。
サイトマップとrobots.txtファイルを作成し、URLとメタタグを最適化し、モバイル用のビューポートを設定しても、依然としてトラフィックが増えなかったら…。
開発者向けの手軽な5つの対策を組み合わせれば、SEOに勢いをつけて検索結果上位にWebサイトを引き上げます。
AMPでモバイルフレンドリーに
モバイル検索でのトラフィックの重要性やモバイル機器ユーザー向けのWebサイト最適化方法についてはよく強調されますが、Webサイトのモバイル向け最適化は「モバイルフレンドリー」として知られる基準によって測られます。Webサイトが「モバイルフレンドリー」であるための主な要素は次の2点です。
- ユーザーエクスペリエンス:ユーザーがどれほど簡単にサイト内を移動してアクションを完了できるか? タッチスクリーン対応に設計されているか?
- 速度:モバイルSEOでは、速度がサイト全体のユーザビリティの大部分を占めるとして、重要性が非常に高まっている。モバイルユーザーはほんの数秒でサイトがロードされることを期待している
Webサイトをモバイルフレンドリーにするのに「Accelerated Mobile Pages(AMP)」という方法があります。
グーグルのAMPプロジェクトは、モバイル機器向けのページを使いやすく移動しやすいように作成し、スムーズにレンダリングし、一瞬の速さでロードするように設計された一連の仕様です。
AMPは次の3つの要素の組み合わせで構成されています。
- HTML:基本的に通常のHTMLであり、画像、動画、フレーム用にカスタムプロパティを使用する。また技術面の機能はオープンソース仕様で定義されたものに限定される
- AMP JavaScriptライブラリー:ページへのリソースのロードはAMP JSライブラリーが管理するので、サードパーティのリソースがページのレンダリングをブロックすることはない
- Google AMP Cache:専用のコンテンツ配信ネットワーク。単一のオリジン(元サイトのリソース)から有効なAMPページとリソースをフェッチし、格納、表示する
AMPプロジェクト仕様の導入は、いわばモバイルフレンドリー対応への近道です。モバイルフレンドリーなページ作成を支援するためにプロジェクト全体が次のように設計されています。
- ユーザーエクスペリエンス:AMP JSがページ要素を非同期的にロードするため、画面の上半分のコンテンツがほかのすべての要素よりも確実に先に表示される。さらにアスペクト比が必須で事前に固定されているので、ブラウザーはレンダリング開始前からページがどのように表示されるか認識している。ロードされるにつれてコンテンツがとびとびに現れて、虫食いのようなページがユーザーに表示されてしまうことはもはやない
- ページの表示速度:AMPがまさに「高速化(accelerated)」と呼ばれるのはもっともなことだ。グーグルによるとAMPページのロード時間はほかのページに比べて最大85%短縮されている
検索エンティティ最適化
過去数年にわたり、グーグルは検索結果にセマンティックWeb技術を取り込んできました。セマンティック技術は「エンティティ」として知られるものに基づいています。察しのとおり、エンティティとは人物や場所、物事のことです。こうした基本的な名詞は、サイトのSEOにどのように役立つのでしょうか。
「セマンティックWebとグーグルのナレッジグラフ(Knowledge Graph)のメリットを通して」というのが、その答えです。
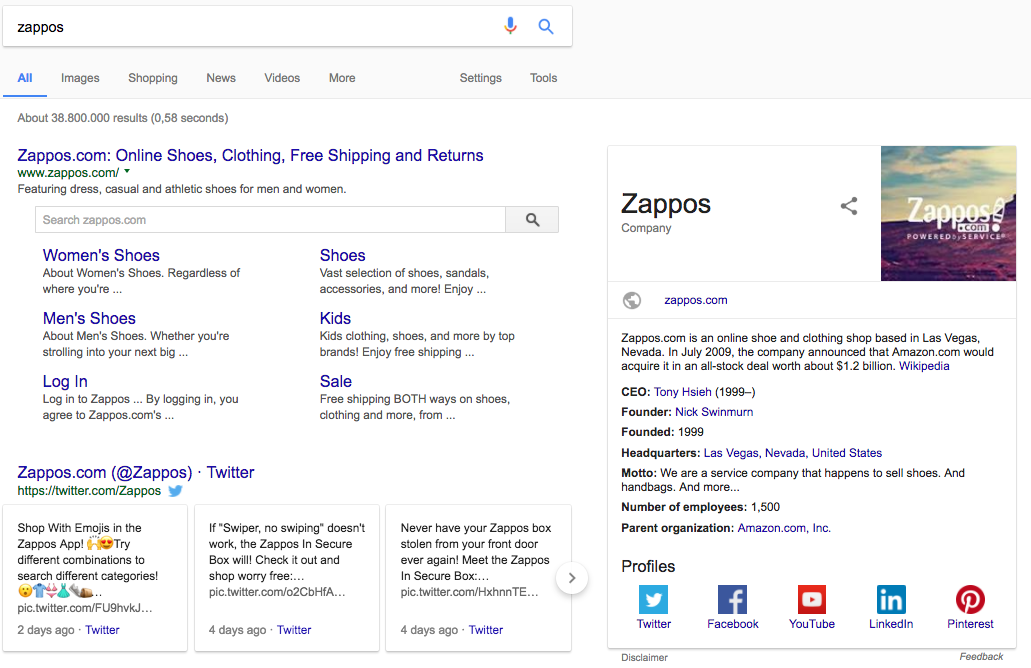
ナレッジグラフはGoogleのセマンティック検索能力をもっともはっきり示すものの1つで、ここにエンティティ検索最適化の効果が表れます。

JSON-LD、RDF/XMLといったRDFフォーマットなどの構造化データマークアップを使ってブランドのエンティティを最適化すれば、ナレッジグラフに表示される可能性を最大にできます。WooRankのMetadata Toolなどのツールを使って、ソーシャルメディアのプロフィールやブログをGoogleにアピールできます。プロフィールのURLをツールに入力して、マークアップをサイトにコピーするだけでOKです。
エンティティ最適化は、ローカル企業や地方拠点を持つ大企業にとってもとても重要です。
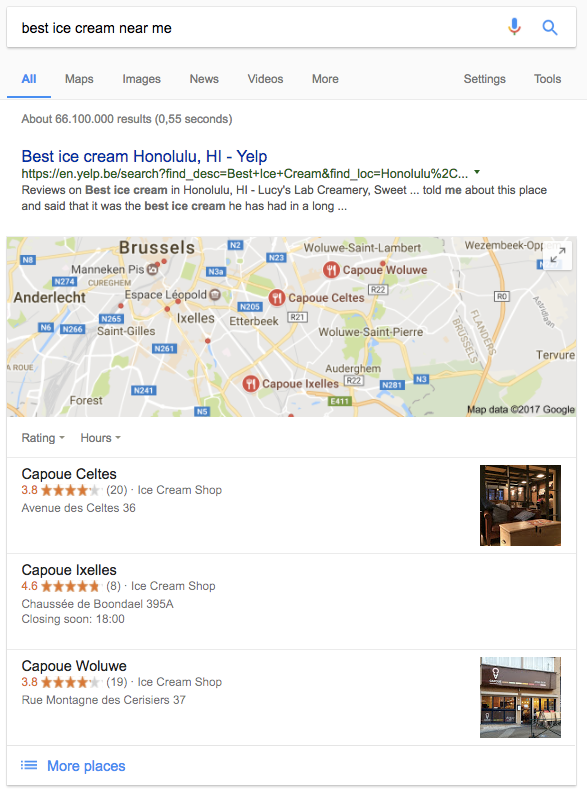
セマンティックWebはローカルビジネスでとても効果的なので、そのパワーを活用する必要があります。つまりエンティティを最適化すると、重要なデータをGoogleのローカルパックに次のように載せられるのです。

schema.orgの「LocalBusiness」にあるようなセマンティックなマークアップを使って、ビジネス関連情報に次のような重要なコンテキストを追加してください。
- 営業時間
- 住所
- 電話番号
- 支払方法
- 価格帯
- 評価
運営しているWebサイトのトラフィックがすぐに増えなくてもがっかりしないでください。セマンティックSEOではよくあることですが、エンティティを最適化すると、もっとも重要な情報がいち早くユーザーの目の前に表示されることになります。ユーザーがWebサイトにアクセスせずサイトのトラフィックが増加しなくても、ローカルSEOによって実店舗への来店や店頭売り上げが増えるのは明らかです。
HTTPSに切り替える
サイトのセキュリティ強化は、開発者にとってもユーザーにとっても本当に良い取り組みです。とりあえずSSL証明書を取得します。しかし、HTTPSを使っていないこともWebサイトの検索順位を下げる原因になります。HTTPS形式のURLへの切り替えは、比較的簡単に実施できるSEOです。
SSL証明書を購入してHTTPS形式のURLに切り替えた場合でも、セキュリティ面でまだ隙があるかもしれません。ドメインにHTTPS形式のURLが使われていても、ページ内に対応していないアセットがあるとGoogleから良い評価は得られません。
最初のステップは運営しているサイトをクロールし、HTTPSのURLとHTTS(非HTTPS)のURLをすべて洗い出すことです。Screaming Frogなどの伝統的なクローラーを使うと各URLのリストが作成され、HTTPS形式になっていないアセットがすべて見つかります。
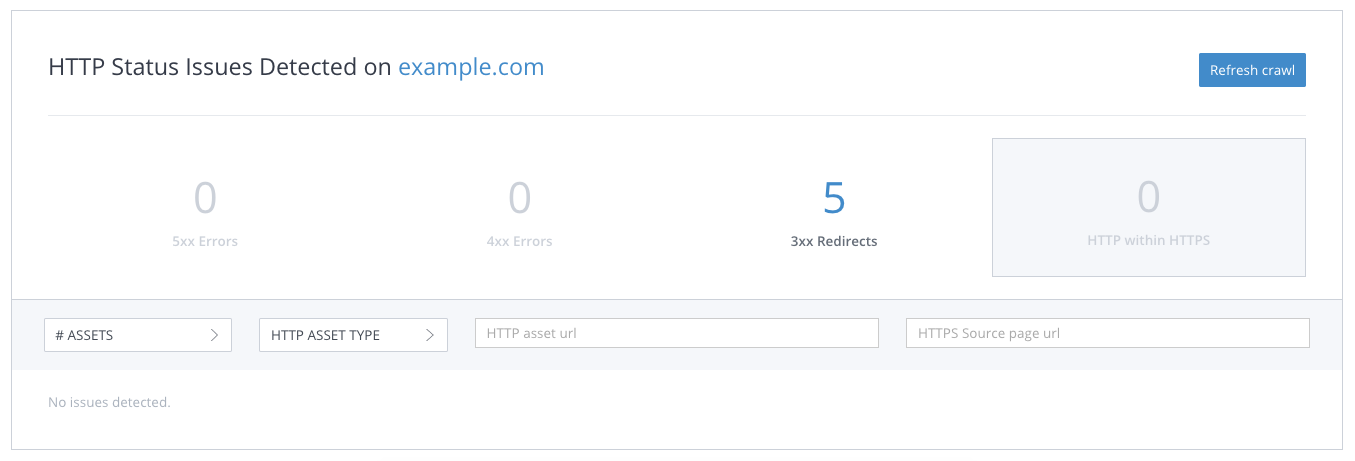
またはWooRankのツール「Site Crawl」を使って、HTTP形式のURLを持つアセットをホストしている個々のHTTPSページを見つける方法もあります。ここで述べているアセットには次のものが含まれます。
- 画像
- CSSファイル
- 動画
- スクリプト
- フレーム

HTTP形式のアセットが含まれたHTTPSページの修正完了後、さらに次の項目のチェックが必要です。
- Robots.txtファイル:GoogleはHTTP形式のURLとHTTPS形式のURLを別個のサイトのものとみなす。robots.txtファイルにHTTPS形式でないURLが使われていると無効になる
- サイトマップ:サイトマップのURLがHTTPS形式になっていないと、「安全ではない」URLがGoogleにクロールされインデックスされる羽目になり、期待とは裏腹の結果になる
- Canonical(カノニカル)タグ:canonicalタグに不適切な形式のURLが記述されているとcanonicalタグ設定の目的がひどく損なわれる。サイトマップとrobots.txtファイルを更新したらSite CrawlでWebサイトの再度のクロールが必要。URLがHTTPS形式でないcanonicalタグはCanonicalセクションに「canonical mismatch(canonicalの不一致)」としてすべて表示される
画像の最適化
画像のサイズ
Webサイトにおいて画像や動画はとても効果的です。テキストが分散され、コンテンツがいっそう消費されやすくなり、ユーザーエクスペリエンスが大いに向上します。さらに画像や動画を使ってWebサイトのSEOも改善できます。
画像の最適化で、最初に検討できるSEOは、画像のサイズです。大きな画像はページ速度を遅くし、待ち時間を増やす主な原因の1つになります。表示の遅いページは、ユーザーにもGoogleにも嫌われることは明らかです。
画像を編集する場合、縮小してファイルサイズをできるだけ小さくしてください。Photoshopをはじめ多くの画像エディターには「Web用に保存(Save for the Web)」オプションがあり、画像の品質を保ったままファイルサイズを自動的に最小化します。
Photoshopがなくても、EXIFデータなど余分な情報を削除するのに役立つ次のようなオンラインツールがあります。
ブラウザーのコンソールやグーグルのPageSpeed Insightsといったツールでも、ページの表示を遅くする最適化されていない画像を見つけられます。
ファイル名と代替テキスト
SEOに画像を使う場合、画像の内容や画像とページとの関係性を検索エンジンに伝えることが大きな課題となってきました。幸い、キーワードに関連した画像を次のように最適化できます。
- ファイル名:ファイル名と画像の関係はURLとWebページの関係によく似ていて、ほとんど同じ方法で最適化される(『ちょっとした工夫で検索流入をアップ!いますぐできる画像SEOのすべて』参照)。大半の画像ホスティングサービスは画像のファイル名を使って画像URLを生成するので、ファイル名を最適化しておくといっそう効果が上がる。ファイル名は記述的で簡潔なものにすると良く、ファイル名にアンダースコアは使えない。やむを得ない場合を除き「DSC673829.jpg」や「image_01.jpg」といったデフォルトのファイル名の使用は避ける
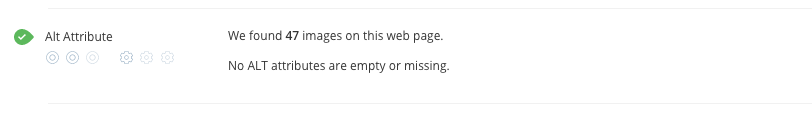
- 代替テキスト:ファイル名に加えて代替テキストも画像SEOでの最重要なものの1つ。代替テキストとは画像をマシンリーダブルな(機械が読み取れる)コンテンツとして表現していることで、ターゲットキーワードを組み込める。ファイル名と同様、代替テキストは簡潔なものが良いとはいえ、短すぎるとメリットが台無しになる。代替テキストの良い例は次のようになる

ファイル名と代替テキストを適切に設定したコードの例は下のようになります。
<img src="audit-alt-text-criteria.jpg” alt=”Alt text criteria in the WooRank SEO audit’/>
キーワードは実際の画像に関連させておきますが、必ずしもページに関連していなくても構いません。「Alt text in SEO audit as SEO hack for developers」といった代替テキストはスパム的にキーワードを詰め込んでいる印象を与える結果になりかねず、おすすめできません。
最後に
もちろん、ここに挙げた4つの対策を実行してもGoogleトラフィックでの問題が解消されない場合もあります。トラフィックがひどく落ち込んでいるなら、こちらの記事を参考に問題の診断法と対処法を見つけてください。サイトの訪問者を増やしたいなら、実験を1つか2つ実行してみて(『Google表示は結局どうやって上がるのか? 徹底検証するための5つのステップ』参照)、なにが効果的かつかんでください。
この記事で紹介した4つのSEOは、運営しているサイトに勢いをつける起爆剤となってくれることでしょう。
※本記事はWooRankのSEOシリーズの1つです。SitePointでの記事公開に協力してくれたパートナーへのサポートに感謝します。
[翻訳:新岡祐佳子/編集:Livit]











