3.Objectを設定する
続いてObjectを設定します。上から順番に解説します。
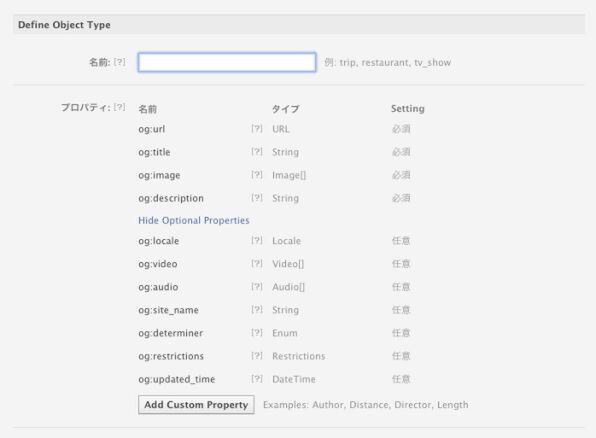
Define Object Type
Objectの名前とプロパティを設定する項目です。
- 名前
- Objectの名前です。
- プロパティ
- Objectとともに設定できるパラメーターです。独自のプロパティも設定できます。
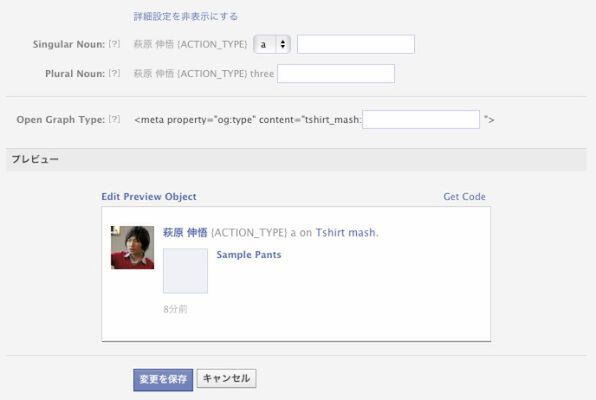
Define Object Typeの「詳細設定」では以下の項目が設定できます。
- Singular Noun
- Objectの単数系を指定します。
- Plural Noun
- Objectの複数系を指定します。
- Open Graph Type
- HTMLファイルに挿入するmetaタグを設定できます。
Objectの設定も、ひとまずデフォルトのままで構いません。何も入力せずに、一番下の「Save changes and Next」を選択してください。
4.Aggregationsを設定する
続いて、Aggregationを設定します。Aggregationは、Open GraphのActionをタイムライン上に整理して表示する機能です。
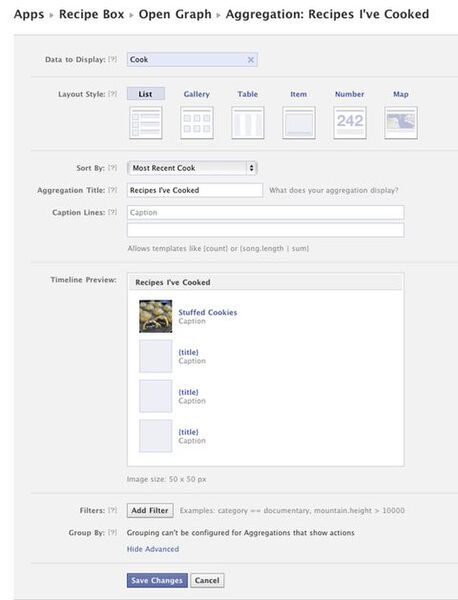
以下のような設定項目があります。
- Date to Display
- Aggregationで表示するObjectもしくはActionを入力します。
- Layout Style
- タイムライン上で表示されるときのレイアウトを選択します。Aggregationでは以下の6つのレイアウトを選択できます。
・List:
リスト形式にサムネイル画像とキャプションが並びます。
・Gallery:
グリッド形式にサムネイル画像とキャプションが並びます。写真投稿など画像中心のコンテンツに向いています。
・Table:
オブジェクトとそのほかのパラメーターを表形式で表示できます。
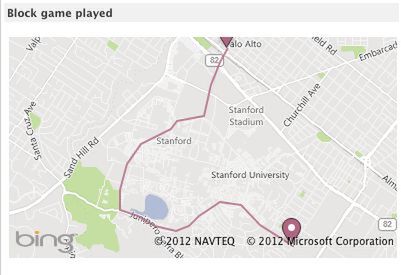
・Map:
ActionやObjectの位置情報やそれらの区間を表示できます。
・Item:
期間の中から特定の1つのActionやObjectを画像とキャプションで表示します。
・Number:
期間の中から特定の1つの数値と単位を表示します。たとえば、ランニングのアプリであれば期間中の総走行距離などを表示できます。
- Sort By
- Aggregationで表示させるアイテムの優先順位を決定します。
- Aggregation Title
- Aggregationのタイトルを設定します。
- Caption Lines
- Aggregationの説明文を設定します。
- Filters / Group By
- Aggregationで表示させるアイテムに対してフィルターをかけて選別できます。
ここでは、「Date to Display」に「Play」と入力してください。そのほかはデフォルトのままで、一番下の「Save changes and Next」を選択します。