フリップスイッチを表示する
続いて、jQuery Mobile独自のフォーム部品「フリップスイッチ」を使って「性別」の項目を作ります。フリップスイッチは2つの選択肢からどちらか一方を選択するUIです。select要素にdata-role属性「slider」を指定し、内側に2つのoption要素で項目を指定すると表示できます。
■サンプル4[HTML]
<div data-role="fieldcontain">
<label for="gender">性別</label>
<select name="gender" id="gender" data-role="slider">
<option value="男性">男性</option>
<option value="女性">女性</option>
</select>
</div>
サンプル4をスマートフォンで表示すると、指でボタンをタップして項目を選択できます。
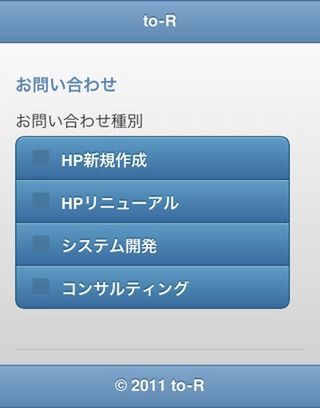
使いやすいチェックボックスの追加
最後に残った「お問い合わせ種別」は、チェックボックスを使いましょう。チェックボタンはスマートフォンで非常に使いにくいフォーム部品の1つですが、jQuery Mobileを利用すると指で選択しやすい形状に最適化できます。
チェックボックスは、type属性に「checkbox」を指定したinput要素で記述し、label要素でラベルと関連付けます。チェックボックス全体はdata-role属性に「controlgroup」を指定したfieldset要素で包み、fieldset要素の先頭にlegend要素で項目名(ここでは「お問い合わせ種別」)を記述します。
■サンプル5[HTML]
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<legend>お問い合わせ種別</legend>
<input type="checkbox" name="type1" id="type1" value="HP新規作成">
<label for="type1">HP新規作成</label>
<input type="checkbox" name="type2" id="type2" value="HPリニューアル">
<label for="type2">HPリニューアル</label>
<input type="checkbox" name="type3" id="type3" value="システム開発">
<label for="type3">システム開発</label>
<input type="checkbox" name="type4" id="type4" value="コンサルティング">
<label for="type4">コンサルティング</label>
</fieldset>
</div>