ブラシの色を設定する
スライダーが表示できたら、スライダーがドラッグされたときにブラシの描画色を設定する処理を実装します。
スライダーをドラッグすると、init()メソッドの第4引数に指定した関数が呼び出されます。たとえば以下では、ドラッグ操作のたびにsetColor関数が呼び出されます。
slider.red.init(10,340, 300, "setColor");
呼び出される関数には、スライダーの値、スライダーIDの2つの値が渡されます。スライダーの値は0~100までの値、スライダーIDはNKSliderオブジェクトの生成順に割り振られた番号です(最初に作成されたスライダーが0、次が1)。
以下は、スライダーがドラッグされたらブラシの描画色を設定する処理です。
function setColor(n, id){ if(id == 0){ drawData.red = Math.floor(n*2.55); } if(id == 1){ drawData.green = Math.floor(n*2.55); } if(id == 2){ drawData.blue = Math.floor(n*2.55); } drawData.penColor = "rgba("+drawData.red+","+drawData.green+","+drawData.blue+", 1)"; document.getElementById("drawColor").style.backgroundColor = drawData.penColor; }
スライダーの値は0~100ですが、ブラシに設定するカラー値は0~255ですので、値を2.55倍しています。idごとの分岐処理は通常、switch...caseを使いますが、今回はidが3つしかないのでifを使って記述しています。
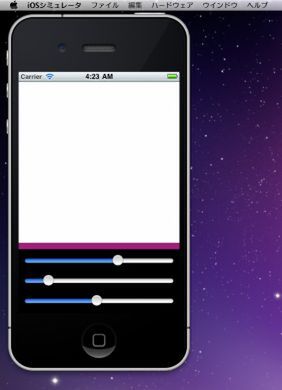
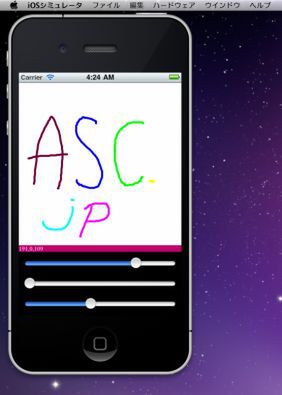
ここまでをまとめたのがサンプル3です。スライダーをドラッグするとCanvas下のカラーバーの背景色が変化し、現在の描画色がすぐに確認できます。Canvas上をタッチすると指定した色で絵が描けます。
■サンプル3[HTML]
<html> <head> <meta name = "viewport" content = "initial-scale = 1.0, user-scalable = no" /> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/> <script type="text/javascript" src="NKit.js"></script> <style> body { margin:0; padding: 0; background-color:black; } canvas { background-color: white; } #drawColor { color:white; width:100%; height:10pt; background-color: red; } </style> </head> <body> <canvas id="myCanvas" width="320" height="320"></canvas> <div id="drawColor"></div> <script type="text/javascript" src="js/draw.js"></script> </body> </html>
■サンプル3[draw.js]
var drawData = { drawFlag : false, oldX : 0, // 直前のX座標を保存するためのもの oldY : 0, // 直前のY座標を保存するためのもの brushSize : 4, // ブラシサイズ red : 255, green : 0, blue : 0, penColor : "rgba(255,0,0,1)" } var can = document.getElementById("myCanvas"); can.addEventListener("touchmove", function draw(e){ if (!drawData.drawFlag) return; var x = e.touches[0].pageX; var y = e.touches[0].pageY; var can = document.getElementById("myCanvas"); var context = can.getContext("2d"); context.strokeStyle = drawData.penColor; context.lineWidth = drawData.brushSize; context.lineJoin= "round"; // 連結部分を丸にする context.lineCap = "round"; context.beginPath(); context.moveTo(drawData.oldX, drawData.oldY); context.lineTo(x, y); context.stroke(); context.closePath(); drawData.oldX = x; drawData.oldY = y; }, true); can.addEventListener("touchstart", function(e){ drawData.drawFlag = true; drawData.oldX = e.touches[0].pageX; drawData.oldY = e.touches[0].pageY; }, true); can.addEventListener("touchend", function(){ drawData.drawFlag = false; }, true); // デフォルトのイベントを禁止 document.ontouchmove = function(evt){ evt.preventDefault(); } // NimbleKit Slider var slider = { red : new NKSlider(), // ID 0 green: new NKSlider(), // ID 1 blue : new NKSlider() // ID 2 } slider.red.init(10,340, 300, "setColor"); slider.red.show(); slider.green.init(10,380, 300, "setColor"); slider.green.show(); slider.green.setValue(0); slider.blue.init(10,420, 300, "setColor"); slider.blue.setValue(0); slider.blue.show(); // ブラシの色を設定 function setColor(n, id){ if(id == 0){ drawData.red = Math.floor(n*2.55); } if(id == 1){ drawData.green = Math.floor(n*2.55); } if(id == 2){ drawData.blue = Math.floor(n*2.55); } drawData.penColor = "rgba("+drawData.red+","+drawData.green+","+drawData.blue+", 1)"; document.getElementById("drawColor").style.backgroundColor = drawData.penColor; }