Web制作の「時短」に役立つChromeデベロッパーツールの活用法を紹介する本連載。第4回は、Android端末に表示しているWebサイトを、Chromeデベロッパーツールで検証する「Webインスペクタ」を解説します。
※本記事は執筆時点で最新のChrome 40を使用しています。
特定デバイスでのバグ、表示崩れの原因を調べたい
スマートフォン向けにコーディングをしていると、特定の端末でしか発生しないバグや表示崩れがあります。「特定の端末」の場合、第1回で解説した「Device Mode」では問題が再現せず、原因の特定は困難です。
原因を特定するには、バグ、表示崩れが発生した端末でChromeデベロッパーツールの「Webインスペクタ」を使って、問題のWebページを表示しながら検証します。
Webインスペクタの設定方法
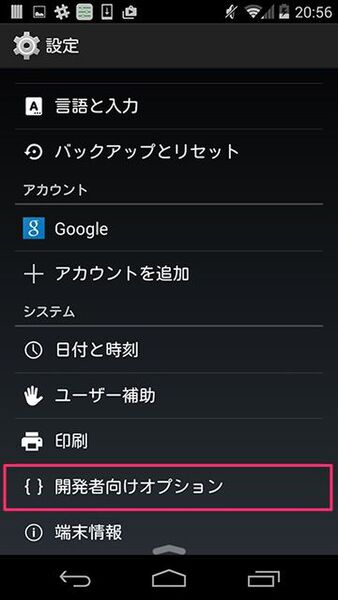
Webインスペクタに使用するAndroid端末の設定を変更します。設定画面を開き、「開発者向けオプション」を表示します。
「開発者向けオプション」は、端末ごとに表示方法が異なります。表示されていない場合は、Web検索で「端末名 開発者向けオプション 表示」で確認してください。
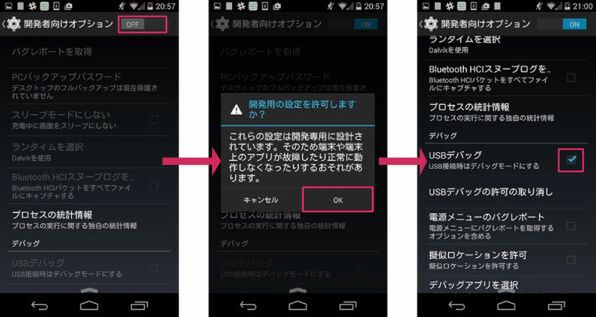
「開発者向けオプション」を有効にすると警告が表示されますが、そのままデバッグの設定を有効にして、「USBデバッグ」をONにします。
Android端末の準備は完了です。Android端末で「Chromeブラウザ-Google」を起動して、PCとAndroid端末をUSBで接続します。
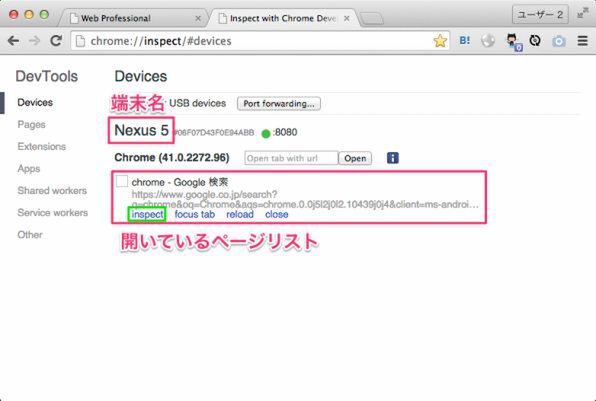
PCの設定をします。Google Chromeを起動し「chrome://inspect/#devices」にアクセスすると以下のページが表示されます。
端末名と開いているページのリストが表示されます。緑枠の「inspect」をクリックすると、Android端末で表示しているWebサイトのChromeデベロッパーツールが起動します。
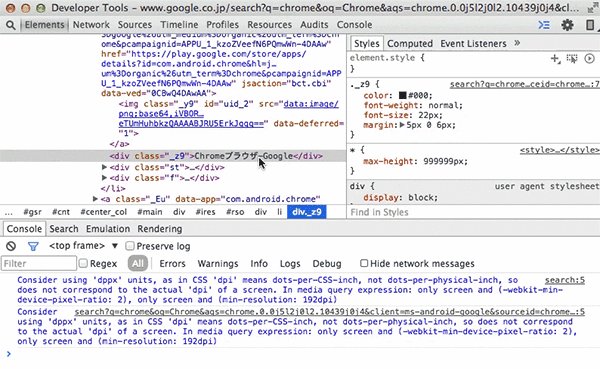
Chromeデベロッパーツールで選択した要素がデバイス上でハイライトされます。
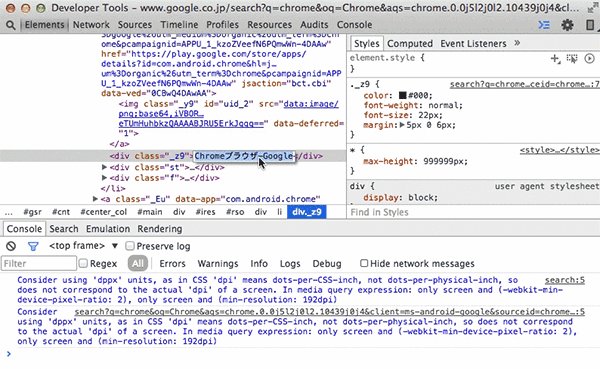
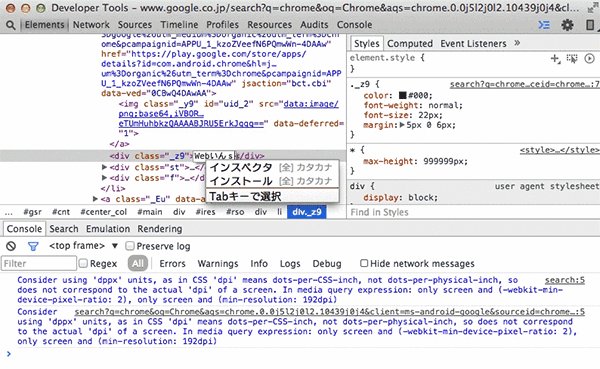
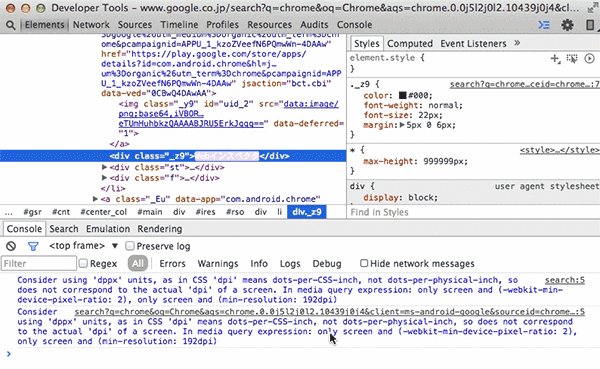
HTMLも編集できます。要素のスタイルを変更すると、リアルタイムに反映されます。次の動画のようにテキストを変更してみます。
Android端末でテキストが変更されます。
Webインスペクタを使うと、バグ、表示崩れが発生する特定のAndroid端末で問題のWebページを表示し、第3回で解説したElementsパネルやSourcesパネルを使って効率的に修正を進められます。
今回使った機能まとめ
今回紹介した機能をまとめます。
Webインスペクタ
Android端末に表示されているWebページ・JavaScript・CSSの確認や編集が、USB接続したPCでできる機能です。
◆
次回は、Networkパネルを使ってGoogleアナリティクスの動作確認や、通信の動きを確認していきます。
iOSでWebインスペクタを使う
ChromeデベロッパーツールのWebインスペクタは、iOS7以降は利用できません。しかし、iOS端末とMacのSafariを以下の手順で設定すると、Webインスペクタを利用できます。
- iOS端末の「設定」→「Safari」→「詳細」で「Webインスペクタ」を有効にする
- MacとiOS端末をUSBで接続
- Safariの環境設定の「詳細」タブにある「メニューバーに”開発”メニューを表示」をチェック
- メニューバーに「開発」メニューが追加され、接続中の端末名が表示される
- Webインスペクタしたいページを選択