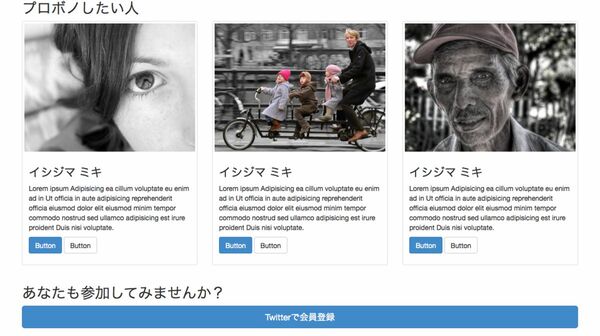
3列横並びに表示するには、
<div class="col-sm-6 col-md-4">
<div class="thumbnail">
<img src="http://lorempixel.com/400/300/people/2" class="img-responsive" alt="">
<div class="caption">
<h3>イシジマ ミキ</h3>
<p>Lorem ipsum Adipisicing ea cillum voluptate eu enim ad in Ut officia in aute adipisicing reprehenderit officia eiusmod dolor elit eiusmod minim tempor commodo nostrud sed ullamco adipisicing est irure proident Duis nisi voluptate.</p>
<p><a href="#" class="btn btn-primary" role="button">Button</a> <a href="#" class="btn btn-default" role="button">Button</a></p>
</div>
</div>
</div>
を、先ほどのHTMLソースコードの2つめの「<div class="row">」と「</div><!-- /.row -->」の間に2つ入れます。ダミー画像は、2番目、3番目を次のように設定します。
■2番目の画像(緑の部分を変更)
<img src="http://lorempixel.com/400/300/people/2" class="img-responsive" alt="">
■3番目の画像(緑の部分を変更)
<img src="http://lorempixel.com/400/300/people/3" class="img-responsive" alt="">
最後にエントリー用にTwitterでの参加を呼びかける部分です。index.htmlの「<div class="container">」を閉じる「</div>」の直前に、次のように追記します。
■追記するソースコード(index.htmlの一部)
<h2>あなたも参加してみませんか?</h2>
<a href="#" class="btn btn-primary btn-lg btn-block">Twitterで会員登録</a>
theme.lessは、最後に次のように追記します。
■追記するソースコード(theme.lessの一部)
.entry {
.clearfix();
.container {
margin-top: 40px;
}
}
index.htmlとtheme.lessへの追記が終わったら、theme.lessをコンパイルして、ブラウザーをリロードすると図のように表示されます。