|
|---|
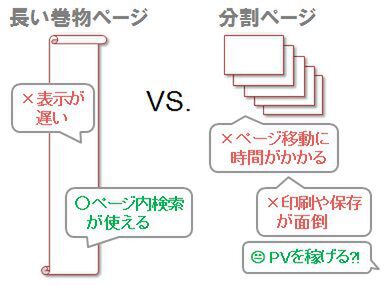
Webページのコンテンツ量が多い場合、ページを分割し、ページ間を移動するためのナビゲーションを設置することがあります。巻物のように長いページと、分割された複数のページは、一体どちらが優れているのでしょうか?
長いページは「素人っぽくてダサイ」「古い」「ユーザビリティが低い」とネガティブなイメージがありますが、上のように整理してみると、そうは断言できないようです。ページ分割は、通信回線が細く、ブラウザーの描画能力が低かった時代の考え方の名残であり、どちらもほぼ解消された今となっては、デメリットも目立つようになってきました。分割するとしても、スマートフォンやタブレット端末、デスクトップ用の高解像度ディスプレイ、と画面サイズが多様化したため、どの程度で区切るかの判断が難しいところです。
先入観を捨ててユーザー視点で考えると、小さなリンクを狙ってマウスを操作し、次のページが表示されるまで待たされるよりも、画面をスワイプしたりマウスのホイールを回すだけでスムーズに読み進められる長いページの方が快適です。楽天市場のランキング上位を占める店舗が巻物のような長いページを多用しているのは、長いページの方が売れる、という淘汰の結果なのかもしれません。プロのデザイナーには、美的センスや常識ではなく、「売れるデザイン」が求められることもあります。
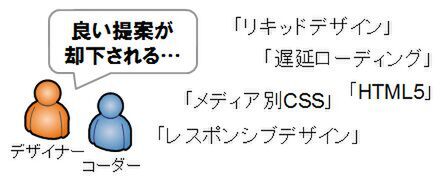
また、長いページでは、ユーザーのスクロールに反応して必要な画像をロードする、ブラウザーの表示エリアに応じて幅や長さ、レイアウトをレスポンシブに切り替える、印刷時はCSSでレイアウト切り替える、などの高度な対応もできます。作り手としては、ユーザーにとって使いやすい、理想のUIを実現したいところですが、主観的な議論になって声の大きな人の意見が通ってしまったり、時間とコストが増えるために依頼主に却下され、検討すらできないこともあるでしょう。
今回は、データに基づいた議論や判断を可能にするために、ページ分割がユーザーの行動にどのような影響を与えるのかを定量的に調べる方法について紹介します。
単純なドロップ率がダメな理由
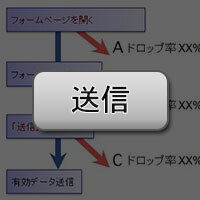
分割されたページが別々にカウントされている場合は、それぞれの数字を並べて減り具合からドロップ率を調べるというのがもっとも簡単な分析方法です。ただし、この方法には次のような欠点があります。
- 何ページで分割されるかはコンテンツによるので、各ページにアクセスしてページ数を調べたり、Excel上で最終的なドロップ率を算出するのが面倒
- 分割されていない長いページとの比較ができない
本当に知るべきなのは「読み終えたか」
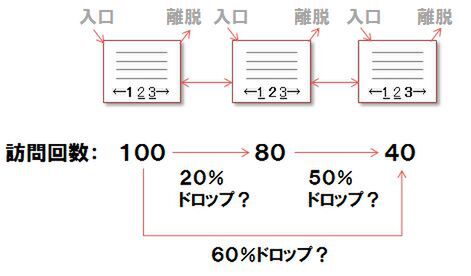
分析しやすく、分かりやすいデータとは一体何なのか、改めて考えてみましょう。いつものように、ユーザーの行動パターンを図解します。
ページを分割した場合、先に進んだり、前のページに戻ったりと、いろいろな行動が考えられます。同じページをリロードすることもあるでしょう。このような冗長な動きは、ページビュー数ではなく訪問回数を見ることで排除できます。
ただし、途中で次のページに進まない人もいれば、逆に途中のページから閲覧をする人もいます。特に、検索エンジンでキーワードを検索し、そのページに直接たどり着いた場合は、検索キーワードに関連した内容さえ分かれば訪問目的は達成されます。この場合、サイトを離脱することは悪いことではありません。
そう考えると、ショッピングカートのようにステップごとの訪問回数で単純にドロップ率を算出するのはベストではない、と分かります。
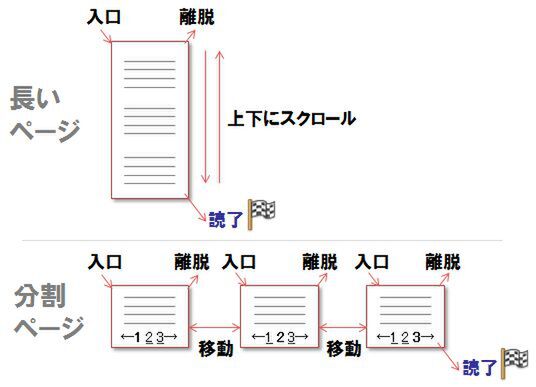
では、本当に知りたいことは何なのでしょうか? 実は、「最後まで読み終えたか」さえ分かれば十分です。分割されたページであれば最後のページまで閲覧したのか?、単一の長いページであれば一番下までスクロールしたのか? というデータを使って「読了」を判定し、ページごとに読了回数を記録するのです。
どこがクリックされたのか、どこまでスクロールされたのか、といった細かいデータは処理のための中間データでしかなく、分析時に知る必要はありません。
「読了」を計測する方法
サイトの作りにもよりますが、たとえば分割されたページの場合は最後のページを閲覧した時点で、単一の長いページの場合はほぼ最後までスクロールされた時点で「読了」とみなすことができます。
1. 最後のページにいるのか?
分割ページの場合は、ページ間を移動するナビゲーションの有無とリンク状態などを利用して判定します。たとえば、次のようなナビゲーションがあったとしましょう。
<div class="pager">
<a href="index-2.html" class="pager-previous" title="前のページへ">‹ 前</a>
<span class="pager-list">
<a href="index-1.html" class="pager-previous pager-previous-1 active" title="1ページへ">1</a>
<a href="index-2.html" class="pager-previous pager-previous-2" title="2ページへ">2</a>
<span class="pager-current">3</span>
</span>
<span class="pager-next">次 ›</span>
</div>
この場合、何ページに分割されるかは記事の長さによるので、「3」だから読了、と単純に判定することはできません。そこで、jQueryを使ってページ移動用のナビゲーションの有無を調べ、[1 2 3]というような要素(上の例では.pager-listの子要素)の最後をピックアップし、そのクラス名が「pager-current」であれば現在最後のページにいる、と判断できます。
// ページ移動リンクは存在する?
var a = $('.pager-list')[0];
if (a) {
// 最後の子要素のクラス名に「current」が含まれていれば
if (a.lastChild.className.indexOf('current') > -1) {
// 最後ページ閲覧=読了とみなす
}
} else {
// ページ移動リンクが無い=単ページ閲覧なので
// スクロールを判定するevent処理を起動
}- 実装メモ
- 判定方法はサイトによって異なるので、詳細は開発者に要相談
2. 下までスクロールしたのか?
長いページの場合は、onload、onresize、onscrollのイベント発生時にscrollHeightやoffsetHeight、clientHeight、scrollTopなどの値を調べ、ページの高さに対する相対的なスクロール率を算出します。
- 実装メモ
-
- 最後までスクロールしないこともあるので、90%などと「しきい値」を決めて、それ以上スクロールされたら「読了」とみなすと良い
- 上下に何度もスクロールすることがあるため、ウィンドウのリサイズやスクロールのたびに再判定する
- 同じページで何度もコンバージョンが発生しないように、送信済みフラグ判定が必要
- SiteCatalystの場合は「getPercentPageViewed」というプラグインが使える(英語版Knowledge Baseを検索してダウンロード)
3. 判定後の計測方法
いずれの場合も、読了と判定した場合のみ、そのページ名をアクセス解析ツールで記録します。今回は触れませんが、コンバージョンもセットしておくと便利です。
レポートの見方
通常のコンテンツレポートから、各ページの訪問回数を得ます。分割されたページが別ページとしてカウントされている場合は、フィルターを設定して1ページ目のみを残します。
次に、今回計測を開始したレポートからページ別の読了回数を得て、Excel上でまとめます。
最後まで読むかどうかはいろいろな要因が考えられるので、他のデータも組み合わせて見ると参考になります。
著者:清水 誠 (しみず・まこと)

Webアナリスト。1995年国際基督教大学を卒業後、凸版印刷やScient、Razorfishにて大手企業へのWebコンサルティングとIA設計に従事した後、ウェブクルーでは開発・運用プロセス改善、日本アムウェイでは印刷物のデジタル化とCMS・PIM導入、楽天ではアクセス解析の全社展開、ギルト・グループではKPIの再定義とCRMをリード。2011年9月に渡米、マーケティング製品の品質改善に取り組む傍ら、執筆活動も続けている。サンクトガーレン社外CMO、電通レイザーフィッシュ社外フェローも務める。