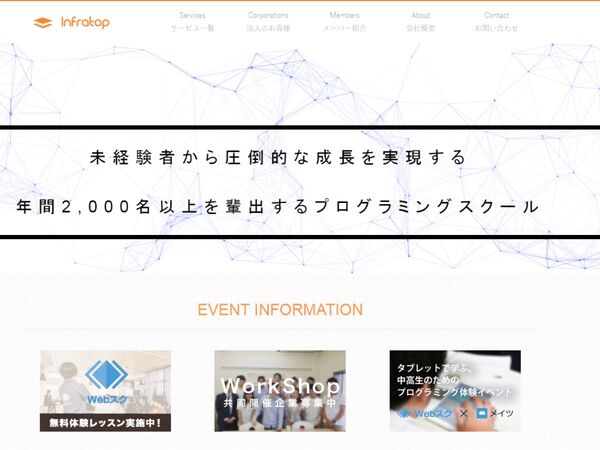
パララックスを使った視覚表現を楽しめるサイト
パララックスとは、日本語で言うと「視差(しさ)」という意味です。Wikipediaでは「二地点での観測地点の位置の違いにより、対象点が見える方向が異なること、または、その角度差」と説明されています。
具体的には、Webページをスクロールしたとき、手前と奥でスクロールの速度を変化させることで、奥行きのある見た目を演出する効果のことです。パララックスを使ったサイトを2つ挙げてみます。
3人のグラフィックデザイナーの展覧会告知サイト「三人展「片想い」巡回展」。下へスクロールすると「片想い」の文字が砕け散るパララックスです。「片想い」という淡さをよく表現しています。
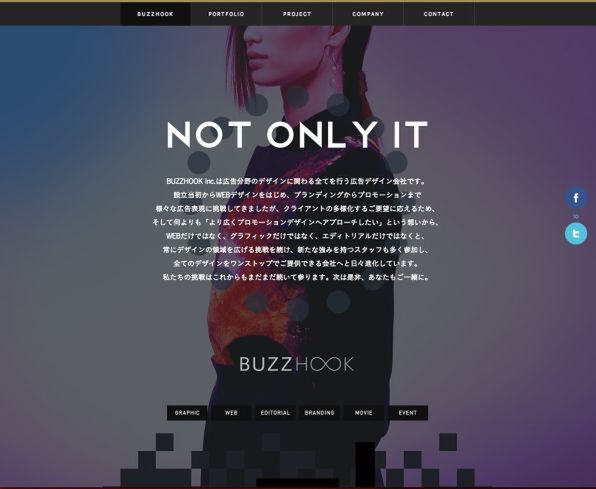
広告デザイン会社「BUZZHOOK Inc.」のサイト。下へスクロールするにつれて、社名の頭文字「B」が作られては分離していくというパララックスです。情報と情報の間に、意図的作られた空白で文字「B」のパララックスが表示されるようになっており、そこにメッセージが感じられる構成です。
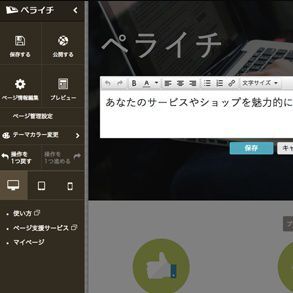
高級感のあるペライチ
「高級ペライチ」と呼ばれるシングルページサイトがあります。技術が凝っていることで「高級」なのか、それともデザインテイストが「高級感」のあるものなのか、定義は曖昧ですが、1つのジャンルとしてしっかりと確立していて、検索するとさまざまなまとめページが見つかります。
エフェクトを使いこなし、情報だけでなくストーリー性があるサイトを「高級ペライチ」と定義した場合に該当するサイトを2つ挙げてみます。
ニコンのミラーレスカメラ「Nikon 1」のスペシャルサイト。下へのスクロールに合わせて、さまざまな角度から見たNikon 1が、あたかも上から回転しながら落ちてくるかのように見えます。コピーやプロダクトのフェード、背景画像の切り替えなど、さながら動画のようにストーリーを作っています。
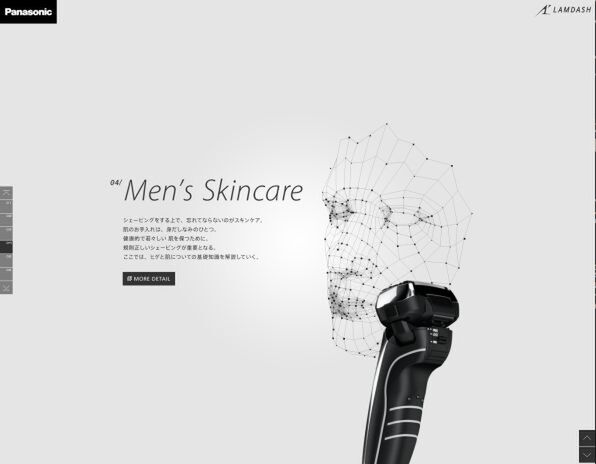
パナソニックのメンズシェーバー「ラムダッシュ」のサイト。多彩なギミックをコンテンツに無理なく合わせて使用しているバランス感覚がすばらしいサイトです。商品に興味がなくとも惹きこまれる演出は秀逸です。
キャンペーンサイトとの高い親和性
キャンペーンページはもともと短いスパンで展開されるため、大規模なWebサイトよりも少ないページ数のサイトが多い傾向がありました。シングルページとの親和性が高く、商品単位、ブランド単位などで展開しやすいことで多用されています。
シングルページのキャンペーンサイトを2つ挙げてみます。
サンスターの歯磨き「Ora2(オーラツー)」のキャンペーンサイト。徹底したコンセプトワークをこれでもかというほど再現しています。動画あり、四方八方へのパララックスあり、最後まで手を抜かずに作り込まれたサイトです。
JR東日本の東北地方へ誘うキャンペーンサイト「行くぜ、東北。2012 秋(JR東日本)」。コーヒーの美味しそうな匂いが漂ってきそうな大胆に配置された写真、ほかにもおすし屋さん、レストラン、お土産などの写真が効果的に配置されています。1つの写真にこだわることなく、むしろ容赦なく切り替わっていく写真をスクロールするごとに展開される東北の景色が印象に残ります。旅の後押しとしてエフェクトをしっかり使いこなしています。