7. Actionを実装する
Open GraphのActionが承認されたら、いよいよ「ソーシャルブロック崩し」にOpen Graphを実装します。実装には、Objectを定義するコード、Actionを投稿するコードの2つを挿入します。
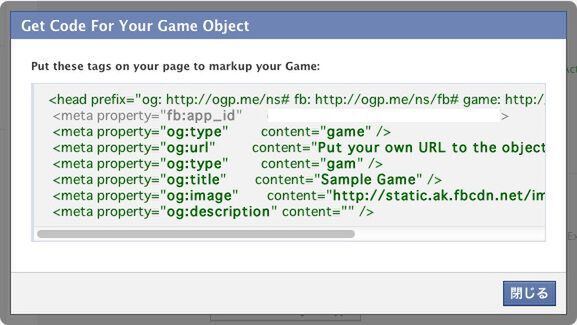
最初に、Objectを定義するコードをアプリのindex.htmlに挿入します。Open GraphのDashboardを開き、Objectの右端にある「Get Code」を選択すると、Objectを定義するコードが表示されます。このコードをコピーします。
コピーしたコードをソーシャルブロック崩しのindex.htmlのhead要素内に挿入します。挿入したコードのうち、以下の2カ所を修正してください。
- og:urlのcontentをアプリのURLに置き換え
- og:imageのcontentをサムネイル画像のURLに置き換え(投稿時に表示される画像)
index.htmlは以下になります。
<!DOCTYPE html>
<html lang="ja">
<head prefix="og: http://ogp.me/ns# fb: http://ogp.me/ns/fb# game: http://ogp.me/ns/game#">
<meta charset="UTF-8"/>
<meta name="viewport" content="width=320px, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=0"/>
<meta name="apple-mobile-web-app-capable" content="yes" />
<meta property="fb:app_id" content=*
<meta property="og:type" content="game" />
<meta property="og:url" content="https://apps.facebook.com/block_kuzushi" />
<meta property="og:type" content="game" />
<meta property="og:title" content="Sample Game" />
<meta property="og:image" content="http://tadashiku.sunnyday.jp/ASCII/04/Image/icon75.png" />
<meta property="og:description" content="" />
<title>ブロック崩し</title>
<script src="jaction.js"></script>
<script src="Facebook.js"></script>
<script src="Main.js"></script>
</head>
<body bgcolor="#ffffff" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0">
<div style="position:relative;">
<div style="position:absolute;z-index:2;">
<script src="sound_swf.js"></script>
</div>
<div id="fb-root" style="position:absolute;z-index:1;">
<canvas id="ja_canvas" width="320" height="480"></canvas>
</div>
</div>
</body>
</html>
続いて、Actionを投稿するコードをmain.jsに挿入します。Open GraphのActionは以下のようなコードで投稿できます。
FB.api('/me/ AppNamespace:play','post', { Object: ' Object_url ' },function(response) {})
AppNamespaceにアプリのNamespace、ActionとObjectにはOpen Graphで設定したAction、Objectを入れ、Object_urlにはアプリのURLを代入します。
ソーシャルブロック崩しでは、ゲームが終了した瞬間にActionが投稿されるようにしましょう。ゲームが終了したときに実行されるelse if(boxObject.y > 480){ }内の最後に以下のコードを挿入します。
FB.api('/me/block_kuzushi:play','post',
{game:' https://apps.facebook.com/block_kuzushi '},function(response) {
if (!response || response.error) {
alert('Error occured');
}else{ }
});
以上でOpen Graphの設定が完了しました。以下が完成版のURLです。
- ソーシャルブロック崩し(Open Graph対応版)
- https://apps.facebook.com/block_kuzushi
◆
今回は、ブロック崩しゲームを例に、Open Graphの設定方法を解説しました。次回は、ちょっとしたコードで実装できる、汎用的なFacebookモバイルアプリの作り方を紹介します。
著者:萩原伸悟(はぎわら・しんご)

企業PR、ソフトウェア開発を専門とする株式会社tadashikuのエンジニア。メー カーでシステムエンジニア、ゲーム制作会社でアプリエンジ ニアを経験後、2011年8月に株式会社tadashikuを設立。PRを目的としたウェブアプリの企画・開発を行なう。HTML5によるウェブア プリ開発を効率化するJavaScriptライブラリー「jAction」を運営。拡張メソッドの追加、実装、サイト制作、サイト内チュートリアルの作成を担当。