|
|---|
日産NOTEのWebサイトが古くて新しいWebデザイン手法を採用しています。まずはこちらのサイトで体験してみてください。
訪問者の心をキャッチする仕掛け
サイトを訪れた方はお分かりかもしれませんが、静的なイメージを持つクルマのプロダクトサイトに、「マウスのホイール操作に応じたコマ撮りアニメーションの効果」を取り入れることで、訪問者にちょっとしたユニークな体験と商品理解を提供するフィジカルなサイトに作り込んでいます。
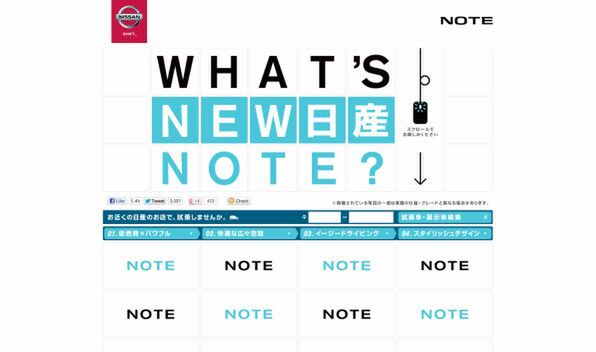
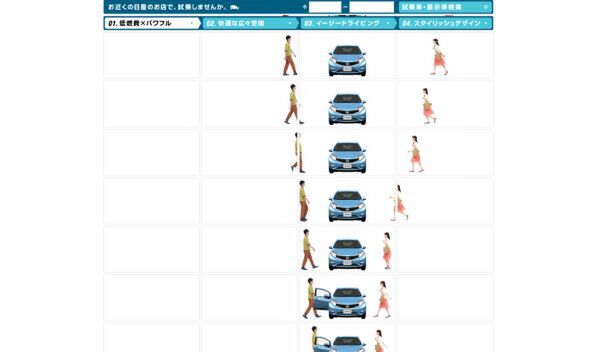
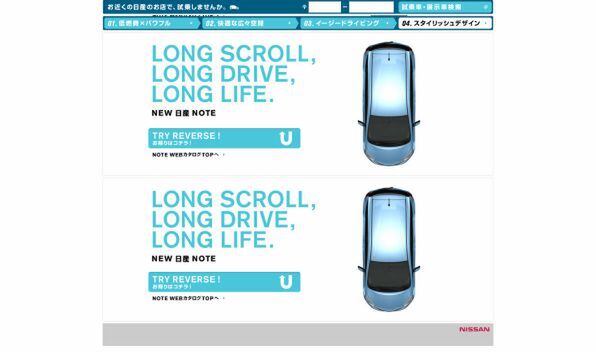
画面キャプチャーでその一部をおさらいしましょう。まずは冒頭。
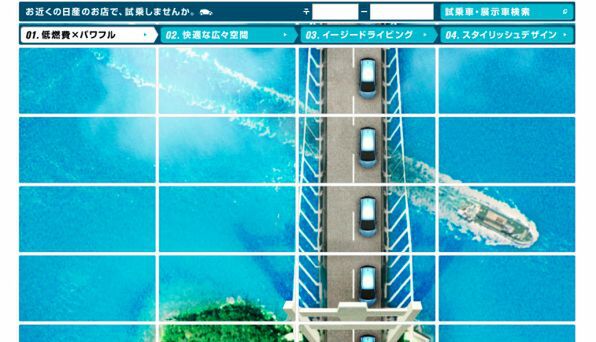
続いて、中盤。
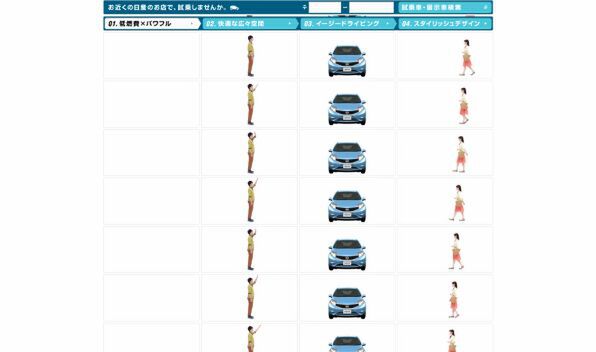
終盤。
このサイトは、国内外を問わずWebデザイン界では話題になっていて、Twitterには、
「スクロールするという身体的な心地よさ×最後まで見たいという欲求」
「Nissan’ın Note için tasarladığı inanılmaz internet sitesi」(トルコ語)
「Awesome Web hack」
と書き込みが相次ぎ、Webデザインのプロの目も惹くクオリティーだったようです。素晴らしいです。
スクロール連動のコマ撮り
では、このコマ送りスクロールサイトはどのように作られているのか。サイトの裏側をHTMLとともに紹介します。
サイト内の1コマを例にします。
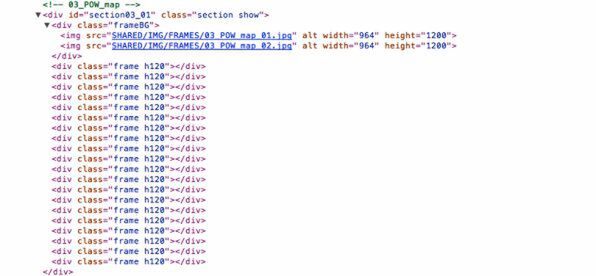
こちらの裏側(HTML)は、以下のようになっています。
大きく分けて、今回の表現のポイントは以下の2つです。
・コマ切れにした画像の配置
リストをみてください。div要素で2枚の画像を配置しています。それぞれ、数コマの画像を1つにした画像です。読み込み速度の関係から1200px単位で区切って表示させているのでしょう。これだけでも、縦長のサイトはできてしまいます。しかし、これだけでは「コマ送り感」が再現できません。このスクロール体験を実現しているのが続いて紹介するスクロールの制御です。
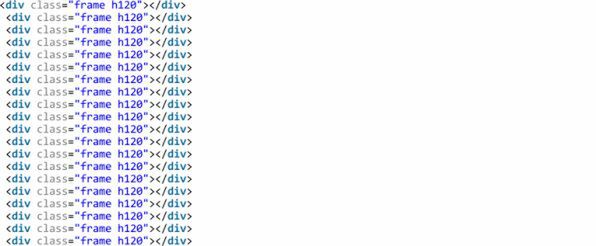
・スクロールの制御によるコマ送り描写
リストにあるように、画像の下に書かれている、これらのコードが「コマ送り感」を演出してくれています。このclass=”frame h120″の要素1つひとつが“1コマの範囲”を指定しています。
通常のWebサイトであれば、ホイールを回転させれば、すぐにその分だけ下にスクロールされます。しかし今回のサイトでは回転させても、すぐにそのまま下にスクロールされません。
ホイールを一定の量だけ回転させたときに、初めて下へスクロールしてくれます。
これが「コマ送り感」の正体です。この”一定の量”をHTMLで設定しているのがclass=”frame h120″の要素です。マウスホイールの動きをJavaScriptライブラリー「jquery-mousewheel」で検知して一定のスクロール量に制御しています。『マウスホイールでもスライドするJavaScript「horinaja for scriptaculous or jQuery」』で使用方法を紹介していますのでご参考にしてください。
ユニクロが展開したPinterestキャンペーンとの違い
このサイトを見た瞬間、Webデザインに携わる方なら想起されたと思うので、触れないわけにはいかないでしょう。ユニクロがPinterestを活用したことで世界で話題になった「UNIQLO Dry Mesh Project」です(すでに終了しているようなので、紹介記事をリンクしておきます)。
このPinterestサイトはオフィシャルのキャンペーン紹介ムービーにもある通り、商品がすでにコマ撮り状態で写った縦長の画像を、UNIQLOのBoardにPinすることで、「マウスのホイール操作に応じたコマ撮りアニメーションの効果」を実現していました。逆にいうと、Pinterestサイトでは日産NOTEのサイトのような作り込みができないので、このような手法を選んだといえます。いずれにせよ、異なる方法で同じ”効果”を生んでいたのです。
個人的には、UNIQLOの場合、Pinterest=普段からマウスのホイール操作で楽しむサイト、にこの”効果”を持ち込んだ点が素晴らしかったと思います。つまり、”いつもの…あれっ”という、効果を超えた”体験”を提供していたように思うからです。UIを超えたUX=ユーザーエクスペリエンスとも言えるでしょうか。「そのサイト=環境にあった表現がある」ということを再確認させられる事例でした。
ちなみに、サイト=環境にあった表現という視点では、あまりにも有名ですが、ブラジルの自動車保険「Bradesco Seguros Insurance」が自動車雑誌のiPad版に出稿したユニークな広告も素晴らしいです。ぜひ、一度ご覧ください。
Bradesco - Fake Ad (ENG) from AlmapBBDO Internet on Vimeo.
話は大きく逸れてしまいましたが、日産NOTEのサイトは「マウスのホイール操作」「コマ撮りアニメ」という、既存の表現手法を掛け合わせながらも、”こんな表現があるんだ” という新しさを感じさせてくれるサイトでした。
ちなみにサイトの最下部にある「TRY REVERSE!」をクリックすると、もうひとつ仕掛けが残されているので、ぜひ、試してみてください。
※この記事はtadashikuブログのエントリーを再編集したものです。
著者:株式会社tadashiku

デジタルマーケティング戦略立案、Webサイト•アプリの企画開発、PR、編集•ライティングを専門とするコミュニケーションカンパニー。オープンソースのJavaScriptライブラリー「jAction」の開発プロジェクトを立ち上げ、リッチなスマホウェブアプリ開発の効率化を独自の方法で追求している。Web Professionalでは、Facebookモバイルアプリ開発の連載も展開中。