最近よく見かけるシングルページを作るデザイン塾。今回から、CSSフレームワークを使って実際にシングルページを作成していきます。第2回は、デザインツールを使ってページをデザインし、ベースとなるHTMLを作成します。
シングルページをデザインしよう
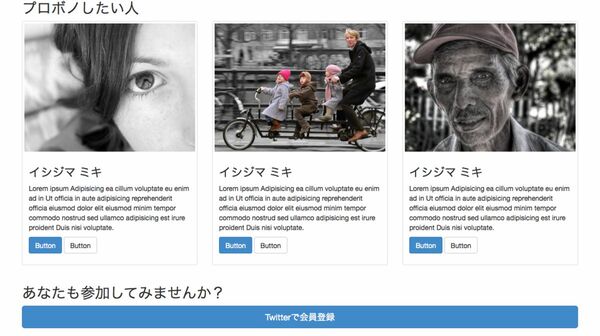
最初に、デザインソフトを使ってざっくりと全体のデザインを作成します。今回は、自分自身の経験やスキルを活用してボランティア活動をする人の意思表示やコンタクト方法がわかるWebサービス「PROBONO PAPRIKA」のサービス紹介ページをシングルページで作ろうと思います。
自分自身の経験やスキルを活用するボランティア活動はプロボノ(Pro bono)と呼ばれます。このサイトは、メインビジュアル、サイトの内容を説明する「アバウト」、サイトの使い方、の3つのブロックに分け、最後に何かを足そうかなぁ、と宙ぶらりんのままにしています。
シングルページのデザインポイントは、写真、タイポグラフィ、背景の3つです。以下のポイントをおさえてイメージを固めましょう。
1.写真を大きくフルスクリーンで
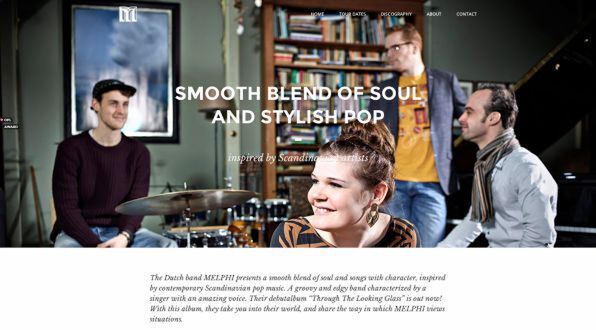
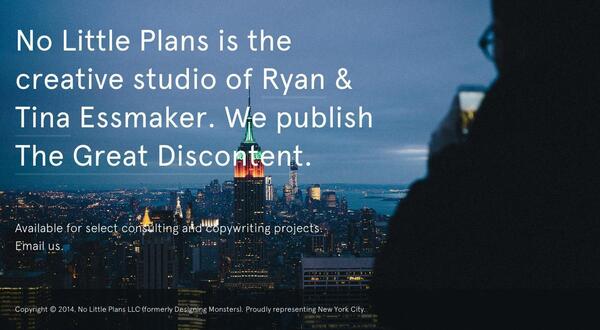
シングルページでは、写真を背景にフルスクリーンで表示させるものがよく見られます。例に挙げたジャズバンド「Melphi」、雑誌『The Great Discontent』のサイトサイトのように、イメージを伝えやすく、美しい印象に仕上りやすいですね。
2.タイポグラフィでシンプルにメッセージを訴求
画面全体に、文字を配置するデザインもシングルページではよく見られます。印象的な書体を使う場合もありますが、見慣れた書体を使ってミニマルな演出をしているケースも多くあります。
例に挙げたBeard氏やTonnina氏のサイトのように、画面全体に1メッセージといった贅沢な使い方が多いですね。
3.色ベタを敷いた背景
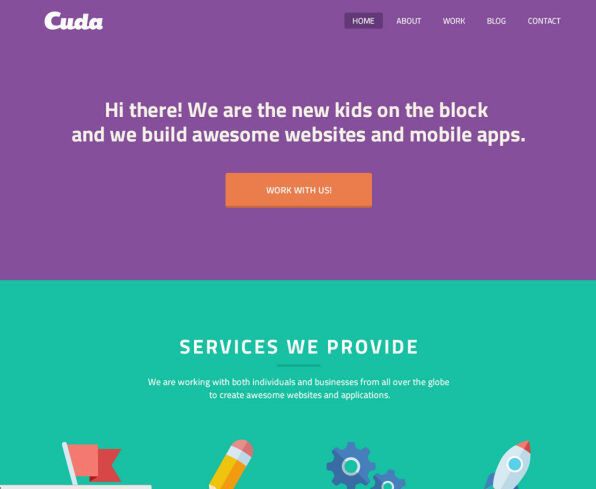
例に挙げた「NINO CUDA」やBelfiore氏のようにサイト背景に色ベタを敷くのも特徴の1つです。色のバランスがちぐはぐにならないように、最初は彩度を揃えることを意識していくと良い仕上がりになるでしょう。
シングルページのレイアウトはシングルカラムやグリッドを意識した並びが多く、デザイン時には物足らなく感じるかもしれません。しかし、エフェクトを入れたり、レスポンシブにすることを考慮すると、シンプルにしておいた方が安心ですね。
ざっくりと作る
わたしは、「Sketch」を使ってシングルページ全体をデザインしています。Sketchは非常に軽快でシンプルなベクタードローアプリケーションで、Keynoteを使うような感覚でデザインできます。
いくらデザインソフトでしっかり作っていても、シングルページの重要な要素の1つであるレスポンシブWebデザインでは思い通りにならなかったり、スクロール中のアニメーションが再現できなかったりします。そのため、デザインソフトでは全体をしっかり作りすぎず、ざっくりと色や余白、印象をカタチにできればOKです。全体の雰囲気ができれば完成、と考えましょう。
イメージが固まったら早々にコーディングに移行し、レイアウトに迷ったらまたデザインソフトで調整する、を繰り返したほうが、きちんと動くコードとともに開発を進められるのでスマートです。