フッターを作ろう
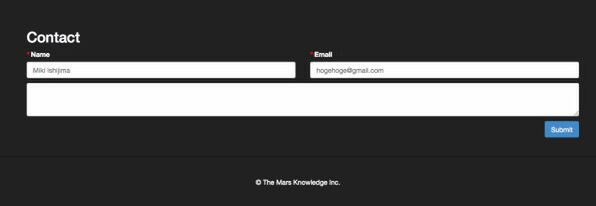
最後に、サービスに関するお問い合わせフォームとクレジットの表示を追加します。
フォームに関してもBootstrapがスタイルを用意してくれているので、フォーム要素に対して「.form-control」、余白を調整したい場合は「<div class="form-group">」で囲えばOKです。
プレイスホルダーにも対応しています。input要素に対して「.placeholder」を付与し、「placeholder="Miki Ishijima"」のように記載すれば、フォーカスするまでうっすらとプレイスホルダーが表示されます。
HTMLソースコードは「<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->」の直前に、lessのソースコードはtheme.lessの最後に追記します。
■追記するHTMLソースコード(index.htmlの一部)
<section id="contact" class="contact">
<div class="container">
<h2>Contact</h2>
<form action="" method="POST" class="form-horizontal" role="form">
<div class="row">
<div class="col-sm-6">
<label for="inputName" class="col-sm-2">Name</label>
<input type="text" name="name" id="inputName" class="form-control" value="" required="required" pattern="" title="" placeholder="Miki Ishijima">
</div>
<div class="col-sm-6">
<label for="inputName" class="col-sm-2">Email</label>
<input type="email" name="email" id="inputEmail" class="form-control" value="" required="required" title="" placeholder="hogehoge@gmail.com">
</div>
</div>
<textarea name="message" id="inputMessage" class="form-control"></textarea>
<button type="submit" class="btn btn-primary pull-right">Submit</button>
</form>
</div><!-- /.container -->
</section>
<footer>
<div class="copyright text-center">© The Mars Knowledge Inc.</div>
<!-- /.container -->
</footer>
■追記するlessソースコード(theme.lessの一部)
.contact{
color: #FFF;
margin-top: 60px;
padding: 40px;
background: @gray-darker;
border-bottom: 1px solid #000;
label{
padding: 0;
}
label:before{
content: "*";
color: red;
padding-right: 3px;
}
textarea{
width: 100%;
margin: 10px auto;
}
}
footer{
padding: 40px;
color: #FFF;
background: @gray-darker;
border-top: 1px solid @gray-dark;
}
index.htmlとtheme.lessへの追記が終わったら、theme.lessをコンパイルして、ブラウザーをリロードすると図のように表示されます。
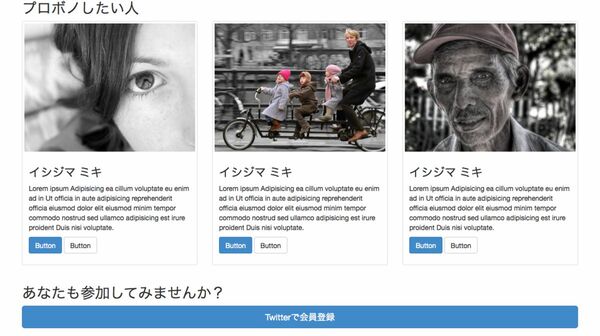
以上で、Bootstrapを使って作成したシングルページ「PROBONO PAPRIKA」の完成です!
※ ※ ※
Bootstrapを活用することでレスポンシブなシングルページが簡単に作成できました。lessの記述方法やすでに定義されているclassを中心にしたカスタマイズ方法を取り上げてきましたが、いかがでしたか?
ここまでのファイル群はGithubで公開しています。追加編集の経緯も細かに見られるので、手順やコードが分からなくなったら参考にしてみてください。
※ ※ ※
次回はよくあるインターフェイスのjQueryによる実装方法を紹介します。